Before diving into this react native navigation tutorial make sure you have installed NavigationContainer and createNativeStackNavigator correctly and have them imported at the top

And then later make sure you have a Stack object using the below
const Stack = createNativeStackNavigator();
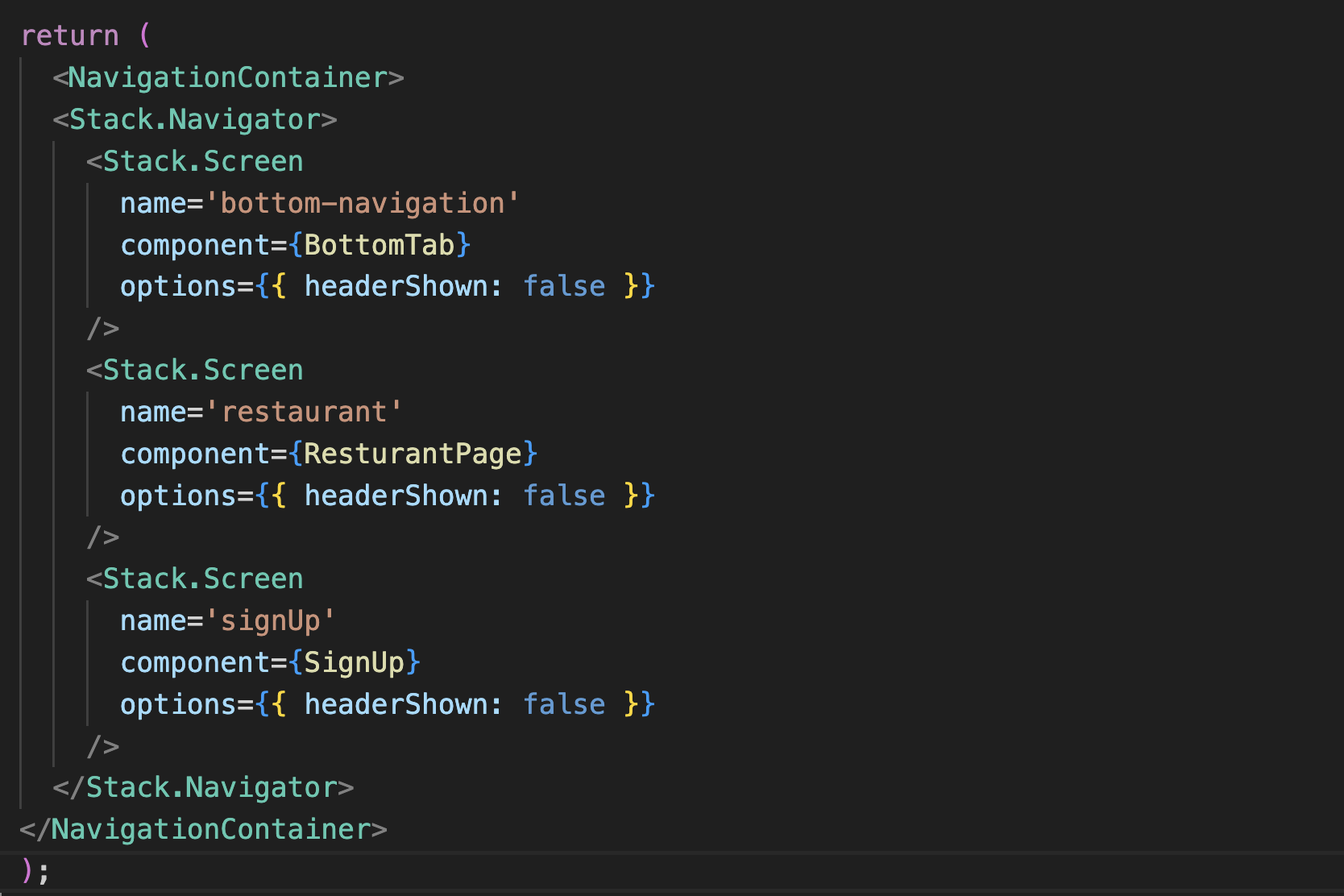
This Stack object would be used to create Navigator and Screen, to follow this make sure you have it like below

Of course your screens could be total different. Just make sure you have NavigationContainer Stack.Navigator and Stack.Screen.
React Native tabBarIcon
React native tabBarIcon plays some interesting roles when it comes to navigation tab update. After doing some research on I found that react native Tab.screen gets called in order. If you have four tabs, the way they are rendered would be in order.
