Here we will cover solutions for different kind of react native problems like useEffect(), hooks, components, functions and 401, 403, 500 and ui related issues.
How to import hook's path
To import hook's path just write part of the hook's name in the code and then there would be a popup and then click on the pop up and you will see the path is imported.
Your custom hook may have useEffect(), so you don't need to call useEffect() from your screen or page again.
Your hook would also return data on your screen or page and you may use them in UI.
Calling part of the hooks
Suppose you have a hook and you need to call the parts of the data of your hook. The complete hook import may look like this
const {restaurants, isLoading, error, refetch} = fetchNearByRestaurants(code)
So here we are importing all the hooks property. How about we just call one of them? Then you just simply do
const { refetch} = fetchNearByRestaurants("41007428");
Then use it like below
refetch();
That's how you call and use part of the hooks in react native.
Array of Maps
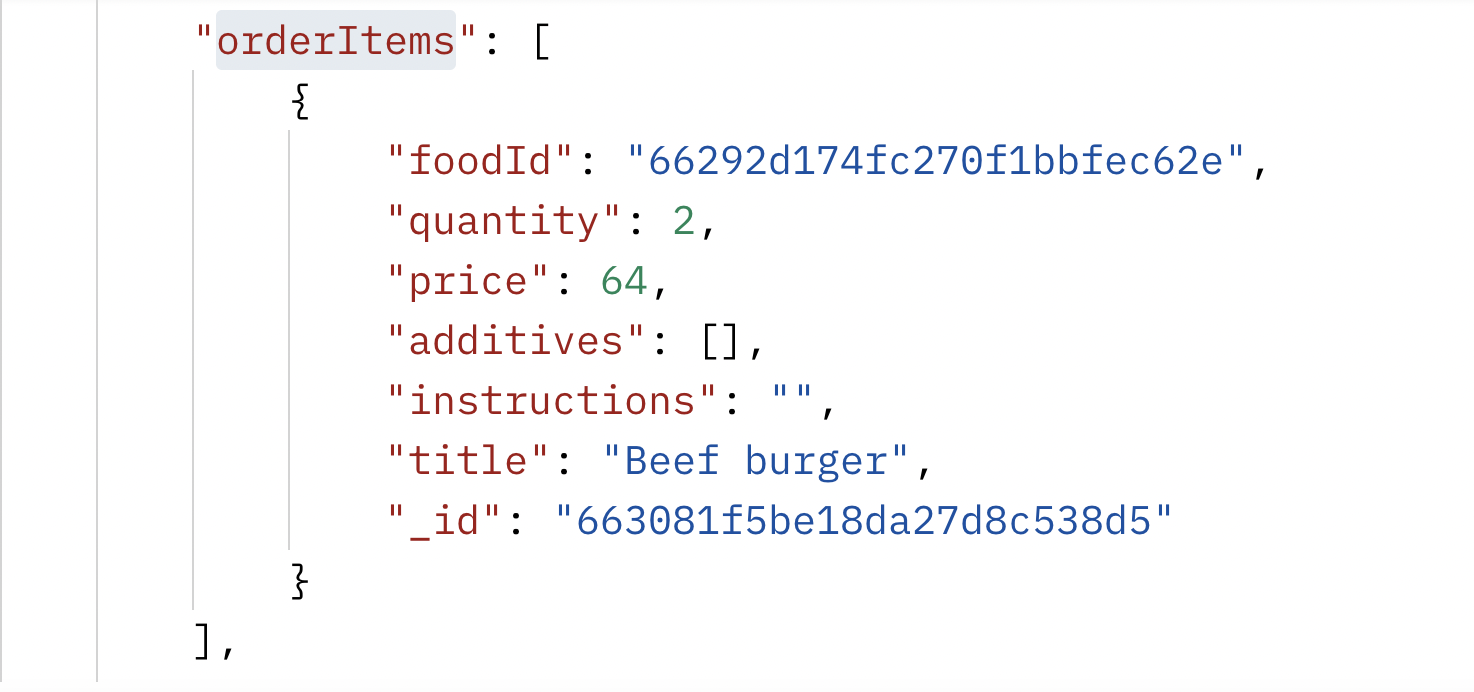
You may see the below often as part your json response from your server side code in your react native app. How do you go ahead and read an Array and Map and show in the frontend?

