With react native and axios using together we often get different kind of errors. One of the errors I get is 403.

403 happens due to incorrect permissions to the server side code which has to do with authentications. React native app needs to send the authentication info the serverside.
If your routes need authentication and they are protected, then the errors are caused. To solve this issue you need to pass your token to your request. Specially one called bearer token.
Once this bearer token has been passed you won't get any error of 403.

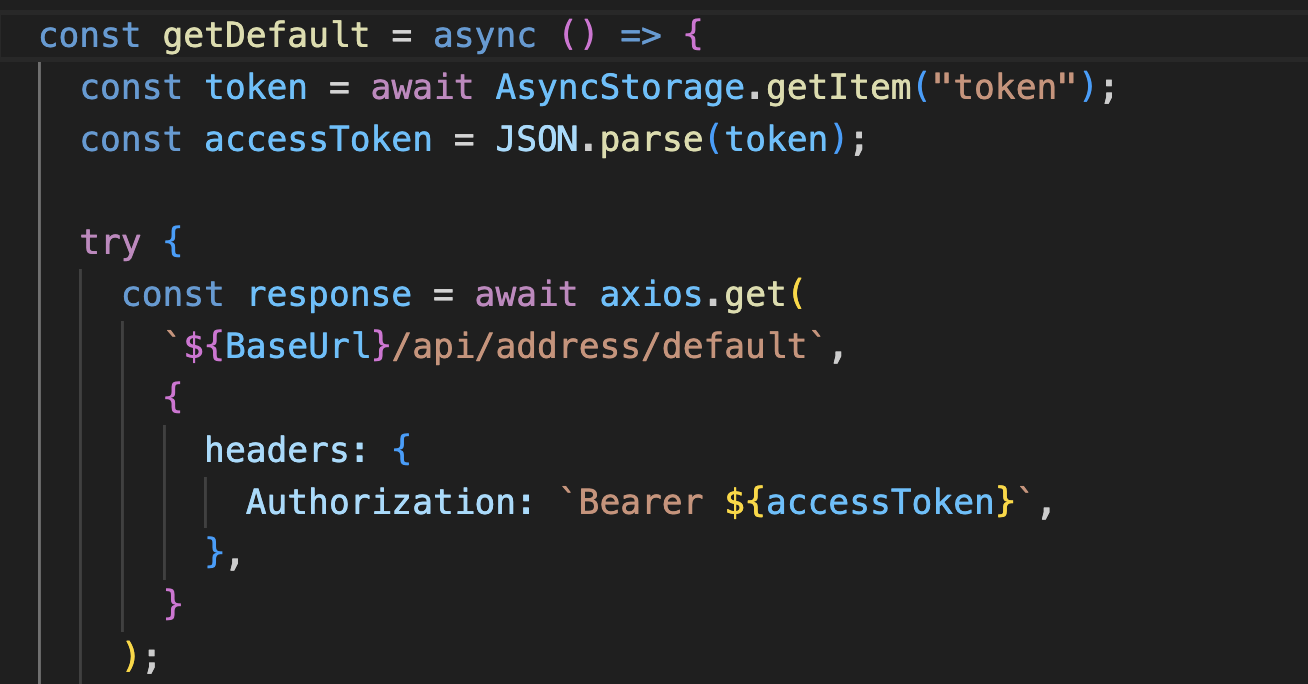
Here we get bearer token and pass to the axios.get() method in the headers. You should also check the space between the keyword Bearer and your actual token.
Do remember, tokens are saved in local storage and you need to retreive them using AsyncStorage.getItem() which is a react native library.