
Take the course on Udemy
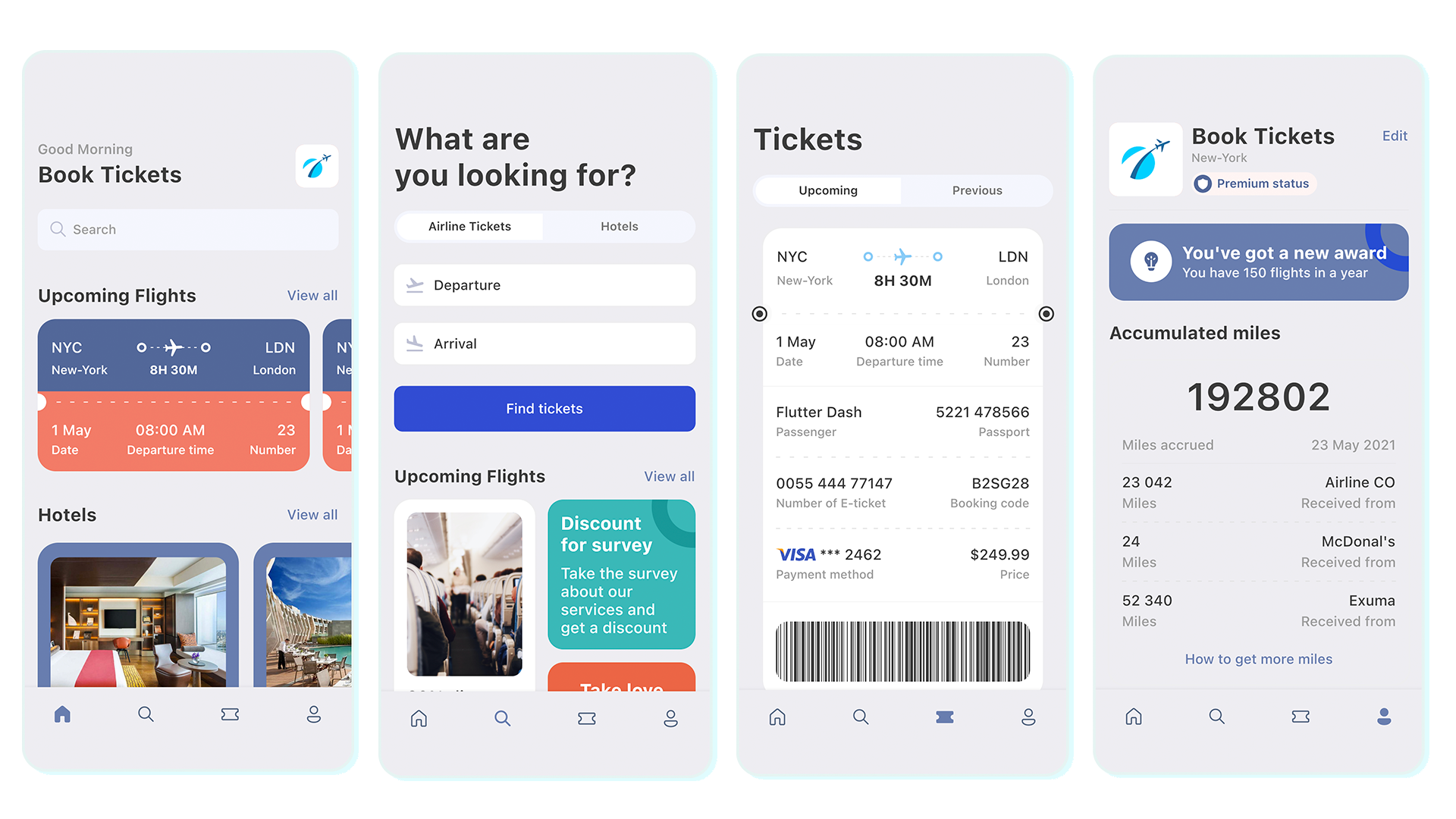
This app tutorial covers Flutter for very beginners step by step. We start from very simple ui like drawing text to complex layout using stack and mixture of column and row widget.