Like if your tabs are like Home->Cart->Fav->Profile then all these tabs would be called one after another once any tab is tapped.
Even though they get triggered on any tab click, but they don't reload data. Data for each tab is reloaded for the one that's get tapped.
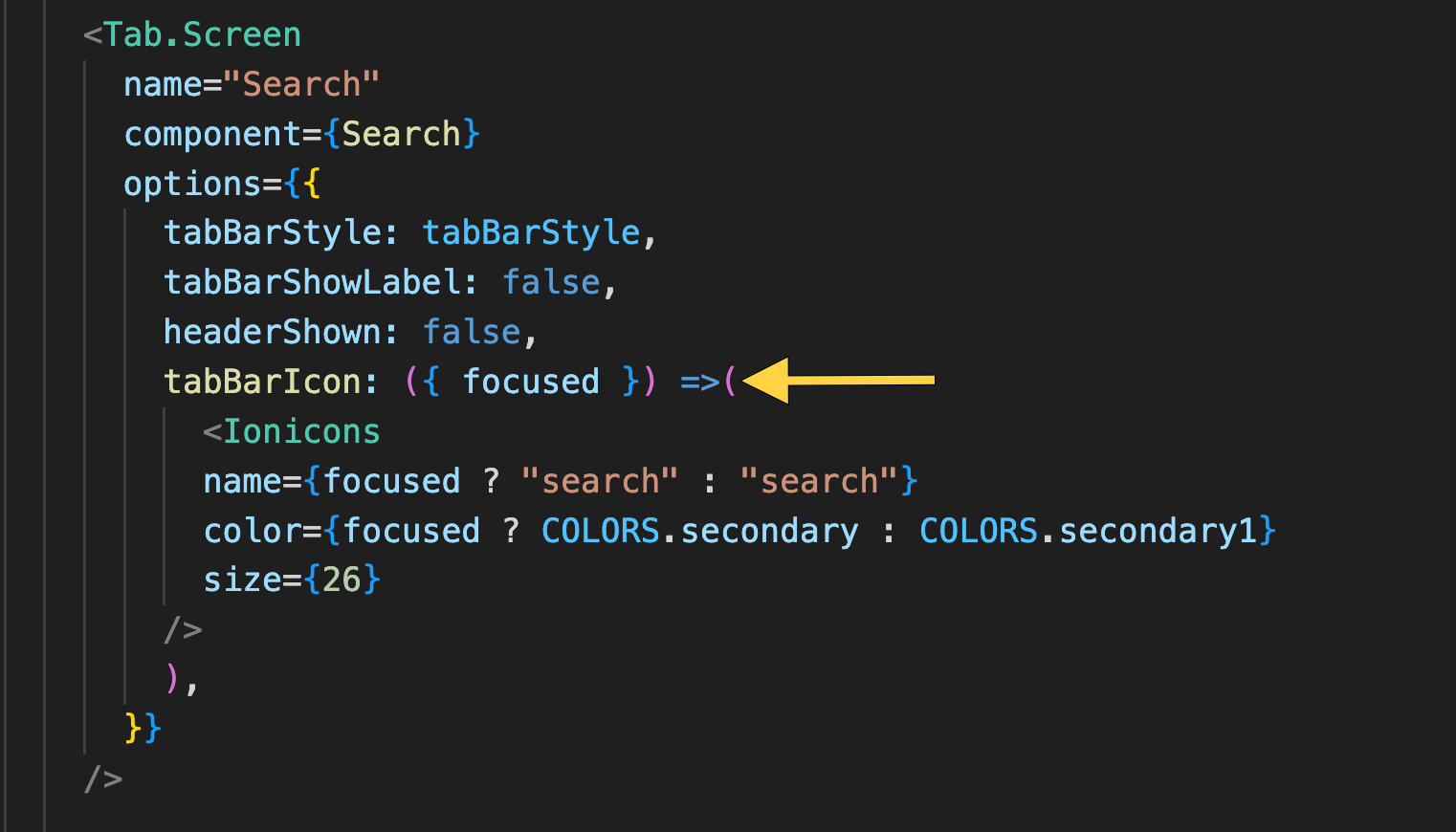
Another thing you should know that, you may also do conditional statement within tabBarIcon. Let's take a general tabBarIcon.

Now we can use curly braces instead of first brackets and use return statement. If we use curly braces that means we can use condition and work on the app life cycle.