Here we see orderItems contains an Array and within it we have a Map. Here we have just one Map, but there could be many Maps in some cases. To access the Map first we need mention the Array name which is orderItems and then we will use index to access the first Map. First first we would do the below
renderItems[0]
And then to access a certian key of the Map, we will just use dot(.) operator and the key name. Then we will get the value of the key.
renderItems[0].foodId
With the above one we would be able to access the key foodId within the Array orderItems and Map.
React Native and Axios error 500
Based on some the error and analysis I found that, error 500 with axios happens to the fact that, when we defined the route, it was not at the top of other routes. This type 500 error, may be shown like below if you use moongose
nodejs axios error "name": "CastError", "message": "Cast to ObjectId failed for value
Something like CastError...... It was related to a route position where I have defined routes.

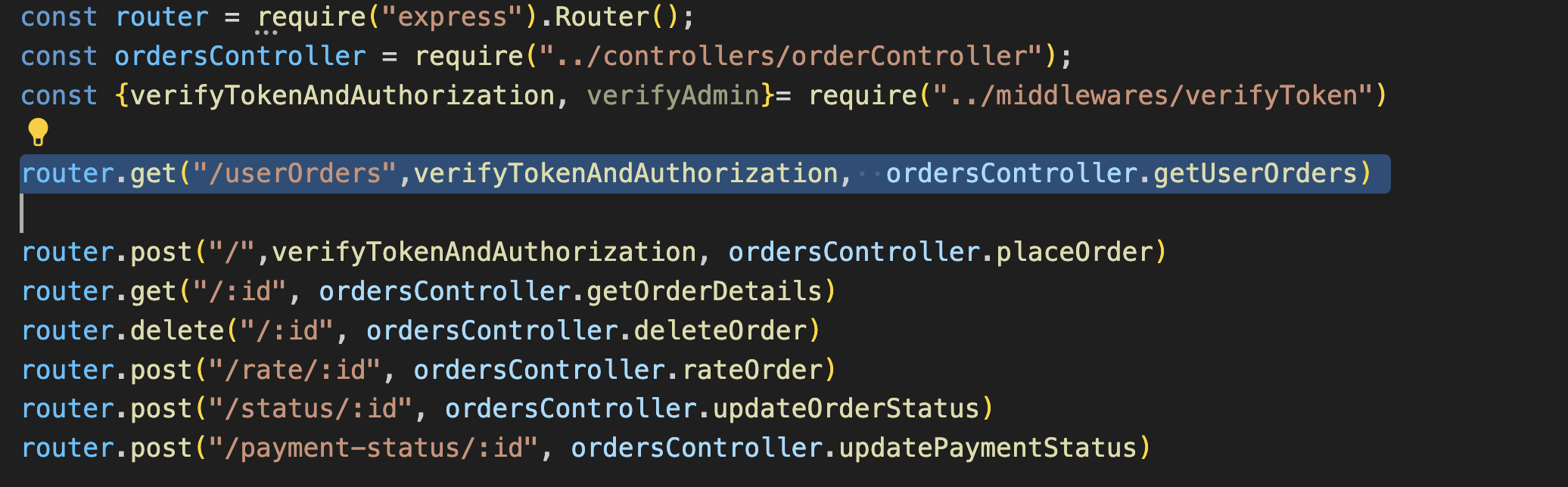
My nodejs express route userOrders, if I put below I get 500, not sure why though. But once I put it at the very top, the error disappears.
I don't know the reason yet, I will do further investigation later. If you know the reasons you may post your knowledge at the comment section.