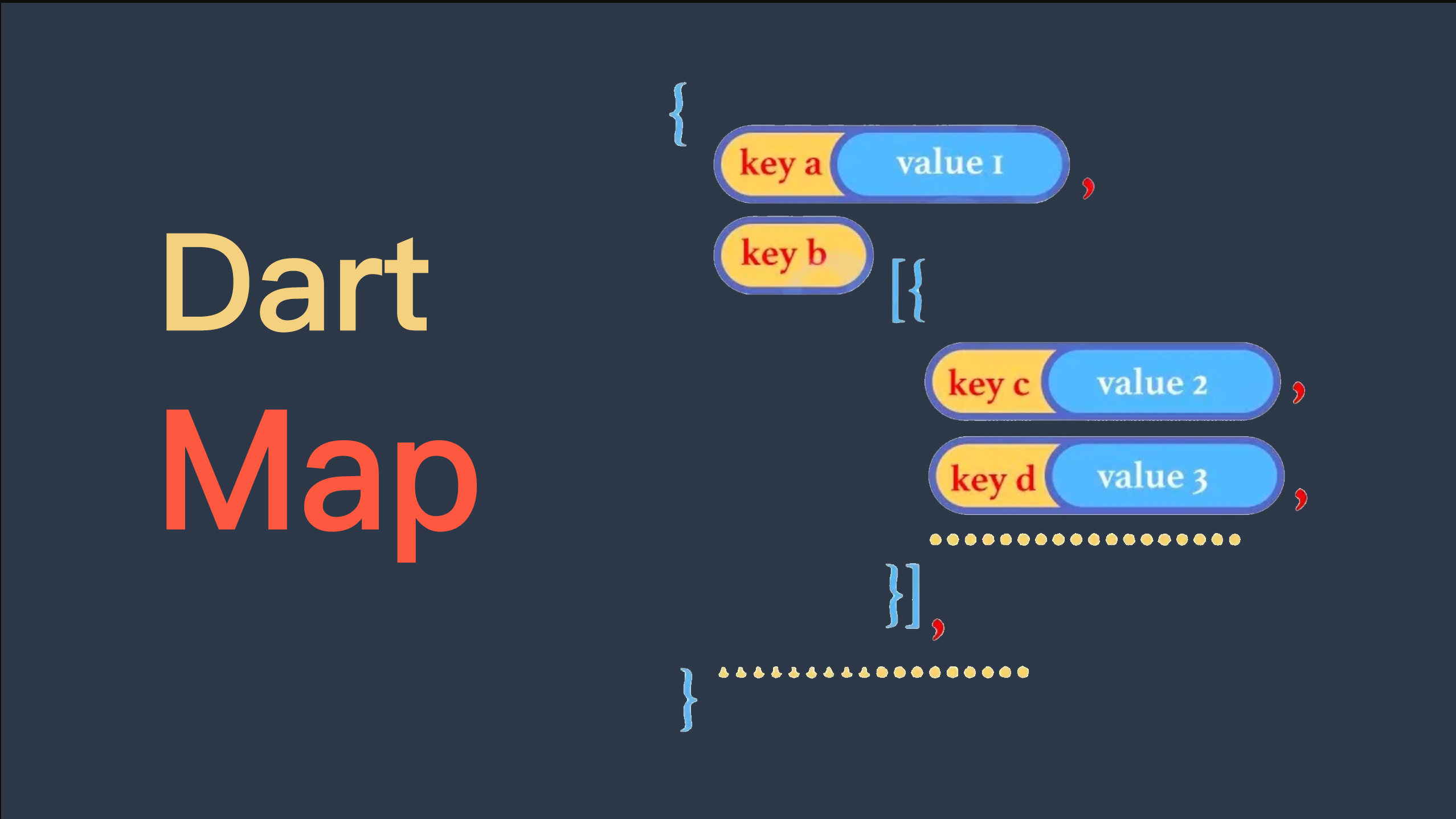
We have explained everything in terms of concepts. We have covered Dart core concepts like classes, modifiers (const, final, static), List & Map. After understanding List & Map, we have loaded Map data and shown on the screen.

