This is a beautiful task managment app with restful api using getx and provider. We will use GoLang restful api for network call. This app implements complete CRUD operations using GoLang Api.
Features include,
1. adding task
2. remvoing task
3. editing task
4. view all tasks
5. view a single task
This app has been made using both Getx and Provider. So you can unlock your prefered state management app code from the link below
Patreon link for the code using getx https://www.patreon.com/posts/63575828
Patreon link for the code using provider https://www.patreon.com/posts/64609914
Screens
Here we have total six screens. Home, Edit, Add, View all, View Standalone, Edit Screen.
Part 1
Part 2
Starter code
https://github.com/dastagir-ahmed/flutter-golang-app
Let's see the pages
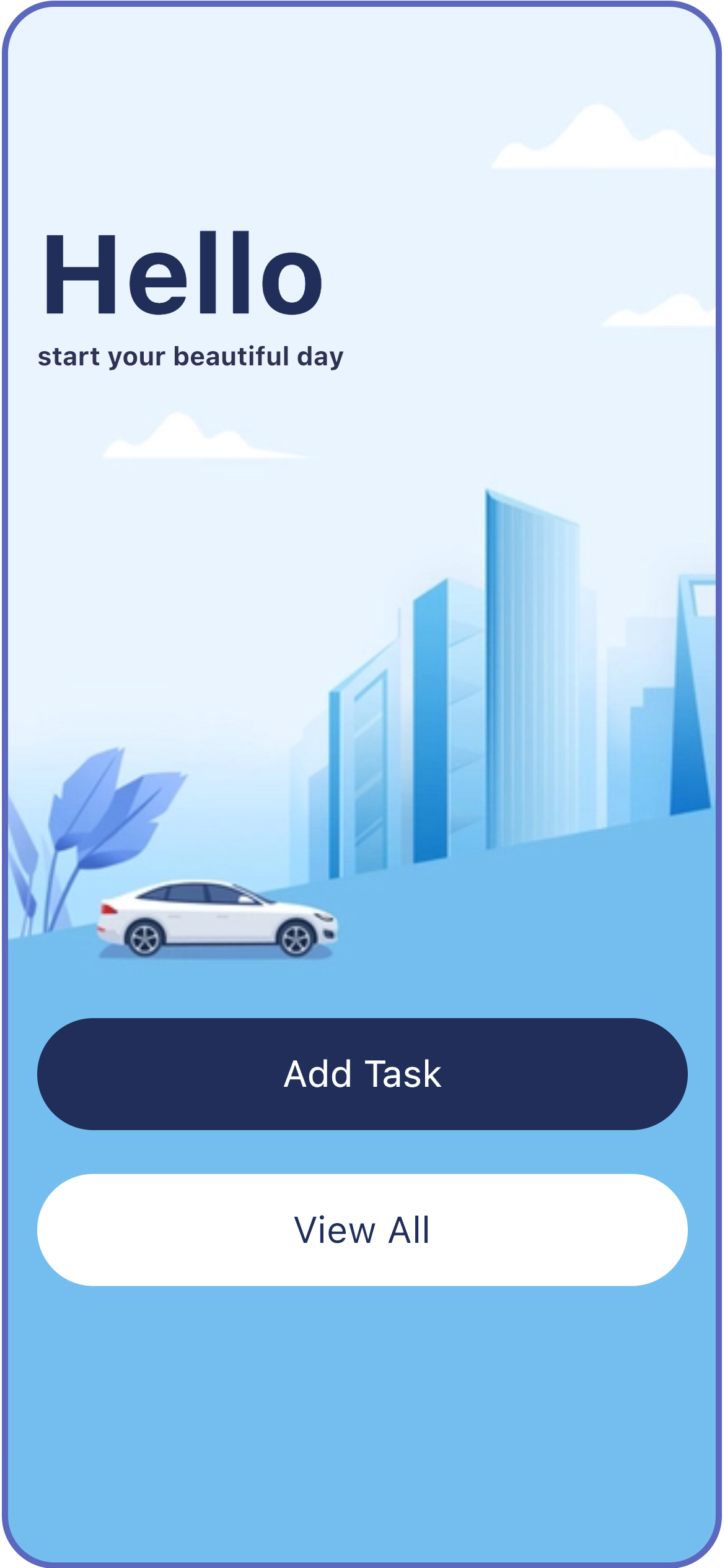
Home page
Home page starts with adding or viewing all options

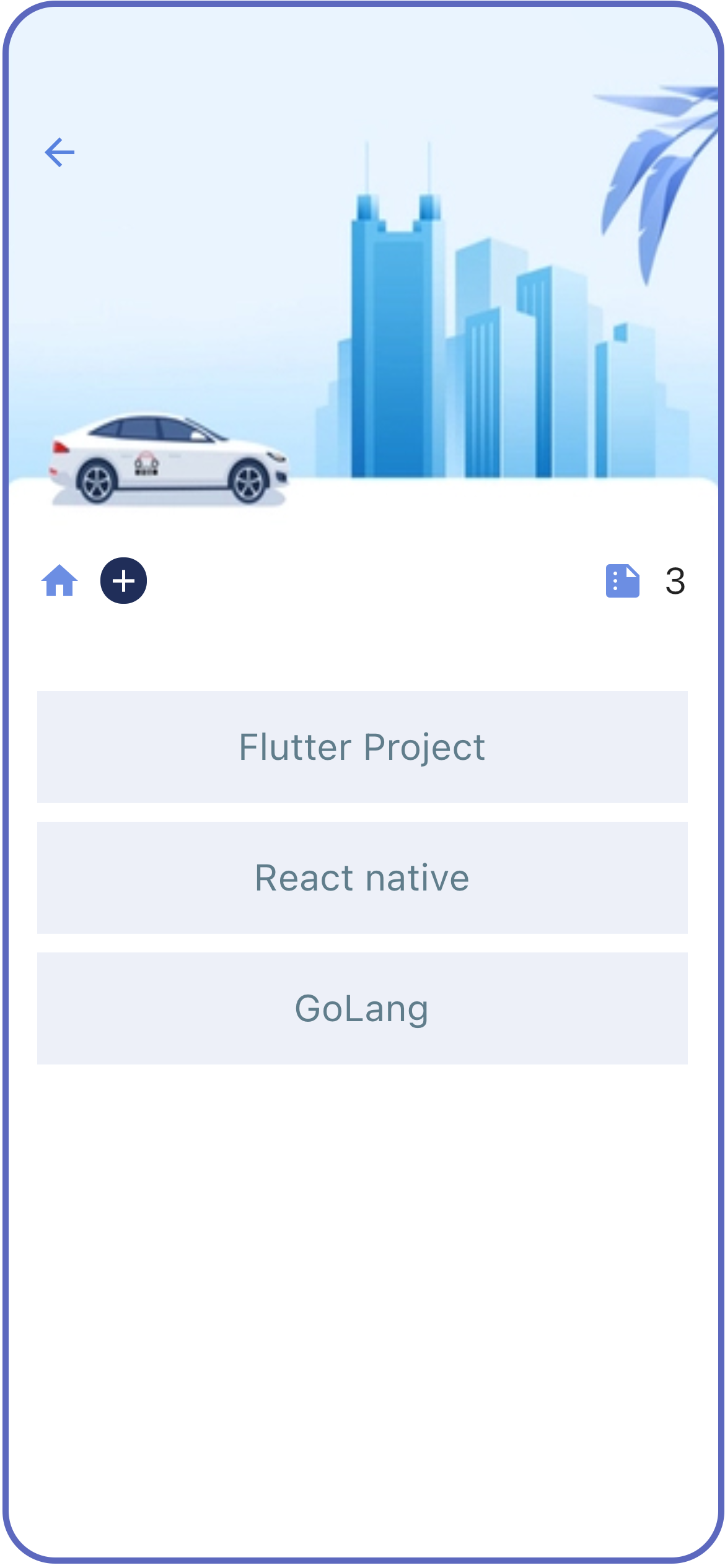
View page
View all tasks page. Data comes from restful api request. Here you can see total task. You can also add task from this page. It shows up with animation. Adding and viewing all intereact with GoLang for server restful api.