Look at another error
Error Response: {"message": "Cast to ObjectId failed for value \"\"6673f1c72c5cfcb23d72cc54\"\" (type string) at path \"driverId\" because of \"BSONError\"", "status": false}
Now I got the above error due to double quotation in the request url of the api. My request url is below
http://localhost:6003/api/orders/picked-orders/66495e0db7bbdc0dcbe31dfb/"6673f1c72c5cfcb23d72cc54"
You may see the last part of the url, it has double quotation, thus I got the error. After removing the double quotation, I error solved.
React Native and Axios error 401
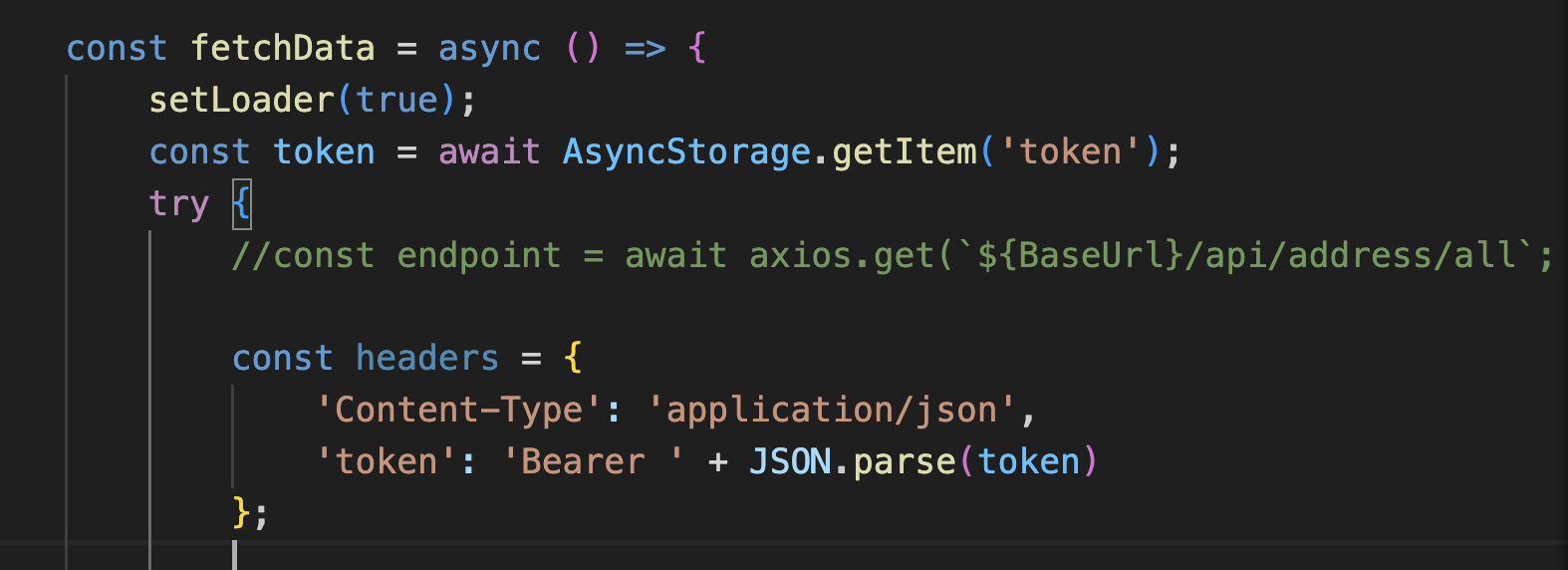
React native and axios get 401, if you sent wrong Authorization header or wrong key for the authorization.

In the above photo, I have used token for Bearer, so I will get 401.
Make sure you are passing the Bearer token in the Authorization header, otherwise you will have 401. You may also get this error if you don't have any correct user login info. Maybe your username or password is not same as you used for registration.