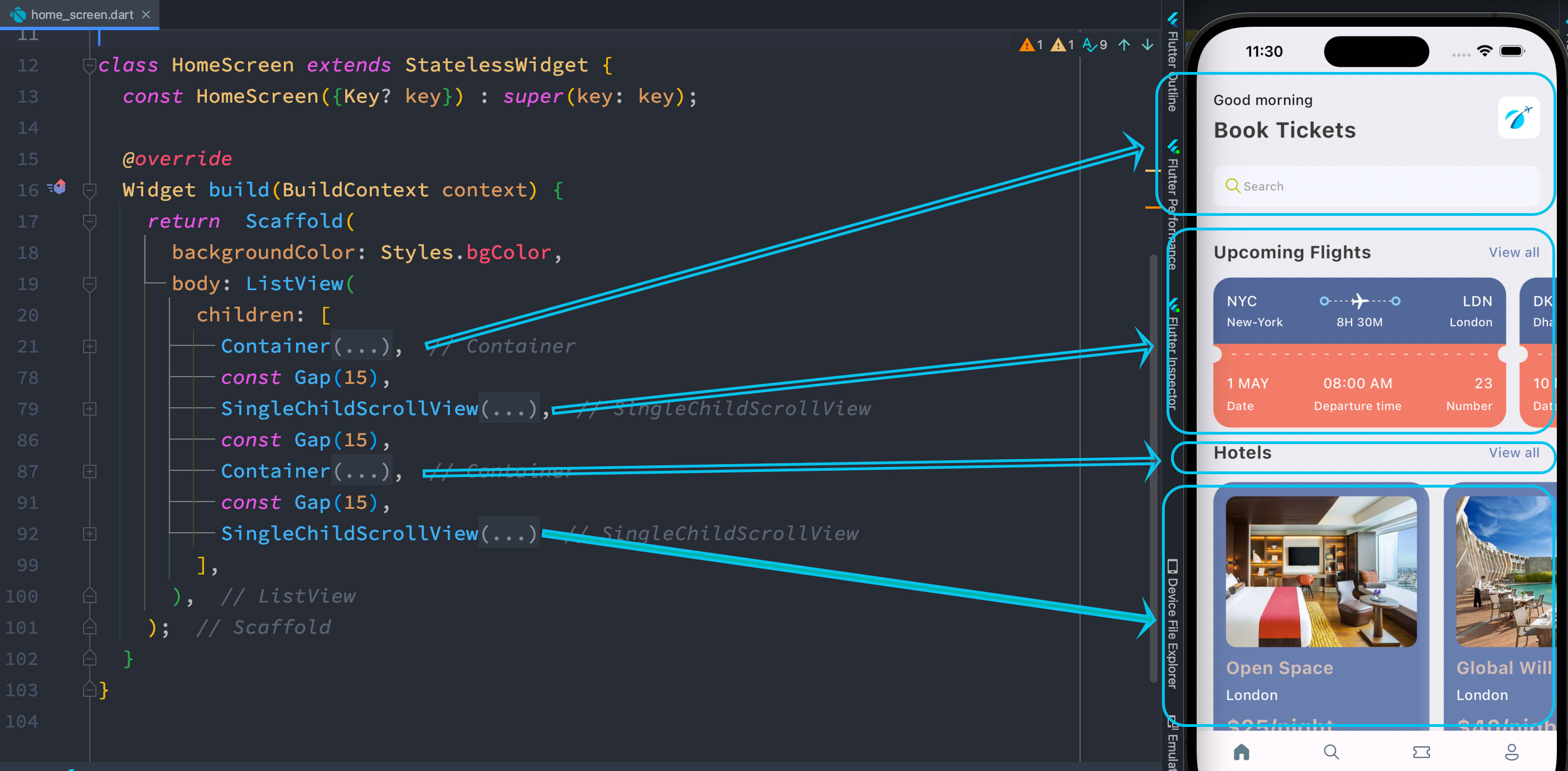
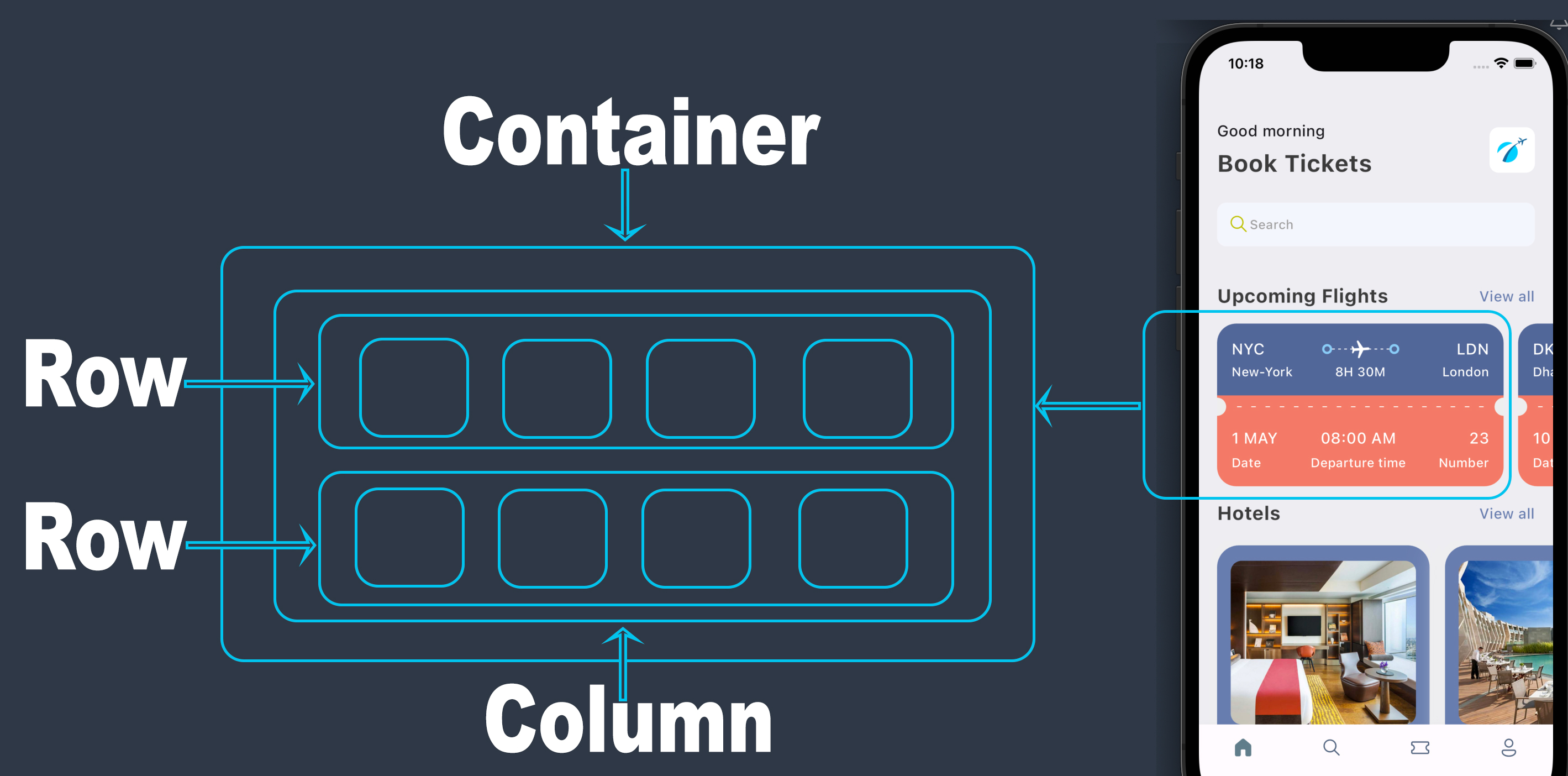
Not only that, we have given a demonstration of the theory in the code. Every theory is done with pictures or ppt so that beginners can understand easily. The very complex UI layout is explained using detailed pictures.

