React native app refresh could be difficult if you are coming from Flutter background. Sometimes, if you rely on soley useState() and useContext() to programmatically restart or refresh the app would be a challenge.
But they are not enough to update the UI or update the certain part of the app. Then you would need to find a mechanism for updating the whole app.
DevSettings way
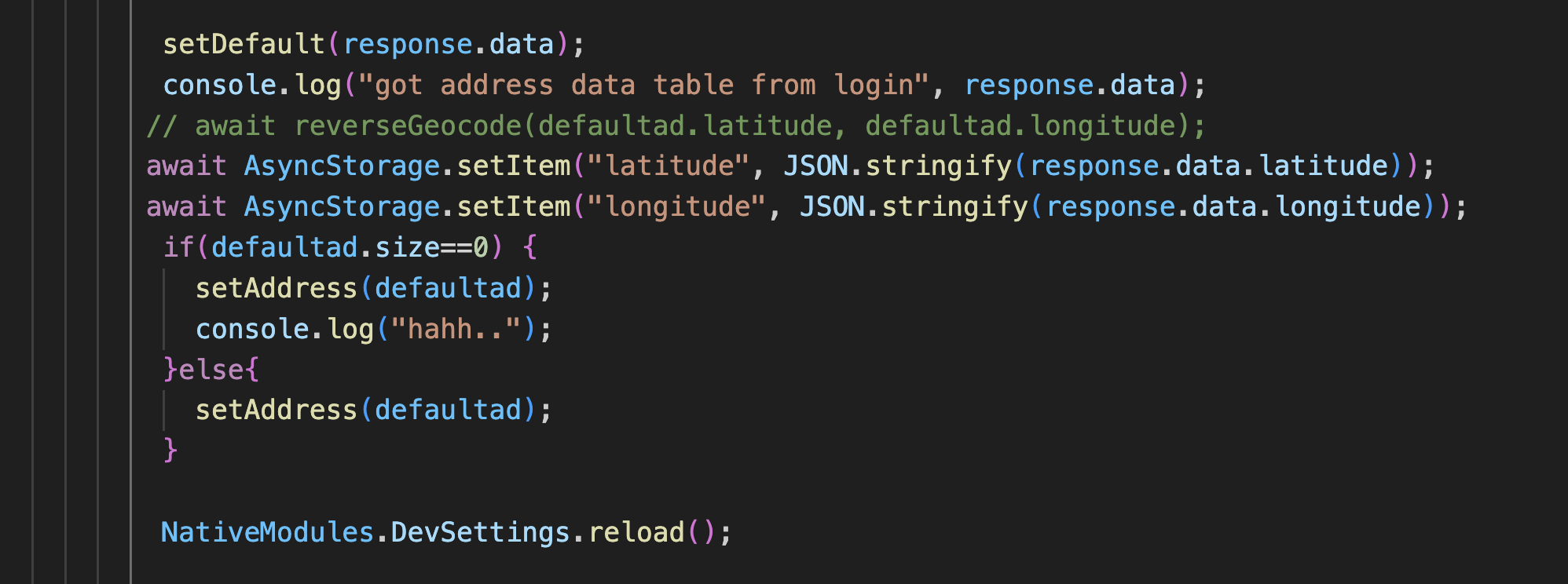
Here I will show ways to do it. First way using DevSettings tool from React Native. This is the easiest way, but the problem is it does not work in production. Still good enough for debugging during developement phase.

See the last line of the above image. Just use that line to refresh your app. Put the line anywhere in your application where you need. You may need that, after a button press though.
To. use that, at the top you need to import
import { NativeModules } from "react-native";
Here I have called NativeModules.DevSetting.reload() function right after I have logged in. Thus my whole app refreshes with the new data.
RNRestart() way
This way is better and recommended. Bu with react native refresh app, you need a few settings to do. With Android follow the steps for auto installation.
react-native link react-native-restart or npm install -g rnpm && rnpm link react-native-restart
The above command links the library and does the job. If the above command did not work, then try manual installation. First make changes in android/app/build.gradle file
...
dependencies {
...
implementation project(':react-native-restart')
}
And then make changes in the MainApplication.java file
import com.reactnativerestart.RestartPackage; // <--- Import
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
......
/**
* A list of packages used by the app. If the app uses additional views
* or modules besides the default ones, add more packages here.
*/
@Override
protected List
getPackages() { ...
return Arrays.
asList( new MainReactPackage(),
new RestartPackage() // Add this line
);
}
};
......
};
In the above we have RestartPackage() as part of package registration of React Native. And then you are good to go. Use the below code anywhere you want.
import RNRestart from 'react-native-restart'; // Import package from node modules
// Immediately reload the React Native Bundle
RNRestart.Restart(); // Deprecated
RNRestart.restart();
In the above example we have used both methods Restart() and restart(). Among the two the later is preferred, with first one you may get error.
Summary
React native provides two ways to refresh or restart your app. The first approach is for development phase and second one is for production.
Learn more about react native apps
2024-12-26 05:43:58
great thanks