The Flutter Multi-Vendor App by Dbestech is a comprehensive, scalable solution tailored for businesses aiming to establish a robust online presence across various domains such as grocery delivery, food services, fashion retail, and general e-commerce. This platform is meticulously designed to cater to the diverse needs of multiple stakeholders, including end-users, vendors, delivery personnel, and administrators.
🛠️ Comprehensive Technology Stack
The application leverages a modern and efficient technology stack to ensure seamless performance and scalability:

Multi Vendor V5.0.0 (Elite version) includes Flutter Web App for the User App !!
Vendor V3.6.0 includes Vendor Web App !!
📱 Modular Application Structure
The platform is segmented into distinct modules, each serving a specific purpose:
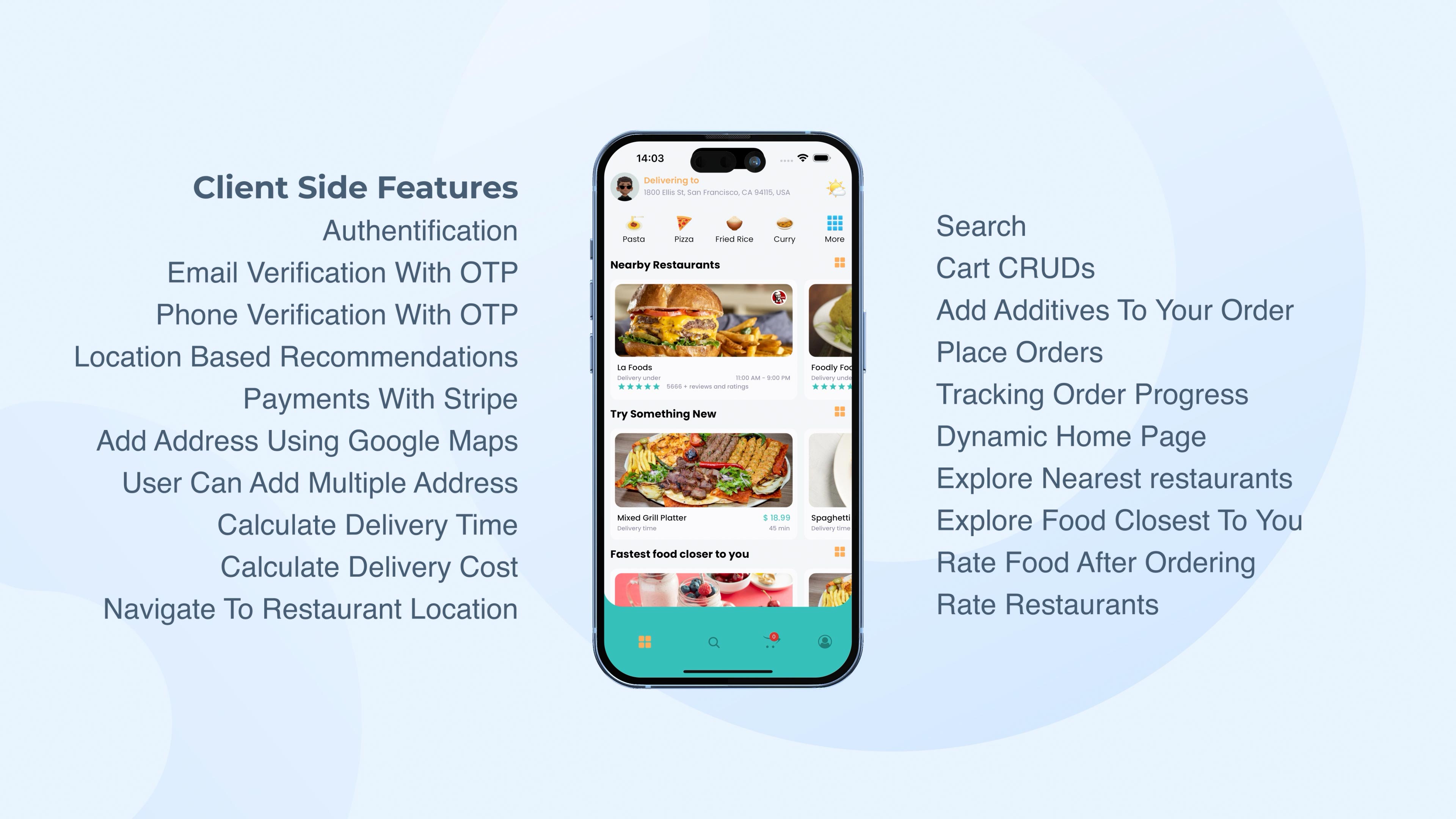
1. End-User Application
Designed for customers, this module offers:
2. Vendor Application
Empowers vendors with tools to manage their offerings:
3. Delivery Personnel Application
Facilitates delivery operations with features such as:
4. Super Admin Panel
Centralized control for overseeing the entire platform:
🌐 Web Application Integration
The Elite version (V5.0.0) extends the platform's reach by incorporating web applications for both end-users and vendors. This ensures a consistent and responsive user experience across all devices, enhancing accessibility and user engagement.
🎁 Purchase Options and Additional Resources
Dbestech offers flexible purchasing options to suit different needs:
Purchasing any of these options grants free access to corresponding Udemy courses, providing in-depth guidance on setting up and customizing the platform.
🧪 Testing and Demonstration
Explore the mobile applications:
User mobile App: mobile apk
Vendor mobile App: vendor.foodly.dbestech.com
Explore the web applications:
User Web App: web.foodly.dbestech.com
Vendor Web App: vendor.foodly.dbestech.com
To evaluate the platform's capabilities, test accounts are available on web app:
Email: info@dbestech.com
Password: 12345678
📚 Installation and Setup
Comprehensive installation guides are provided to assist with setting up the platform:
Environment Configuration: Detailed instructions on setting up the development environment, including Android Studio, VS Code, and necessary dependencies.
