I know it sounds scary, it's a long name, it does not make a lot of sense. Let's take a look at the official documentation for this function.
Schedule a callback for the end of this frame.
Does not request a new frame.
This callback is run during a frame, just after the persistent frame callbacks (which is when the main rendering pipeline has been flushed). If a frame is in progress and post-frame callbacks haven't been executed yet, then the registered callback is still executed during the frame. Otherwise, the registered callback is executed during the next frame.
The callbacks are executed in the order in which they have been added.
Post-frame callbacks cannot be unregistered. They are called exactly once
But
I want you to read the name carefully. It would make more sense. The name reads like add post frame callback. In plain English it should make more sense to you.
In plain English
Add a callback function to be executed after the frame is done. Another way it means, when I am done building this or drawing this frame, add a call back function and run it.
Let’s see break it down with situations. If you want to run something right after a Flutter widget build is done, then you should call this function.
You may call it for the situations like below
SchedulerBinding?
Why I am introducing this concept here? We need to understand this to under the above concept addPostFrameCallback. Just like we read the name for addPostFrameCallback, you may read it here. If you read you will find that it says schedule a binding.
Bindings provide the glue between these low-level APIs and the higher-level framework APIs. They bind the two together, hence the name is.
In our case, addPostFrameCallback is the higher level API and the ScherdulerBinding helps it be connected with the lower level APIs.
addPostFrameCallback is scheduled (when to run) by SchedulerBinding. It means SchedulerBinding decicdes when to run addPostFrameCallback. SchedulerBinding has three types of callbacks to perform, and addPostFrameCallback is the last type and the last one.
Usage
This method could be used to udpate scroll view position. From your controller you may call it like below
SchedulerBinding.instance.addPostFrameCallback((_) {
if (myscrollController.hasClients){
myscrollController.animateTo(
myscrollController.position.minScrollExtent,
duration: const Duration(milliseconds: 300),
curve: Curves.easeOut,);
}
});The example of addPostFrameCallback is used in Firebase Chat App and Video Chat App Laravel. Here we update the scroll position after there's a new message in the message list. The latest message would be shown at the bottom of the screen.
You may also call it from initState() method of Flutter app. But in that case it will get called only once.
@override
void initState() {
// TODO: implement initState
super.initState();
print("initState");
SchedulerBinding.instance.addPostFrameCallback((_) {
print("SchedulerBinding");
});
}This is another reason why we need addPostFrameCallback()
If you don't call SchedulerBinding.instance!.addPostFrameCallback, the callback function will not be executed after the frame has been drawn. This means that any updates you make to the widget tree inside the callback may not be visible to the user until the next frame is drawn.
Without the addPostFrameCallback method, the code inside the callback function would execute immediately, which may not be what you want if you're trying to update the widget tree in response to some asynchronous operation that hasn't completed yet. By using the addPostFrameCallback method, you ensure that the callback function is executed only after the current frame has been drawn, so any updates you make to the widget tree will be visible to the user immediately.
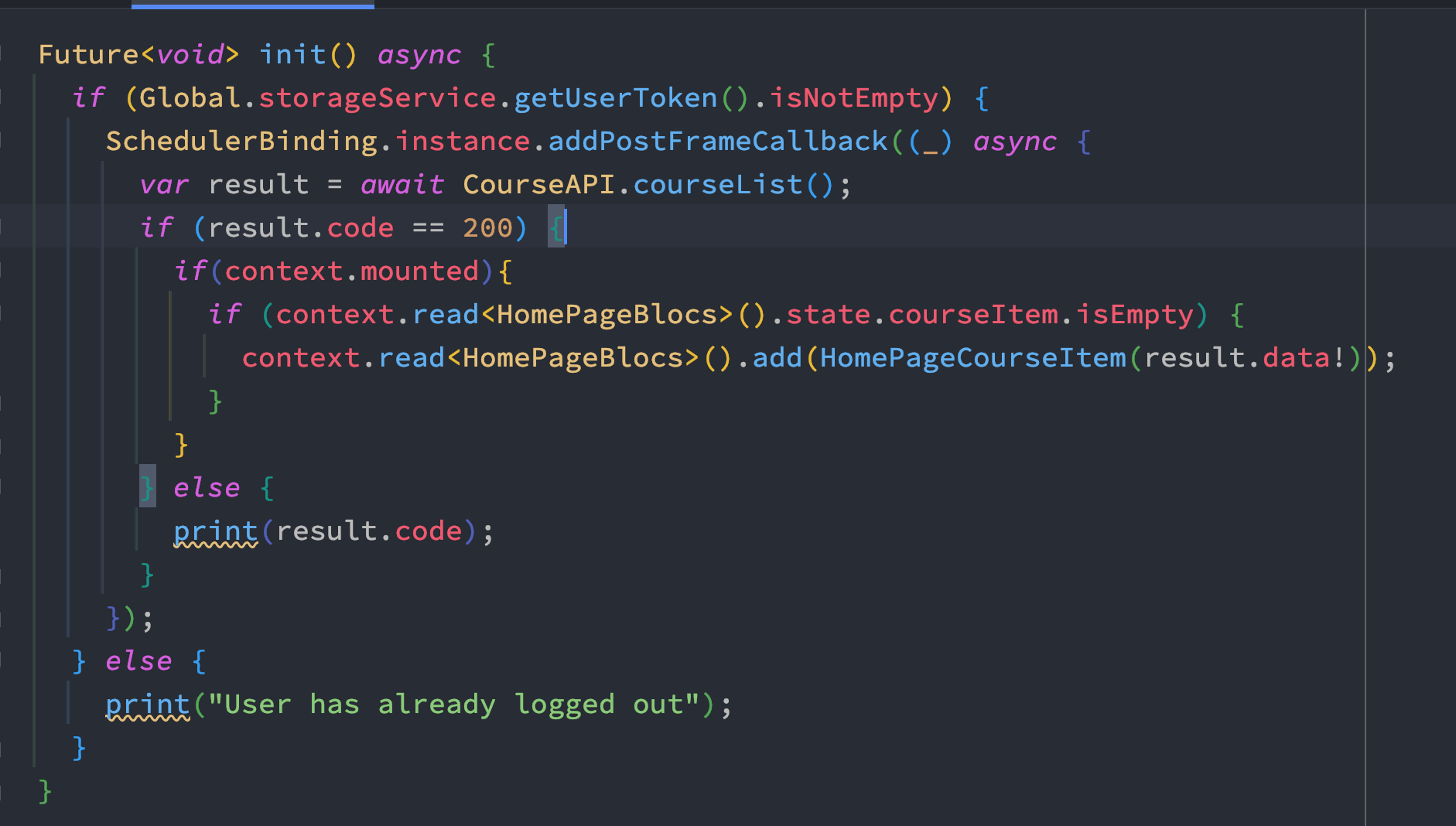
Here's the code

Without adding addPostFrameCallback(), I did not get updated data on the UI.