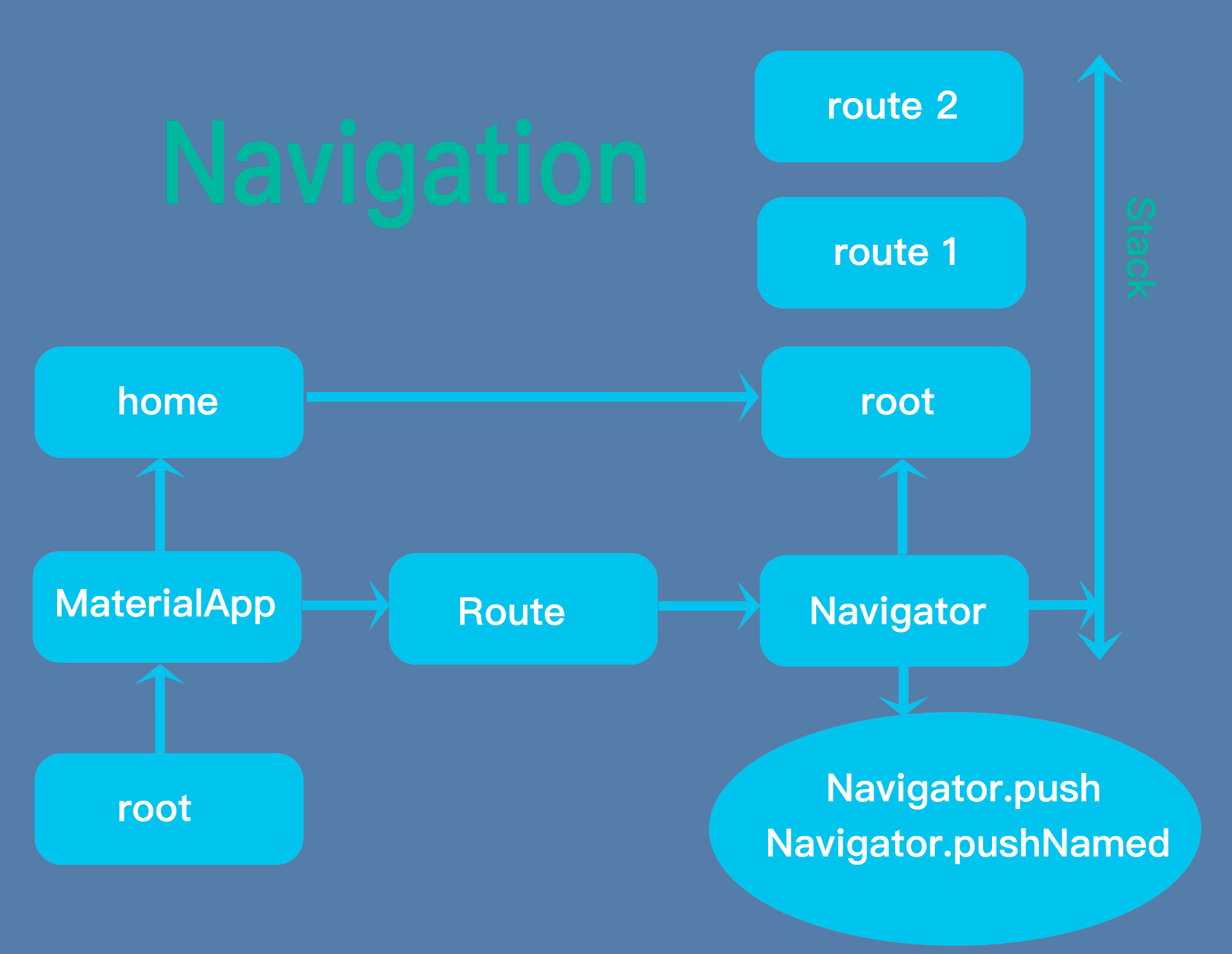
Step by step we have covered Routing and Navigation with MaterialApp. We shown how routes are connected with Navigator widget and how to manage the stacks of routes.

We also built reusable widget to reduce code amount. So at the end of this tutorial you learn how to build simple to complex reusable flutter widgets.