React Native and Axios error 403
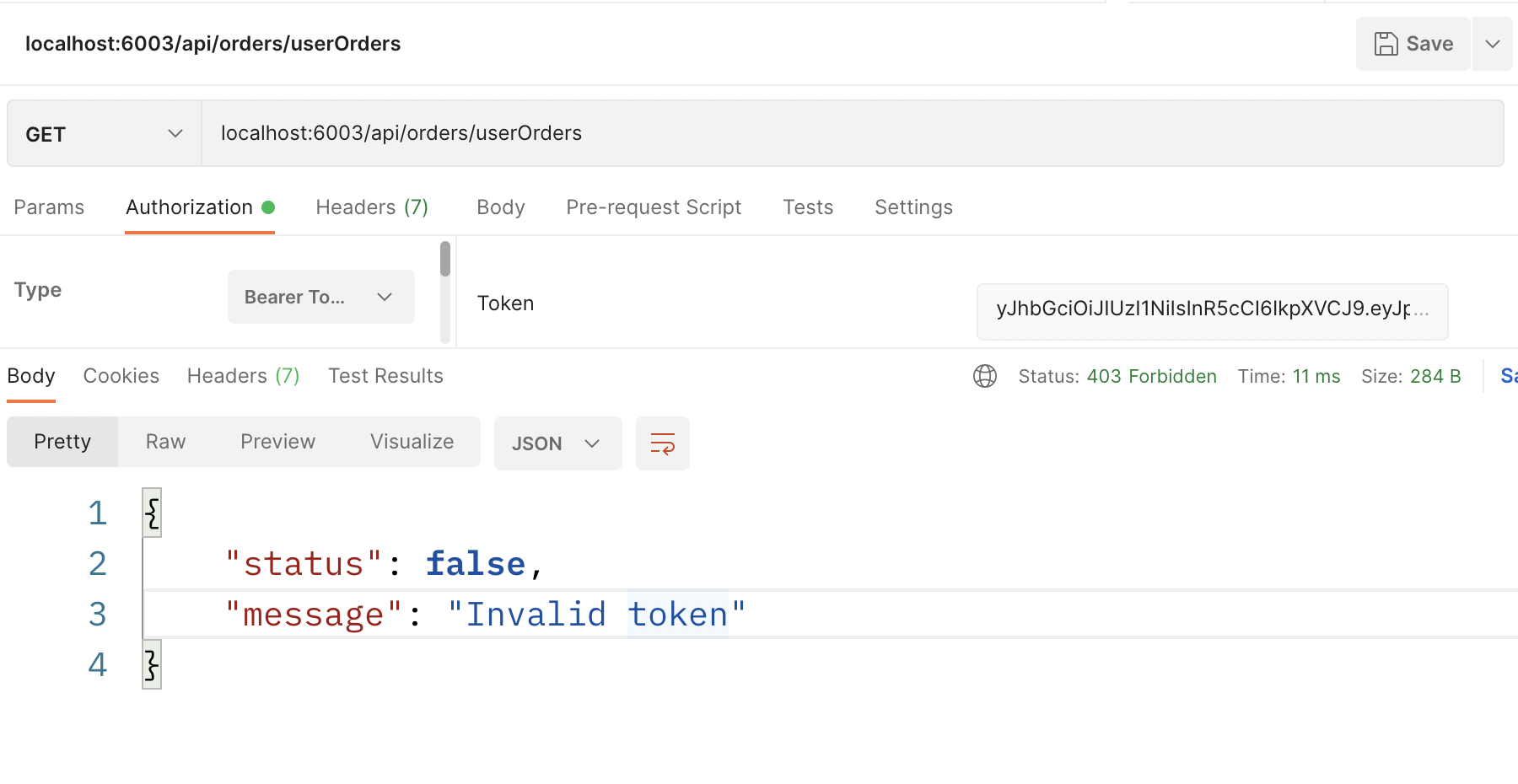
React native and axios get 403, you get this even though you passed the Bearer token in the Authorization header. But you passed a wrong token or invalid token.

Make sure you have the correct token in the Authorization header. Here I put wrong token, so I still get 403 even though I have choosen Authorization tab in the picture you can see.
You may print the correct token (user's in general) on the terminal and pass down.
React Native and useEffect()
If you call useEffect() more than once on your page, you might get a lot of errors like
Rendered more hooks than during the previous render
The above error gives you an idea that we are calling useEffect() since rendering is happening quite frequently.