See how we used curly braces and used conditions inside. Then we are returning Ionions as our icons.
Now you can put log inside every tabBarIcon and you will see they get printed in order regardless where you tap on the bottom navigation.
React Native Reload Tab
Here we will take a look how to reload react native nagivation Tab item. Sometimes, you need to reload a Tab in react native after you get the data from network or local storage.
You may use useEffect() or anything in that matter to update the state. But state update might not reload the data and not updating ui.
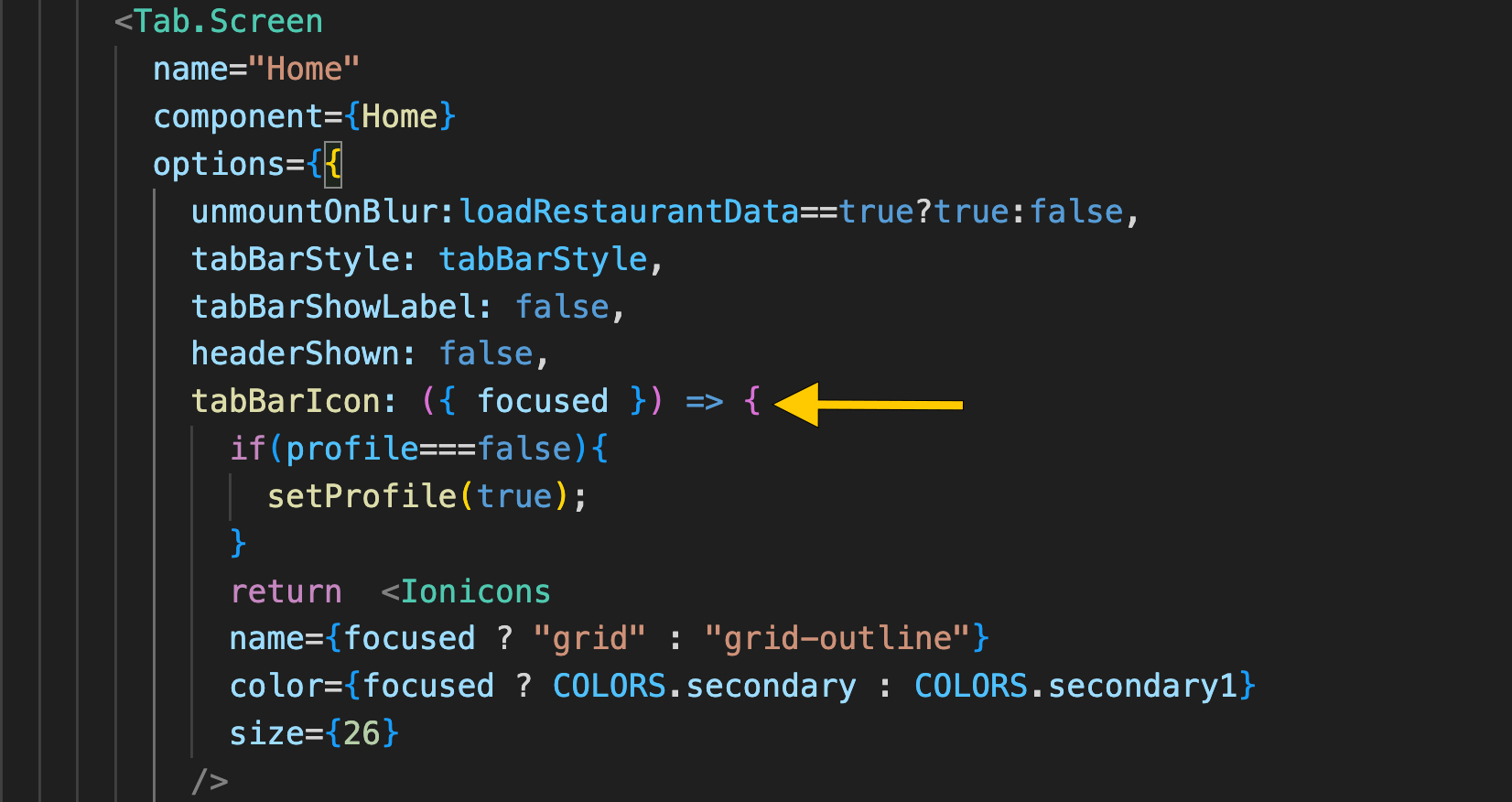
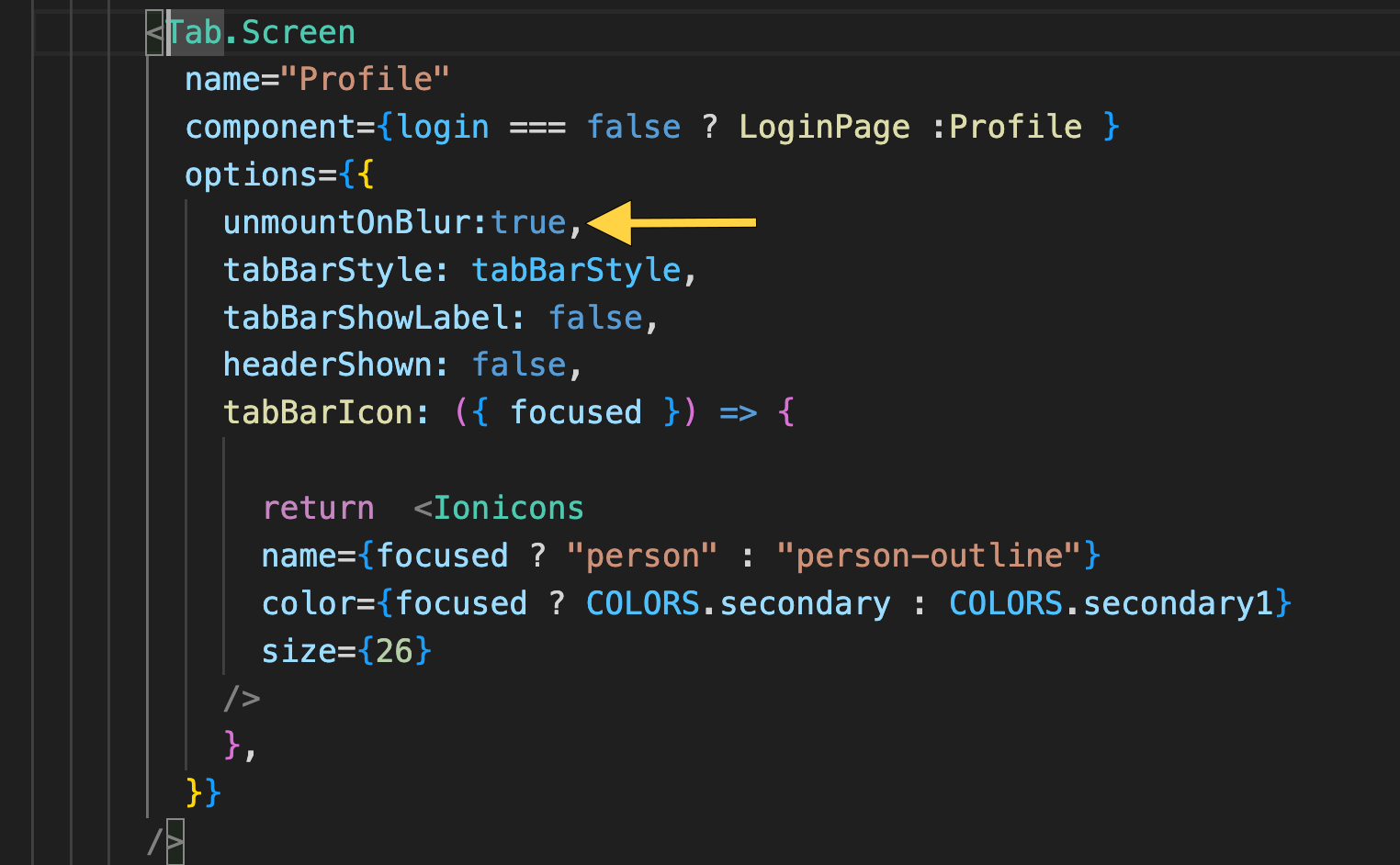
But we have an easy machanism to do it. Here we use unmountOnBlur property of Tab.screen set to true.
Once you set unmountOnBlur property to true, everytime you click on that Tab, you would be able to reload the data and update the ui.

The above picture show clearly how to do it.
Now you might have a new problem arising with this. Since you click on Tab and every time you click on it, this certain Tab will reload data again and again.
The negative side of this solution is too many server side request. We can optimize this reload the data only once or twice based on your app architecture.
I have overcome this problem using conditional statement. Now maintianing the right condition over the app life cycle is difficult and one might lose variables.
