Riverpod async notifier provider gives you handy method to handle data processing, loading and processing error.
In general, for you generated async provider you need to get the provider using
var state = ref.watch(YourAsyncNotifierProvider)
Now the above state object would contain three properties
data, loading and error
Now we know that data property takes a Widget callback to show the data on the screen. And loading takes something like CircularProgressIndicator.
Error takes two properties like below

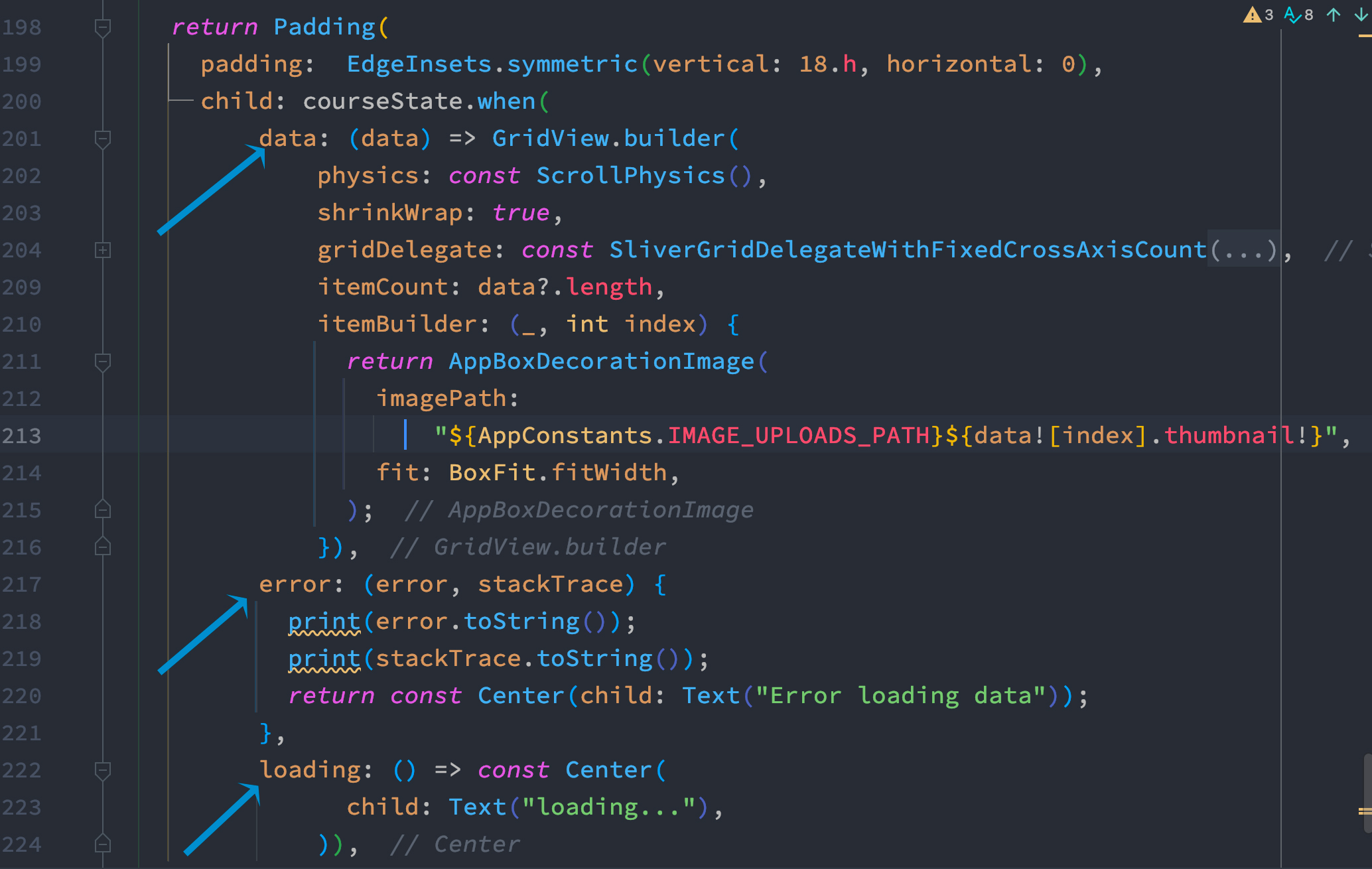
You see how data is handled with Async Notifier Provider.