So solve this error, you may need to have just one useEffect() in whole screen. If you call two useEffect() in one page, you will end having the above error.
But if you need to wait for network data, then you need to call the API inside useEffect(), and if you have more than one network API, then you need to call one after another in the same useEffect().
Then again, if you really need to have more useEffect(), then you use components and inside components you may call useEffect().
Components will have view to return.
React useContex()
React native useContext could play a big role for state update. Now we know we have to declare the useContext() variables in a certain page. If you make mistake importing or give wrong name during declaration which is different than the provided when initiated for Provider.value could lead errors.
If the given wrong names for useContext() during initialization of variables then trying to use getters would give you null or undefined value.

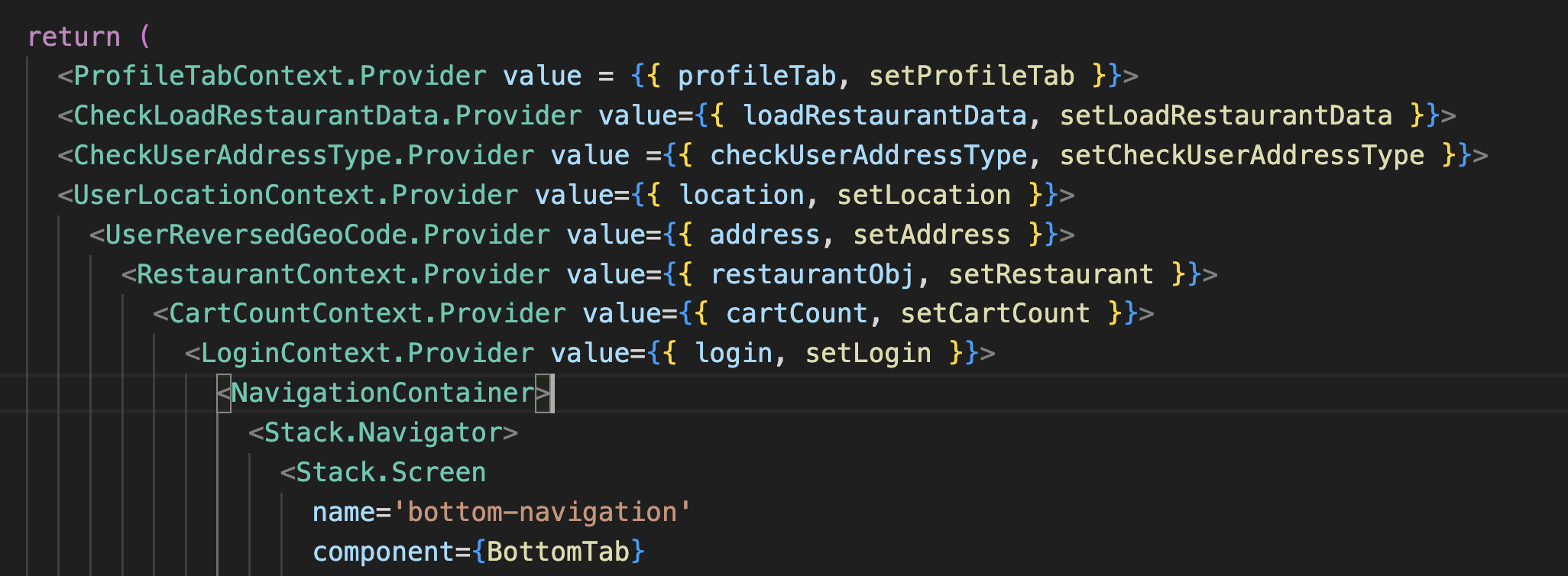
Here we have used the Provider value with the names. The names have to used when we import them on other screens.