For this reason I have used useContext(), we know that useContext() maintains the state variable as you set or want it.
Now I am not going to talk detail about useContext() here. But you get the idea how to use condition to maintain number of data reload on each Tab click.

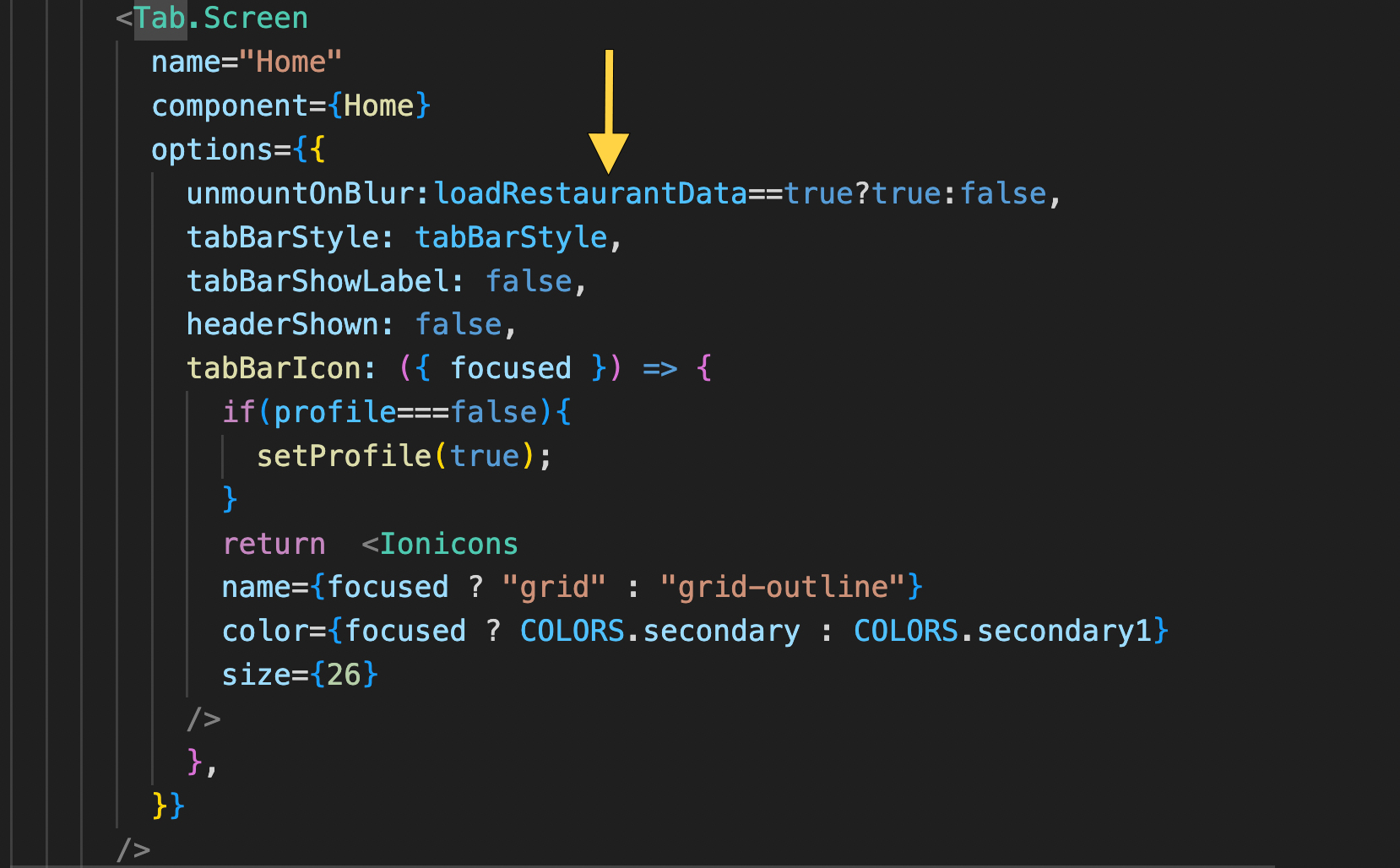
Here you see that condition, this condition is set to true or false based on useContext() variable loadRestaurant data.
Here this is home page Tab, this one used to reload data every time I clicked on the Tab, but after this condition this problem has solved.
Now setting this condition could be really tricky, that's why another solution is to reload local storage data once a Tab has been clicked. With this solution at least you won't have server side effect.