Looks like this does not give you enough for error handling data to know. Actually it does more than that. If you see there is
error: (error, stackTrace){
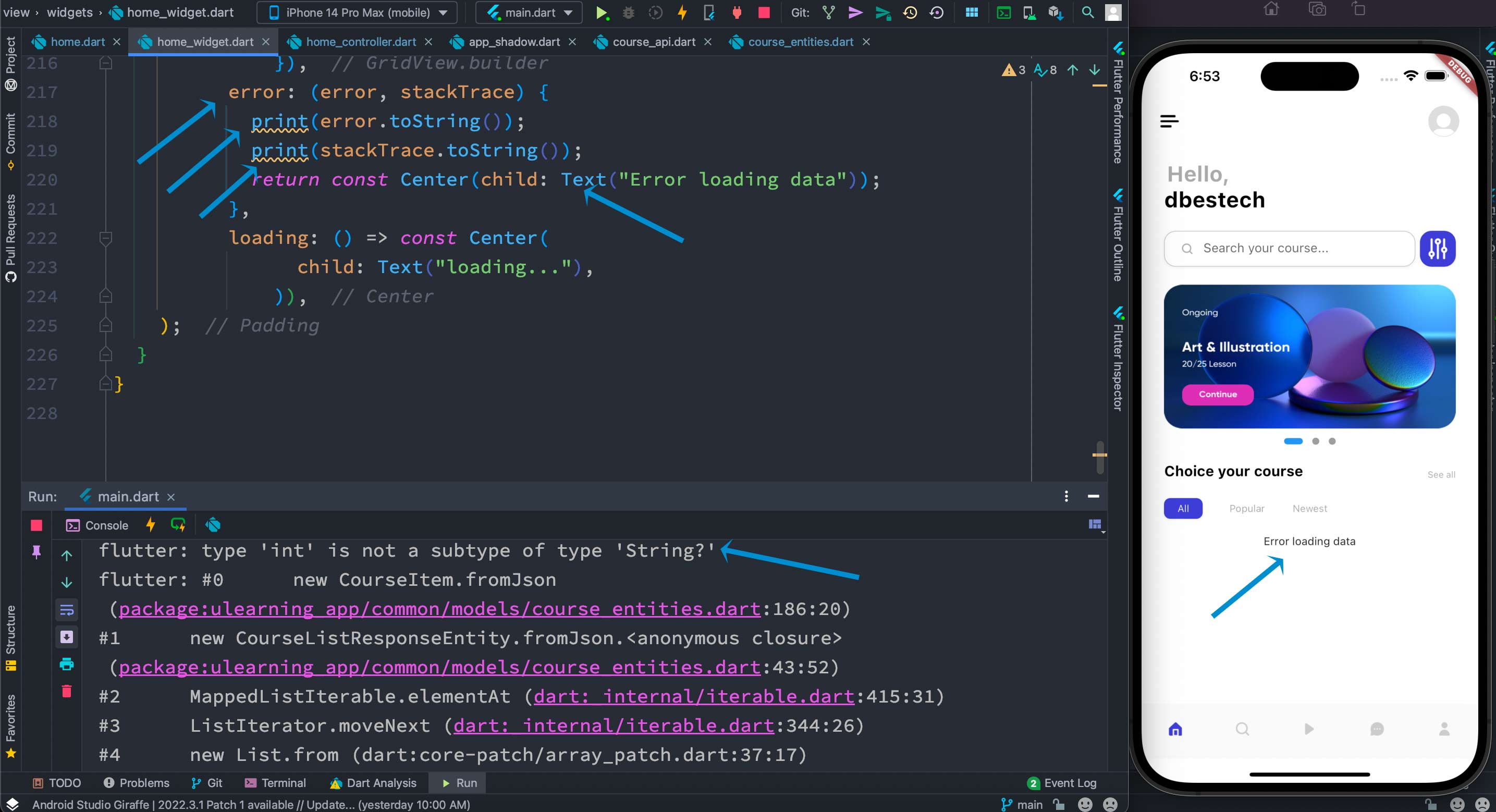
}Here we can print error. The first parameter error can print error to the console. It will tell you exact error type. But it won't tell what root of the error.
To know the root of the error you need print stackTrace. Here I have put enough logs and also Text() widget to show the exact error on the screen.
In real life you may wanna show a nice message on the screen.

Now if you trace back the error based on the console message, you would be able to solve the error. Thanks to Riverpod async notifier provider.
Watch tutorial to master Riverpod