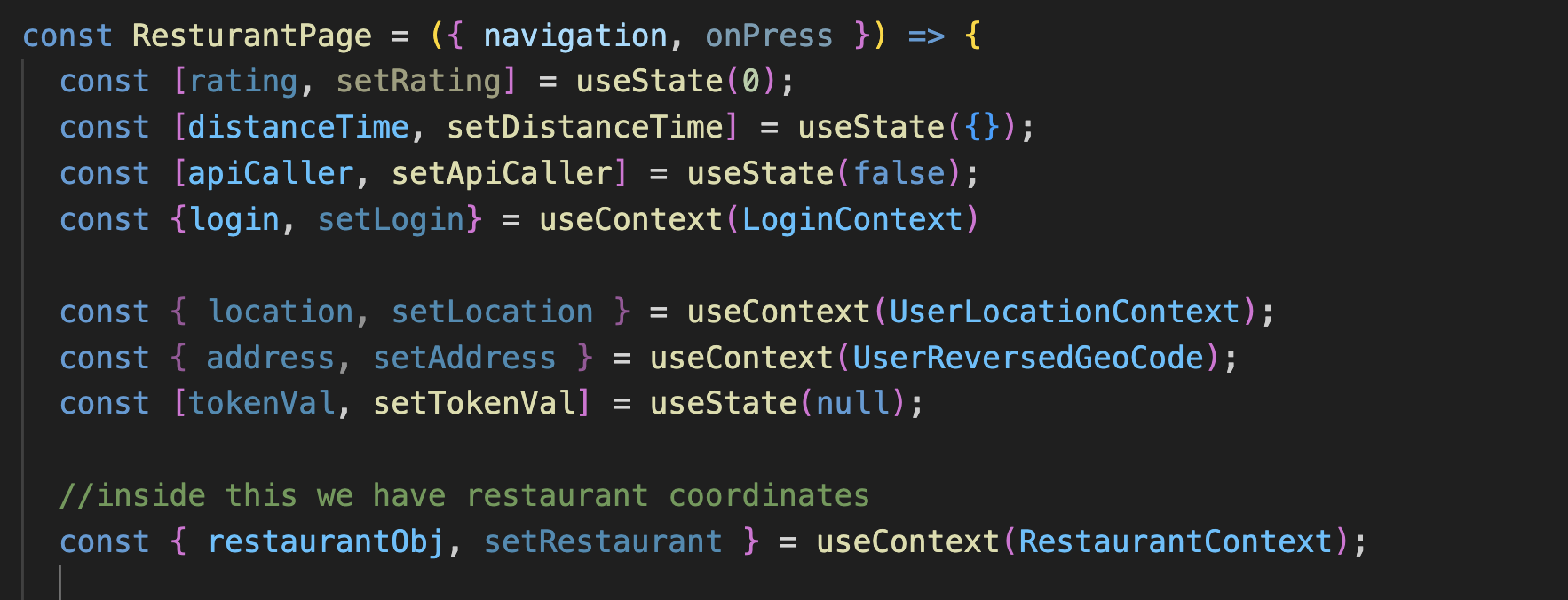
As you can see from the above picture, I have mentioned the useContexts. The last line shows how to import useContext variables.
If you mention wrong names during import, you will get undefined values.
Route get requires callback functions but got a object undefined
The above error causes due to a route which is declared in your routes filebut bodies not found in your controller.