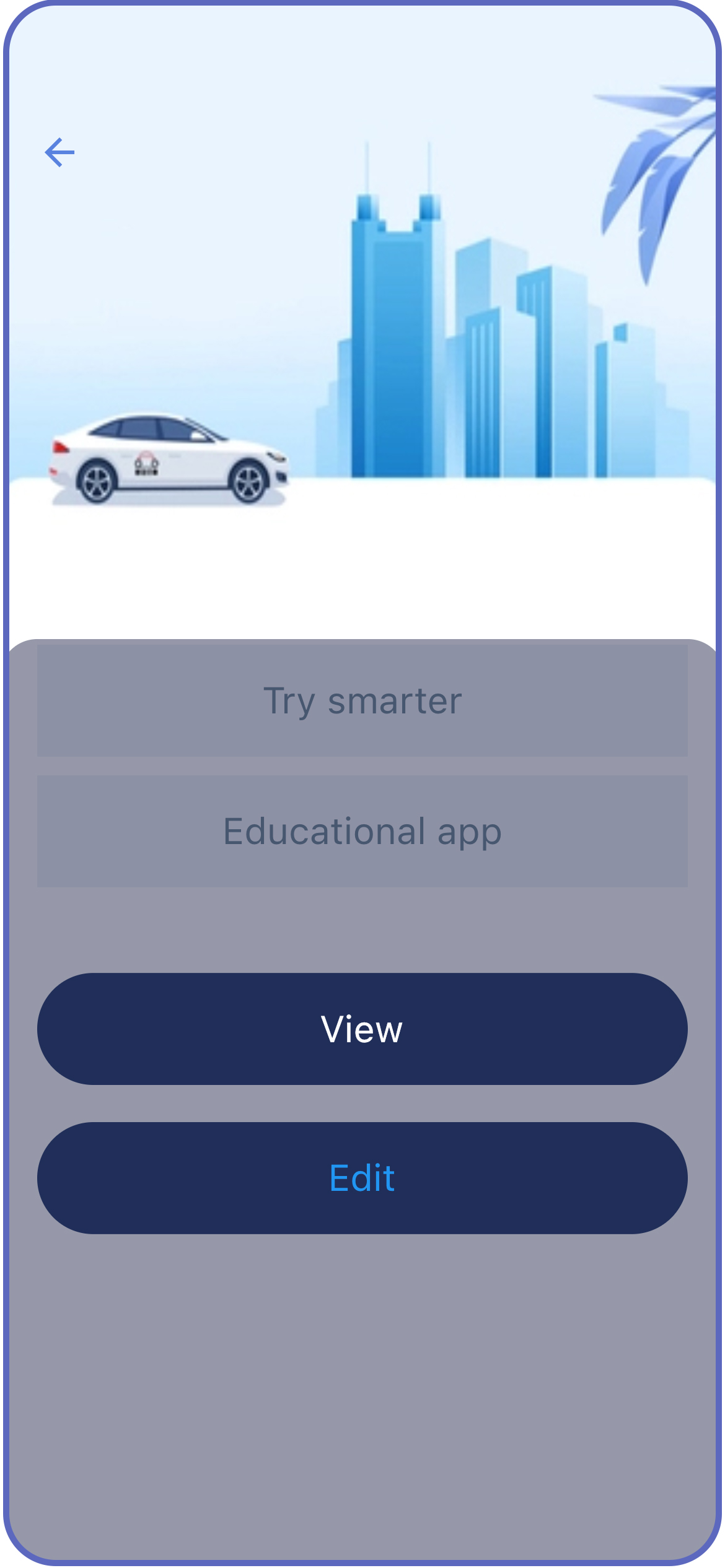
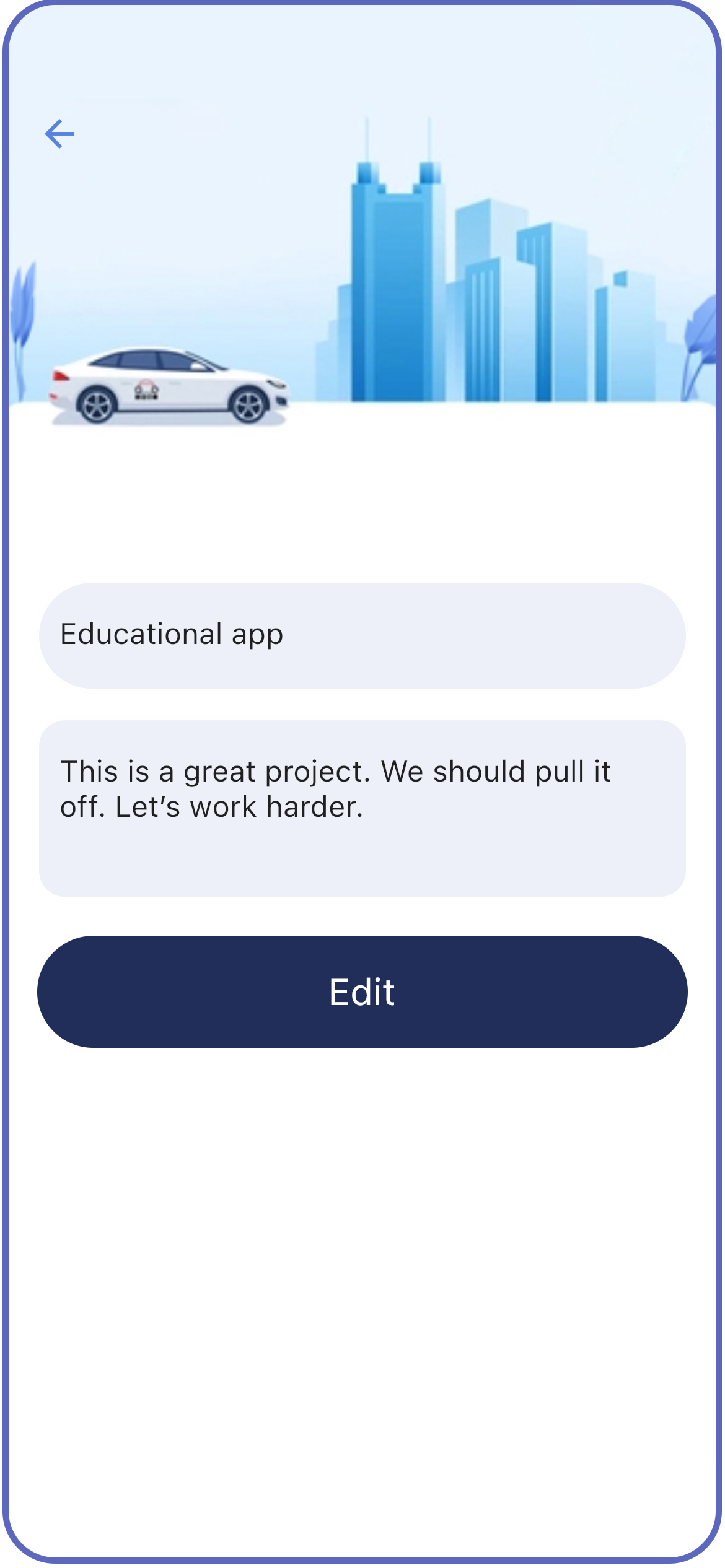
View/Edit task page
Here you can select a task and view or edit. Here it pops up a beautiful bottom navigation bar. It pops up when you swipe your list.

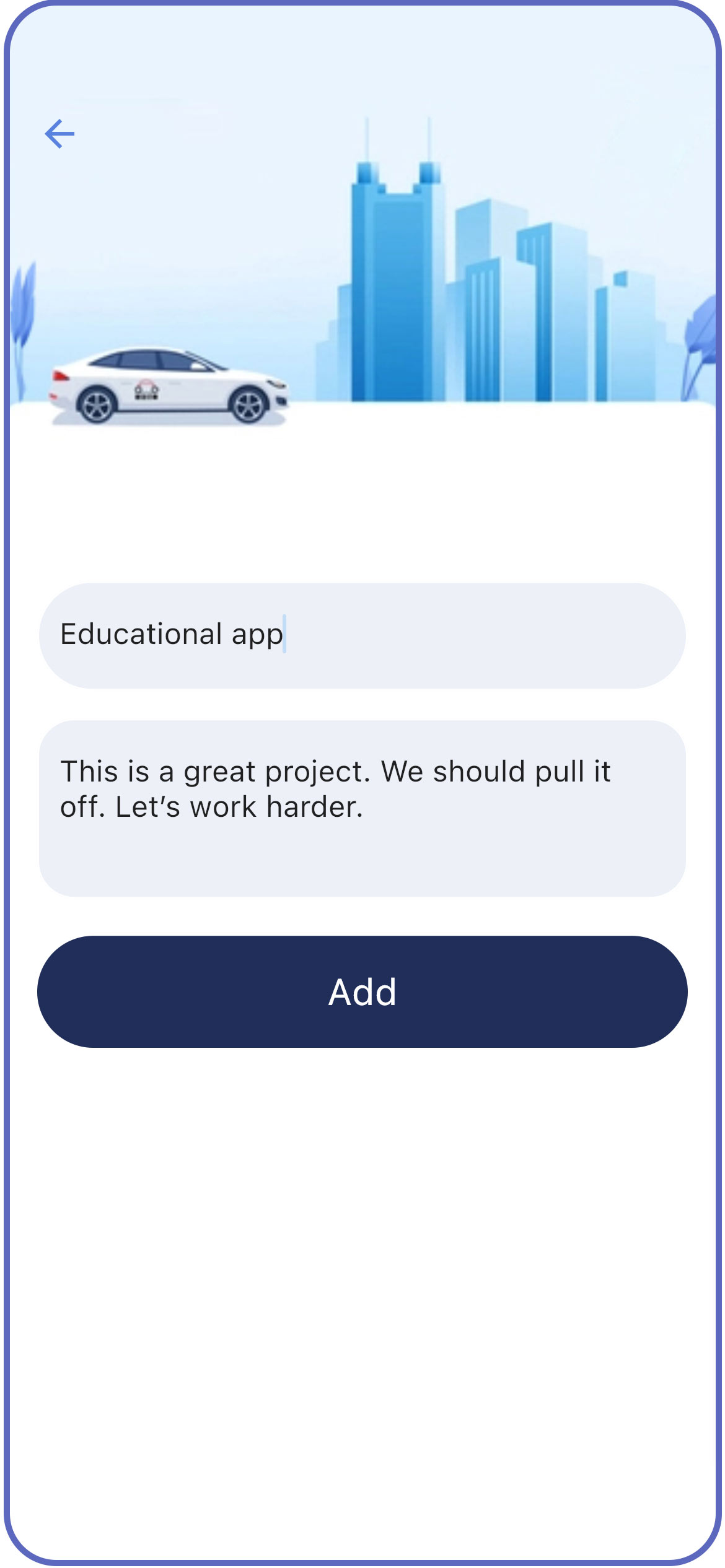
Add task page
Here you can add a new task and send to backend using restful api.

Edit task page
Here you can edit and send to backend using restful api delete method.

Wating to delete task page
It's a waiting animation when you delete a task. This is for waiting. Here you can swipe and delete a task and then you see the animation.

How we get all the data
We get all the data using getData() method from the server.
Future<void> getData() async {
_isLoading = true;
Response response = await service.getData(AppConstants.GET_TASKS);
if(response.statusCode==200){