The widgets we built in this tutorial
The concept we learn here
Complete code for early access
You might be interested in learning about
Some missing information for youtube followers
Map and List for hotel
List<Map<String, dynamic>> hotelList = [
{
'image': 'one.png',
'place': 'Open Space',
'destination': 'London',
'price': 25
},
{
'image': 'two.png',
'place': 'Global Will',
'destination': 'London',
'price': 40
},
{
'image': 'three.png',
'place': 'Tallest Building',
'destination': 'Dubai',
'price': 68
},
];
Map and List for Ticket
List<Map<String, dynamic>> ticketList = [
{
'from': {
'code':"NYC",
'name':"New-York"
},
'to': {
'code':"LDN",
'name':"London"
},
'flying_time': '8H 30M',
'date': "1 MAY",
'departure_time':"08:00 AM",
"number":23
},
{
'from': {
'code':"DK",
'name':"Dhaka"
},
'to': {
'code':"SH",
'name':"Shanghai"
},
'flying_time': '4H 20M',
'date': "10 MAY",
'departure_time':"09:00 AM",
"number":45
},
];class AppRoutes{
static const homePage = "/";
static const allTickets = "/all_tickets";
static const ticketScreen = "/ticket_screen";
static const allHotels = "/all_hotels";
static const hotelDetail = "/hotel_detail";
}
E-commerce App
Firebase Advanced Master Class
2026-01-13 11:34:41
Hi, I can't get the resources and I'm receiving the following message This XML file does not appear to have any style information associated with it. The document tree is shown below. <Error> <Code>InvalidAccessKeyId</Code> <Message>The OSS Access Key Id you provided does not exist in our records.</Message> <RequestId>696628586B4B133933C1F049</RequestId> <HostId>dbestech-code.oss-ap-southeast-1.aliyuncs.com</HostId> <OSSAccessKeyId>LTAI5t8cUzUwGV1jf4n5JVfD</OSSAccessKeyId> <EC>0002-00000902</EC> <RecommendDoc>https://api.alibabacloud.com/troubleshoot?q=0002-00000902</RecommendDoc> </Error>
2025-12-27 06:43:14
I can't get the assets. This is the error code I got in the browser <Error> <Code>InvalidAccessKeyId</Code> <Message>The OSS Access Key Id you provided does not exist in our records.</Message> <RequestId>694F7FB67CC775373186C74A</RequestId> <HostId>dbestech-code.oss-ap-southeast-1.aliyuncs.com</HostId> <OSSAccessKeyId>LTAI5t8cUzUwGV1jf4n5JVfD</OSSAccessKeyId> <EC>0002-00000902</EC> <RecommendDoc>https://api.alibabacloud.com/troubleshoot?q=0002-00000902</RecommendDoc> </Error>
2025-08-10 13:44:45
sdraiguett@gmail.com
can you email me?
2025-08-10 13:44:41
sdraiguett@gmail.com
2025-06-13 12:29:07
Can you send me the photos please?
send me your email
2025-06-13 12:29:04
Can you send me the photos please?
2025-05-06 10:34:55
at 11:27:23 you ask us to use https://via.placeholder.com/600x400. When i search it on google there I can't even get access to that website
2025-01-04 05:46:15
I can't download the assets. It say please enter the email and verify the link. But can't able to login and download it. my email hudactgbd@gmail.com
Here https://dbestech-code.oss-ap-southeast-1.aliyuncs.com/ticket_app/assets.zip?OSSAccessKeyId=LTAI5t8cUzUwGV1jf4n5JVfD&Expires=36001736410657&Signature=f6RyKAD7AxiU1G7%2FajMEo5Xbfgw%3D
2025-01-02 09:37:45
Please kind sir could you send me the email U can't download the file and images
Here https://dbestech-code.oss-ap-southeast-1.aliyuncs.com/ticket_app/assets.zip?OSSAccessKeyId=LTAI5t8cUzUwGV1jf4n5JVfD&Expires=36001736410657&Signature=f6RyKAD7AxiU1G7%2FajMEo5Xbfgw%3D
2025-01-02 09:37:42
Please kind sir could you send me the email U can't download the file and images
2024-12-28 06:35:02
I can't download the assets. It say please enter the email and verify the link. But can't able to login and download it.
Do you get other error?
2024-12-28 06:34:25
I can't download the assets. It say please enter the email and verify the link. But can't able to login and download it.PLease provide
2024-12-26 00:18:40
can't download assets
2024-12-23 21:57:57
I can't download the assets. It say please enter the email and verify the link.
2024-12-23 21:57:55
I can't download the assets. It say please enter the email and verify the link.
 starter file
starter file images
images