For example you may a route like below in your server.js or index.js file
const authRoute = require("./routes/auth")
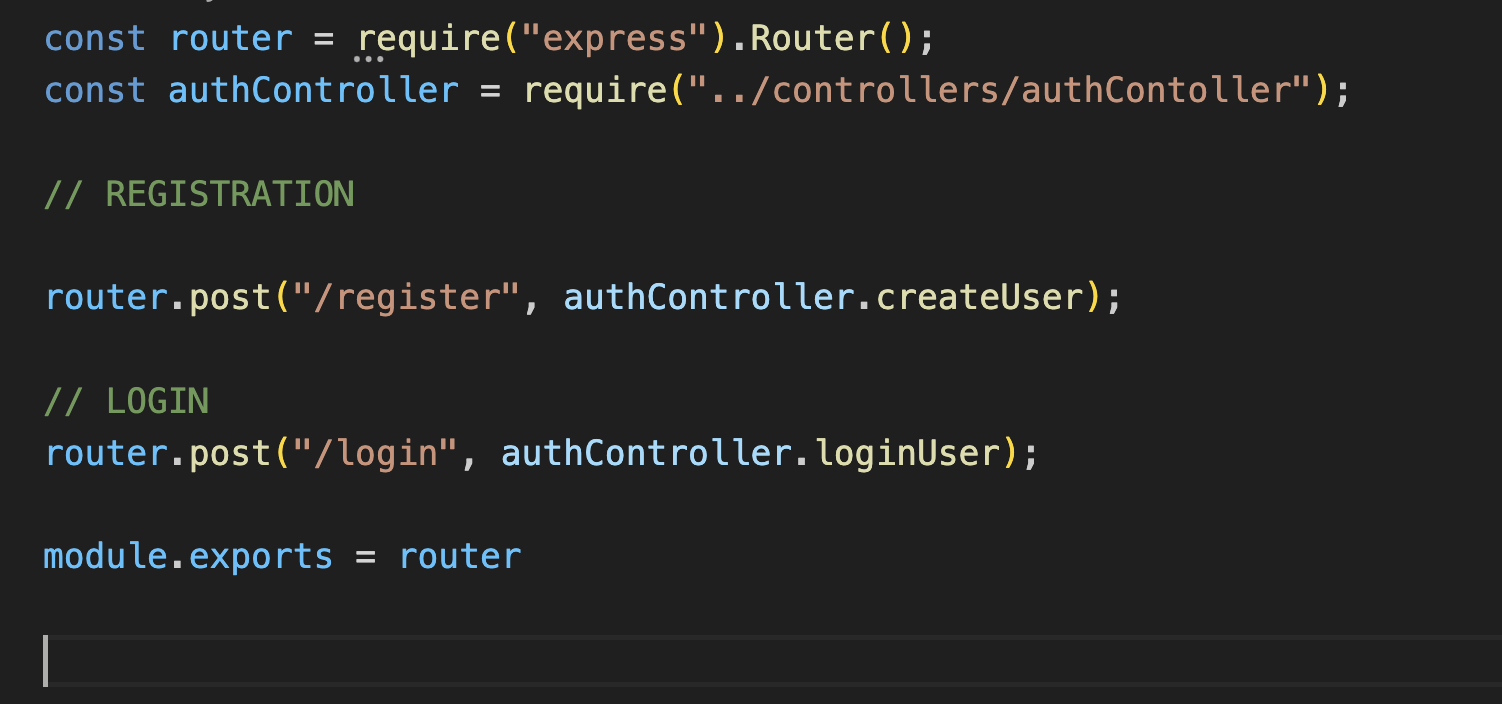
Then in your auth.js file you may have like below

And then in your AuthController maybe you just defined the loginUser but did not define createUser then you would end up have the error.
Route.get() requires callback functions but got a "object Undefined"
Make sure you defined all the body of your route's endpoint.
Objects are not valid React child
Error: Objects are not valid as a React child (found: object with keys {id, title, price, _id}).