_myData=response.body['data'];
print("we got the data");
}else{
print("we did not get any data");
}
_isLoading = false;
update()
}_myData is accessed on the UI using myData.
List<dynamic> _myData=[];
List<dynamic> get myData=>_myData;Once you load the data using _loadData(), you can access myData and it's properties like
controller.myData[index]["task_name"],Loading all data after adding or editing
Make sure in your add_task.dart file you have the below code
class AllTasks extends StatelessWidget {
const AllTasks({Key? key}) : super(key: key);
_loadData(BuildContext context) async {
Get.find<DataController>().getData();
}
...........................................................................
...........................................................................And in the add_task.dart
GestureDetector(
onTap: (){
if(_dataValidation()){
Get.find<DataController>().postData(
nameController.text.trim(),
detailController.text.trim());
Get.offNamed(RoutesClass.getAllTasksRoute());
}
},
child: ButtonWidget(backgroundcolor: AppColors.mainColor,
text: "Add", textColor: Colors.white),
)and inside edit_task.dart
GestureDetector(
onTap: (){
if(_dataValidation()){
Get.find<DataController>().updateData(
nameController.text.trim(),
detailController.text.trim(),
int.parse(controller.singleData["id"])
);
Get.offNamed(RoutesClass.getAllTasksRoute());
}
},
child: ButtonWidget(backgroundcolor: AppColors.mainColor,
text: "Save", textColor: Colors.white),
)In the above method we are calling Get.offNamed(RoutesClass.getAllTasksRoute());
Travel app
Flutter 3.0 Master Class
Flutter E-commerce App
2024-10-13 05:23:58
great work! thank you very much