Backend Setup: Guidance on configuring the Node.js backend, MongoDB database, and integrating payment gateways.
Frontend Deployment: Steps to deploy the Flutter applications across different platforms.
Email and Notification Services: Instructions for setting up Nodemailer and Firebase for email verifications and push notifications.
For a step-by-step installation guide, refer to the Flutter Multi Vendor App Installation Guide.DBestech
The Flutter Multi-Vendor App by Dbestech stands as a versatile and scalable solution for entrepreneurs and businesses aiming to establish a comprehensive online marketplace. Its modular architecture, coupled with a robust technology stack, ensures adaptability to various business models and seamless user experiences across platforms.
Delivery app from buymeacoffee
Restapi and payment server from buymeacoffee
Super admin panel from buymeacoffee
Flutter multi vendor app package basic
Flutter multi vendor app package standard
Flutter multi vendor app package premium
Change log
43. 28-09-2025 Update rate and review
42. 24-07-2025 Updated to Flutter 3.32 version
41. 20-05-2025 Added footer in the web app
40. 20-04-2025 Upgraded to Flutter 3.29 version
39. 09-01-2025 Added Razor payment (V5.1.2)
38. 19-12-24 Elite version released (V5.0.0)
37. 07-12-24 Added chatting on web app(user and vendor)(v4.6.0)
36. 02-12-24 Added map accuracy for restaurant and user(V4.5.1)
35. 25-11-24 Released vendor web app (since version V3.6.0)
34. 21-11-24 Added basic SEO to the web app
33. 20-11-24 Added web and mobile based code automation (V4.4.1)
32. 19-11-24 Released official flutter web version for user (V4.4.1)
31. 10-11-24 Added web url and sharing items through url (V4.3.2)
30. 09-11-24 Added Paystack support for web payment (beta) (V4.3.1)
29. 04-11-24 Added Stripe support for web payment (beta) (V4.1.1)
28. 29-10-24 Released Flutter Web App Beta for User App (V4.0.1)
27.27-10-2024 Added Auto display and remove of promotional products
31. 26-10-2024 Added cron job for Cart deletion after certain time
30. 06-10-24 Big update on loyalty programs and complete management
29. 28-09-24 Added promotional features on user app and loyalty programs
28. 21-09-24 Added Paystack payment and version V3.3.3 released
27. 20-09-24 Major updates on Cart and added new features
26. 17-09-24 Major bug fixes on payment and cart selection
25. 10-09-24 Some bug fix and added network checking capability (V3.2.4)
24. 04-08-24 Added earnings data display chart on Driver's side
23. 30-07-24 Google map accuracy and bug fixing on Driver's side
22. 29-07-24 Sales chart for vendors (daily, montly and yearly)
21. 20-07-24 Added chatting features for user and restaurant
20. 17-07-2024 Update UI & google map
19. 01-05-2024 Upgrade to V2.0.1 with robut features like multi level notifications
18. 18-03-2024 Added dynamic location to profile page(V1.1.9)
17. 17-03-2024 Added rating features
16. 10-03-2024 Added feedback features
15. 15-02-2024 Updated address on home page and update on phone verification
14. 10-02-2024 Released Admin app
13. 12-01-2024 Added phone verification and notifications
12. 03-01-2024 Updated correct distance mapping from restaurant and user app
11. 02-01-2024 Updated user location, better address form and overflow issue (V1.0.5)
10. 14-12-2023 Updated awaiting page on user app
9. 13-12-2023 Updated installation guide
8. 12-12-2023 Updated Restaurant app (registration and waiting)
7. 10-12-2023 Phone number verification
6. 08-12-2023 Email verification
5. 07-12-2023 Restaurant app released (first version)
4. 05-12-2023 Delivery boy app released (first version)
3. 04-12-2023 Update google map accuracy for location selection
2. 02-12-2023 Order screen update with status like pending, successful, cancel
1. 01-12-2023 First version User end (first version V1.0.1)
2025-08-27 18:07:48
We need to start delivery app kindly support
2025-04-07 20:53:42
If i used ur tutorial to build the app will i end with the same app?
2025-04-07 20:53:42
If i used ur tutorial to build the app will i end with the same app?
2025-04-07 20:53:42
If i used ur tutorial to build the app will i end with the same app?
2025-04-07 20:53:41
If i used ur tutorial to build the app will i end with the same app?
2025-04-07 20:53:39
If i used ur tutorial to build the app will i end with the same app?
2025-01-03 04:46:00
I also bought it today. I am trying to run as web app. I can do it. But once I run for mobile app in the simuator, it's causing errors. Am I missing any steps? please help
2025-01-02 03:59:45
I loved this. For 240 usd you get six app. I am excited. Just hope you help me when I need some changes.
2025-01-01 02:22:52
e
2024-12-16 22:08:47
what if someone watch the tutorial on youtube in order to practice and understand how every thing works
yes, you can.
2024-12-02 14:45:57
is it possible to get the system design??
2024-12-02 14:45:56
is it possible to get the system design??
If you buy the code, you will get it.
2024-11-20 10:20:13
Which state management solution did you use?
2024-10-25 15:26:17
hi im trying to build this application what should i do , im totally confused i want everything that u did so should i buy "Flutter multi vendor app package premium" just this one or every other packages as well?
premium packages have more features. Like loyalty programs, discounts, better admin level operations,
2024-10-14 18:09:52
i want JDK for windows
 starter file
starter file get the apk (user)
get the apk (user) get the apk (vendor)
get the apk (vendor)