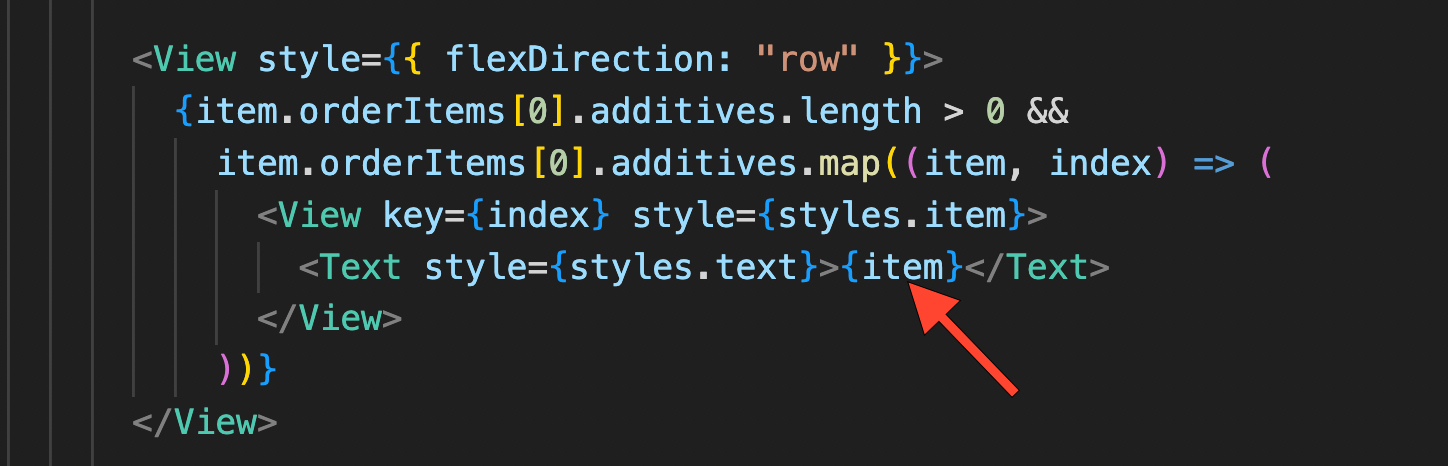
The above error happens if you are going through a Map in react native and if you wrong format of rendering.

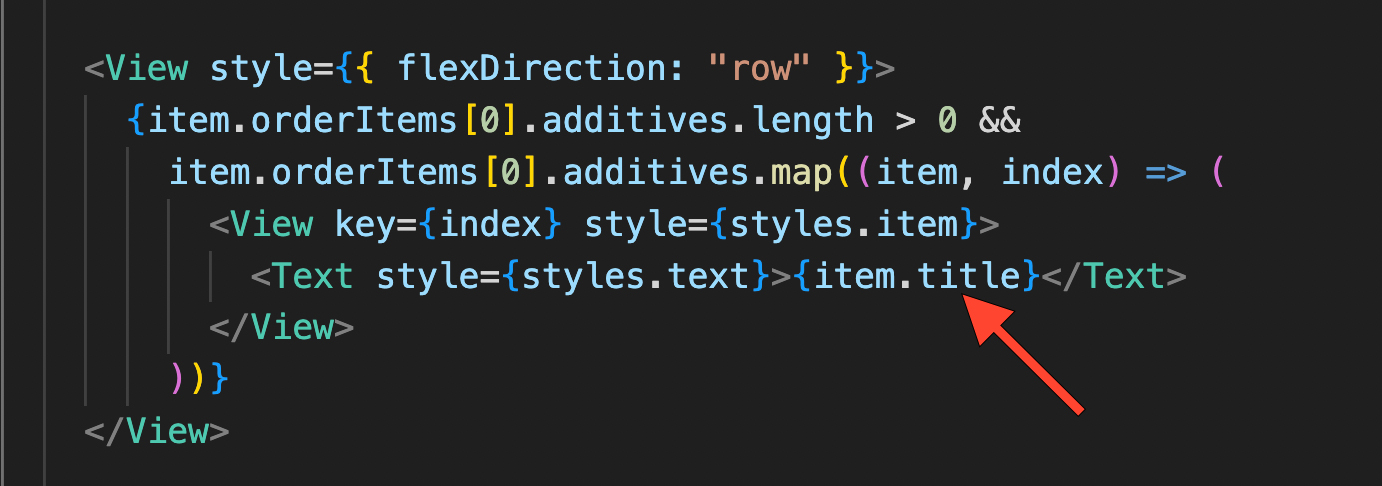
Look the above photo it seems that the error might be coming from the item.orderItems[0].additives mapping. The item.orderItems[0].additives array seems to contain objects, and we are trying to render them directly. To fix this issue, we need to access a specific property of each object within the additives array and render it.
Since our item object contains other properties we need to access them one by one. Here we I want to access the title property of it.

In summary, you must not try to render an object, you must access the object's property and step by step by render the times.