How to use copyWith() method in Riverpod AsyncNotifier? It may seems too difficult or not clear where and how to use the copyWith() with AsyncNotifier provider.
This above tutorial first wrote using Riverpod older version and I found it was quite easy to implement updating states of a complex object. Since I started to convert it to Riverpod 2.0, it became quite challenging. Thus I also learned the latest way to update the complex state object using update() method.
With latest Riverpod 2.0 update it looks like the copyWith() method can not be used directly. To use copyWith() method with Future or FutureOr data type which is also return type of AsyncNotifier, we need to be able to call update() method from our newly generated class.
A function to update state from its previous value, while abstracting loading/error cases for state.
This method neither causes state to go back to "loading" while the operation is pending. Neither does it cause state to go to error state if the operation fails.
If state was in error state, the callback will not be invoked and instead the error will be returned. Alternatively, onError can specified to gracefully handle error states.
Let's see how to use it.
Understanding the return type
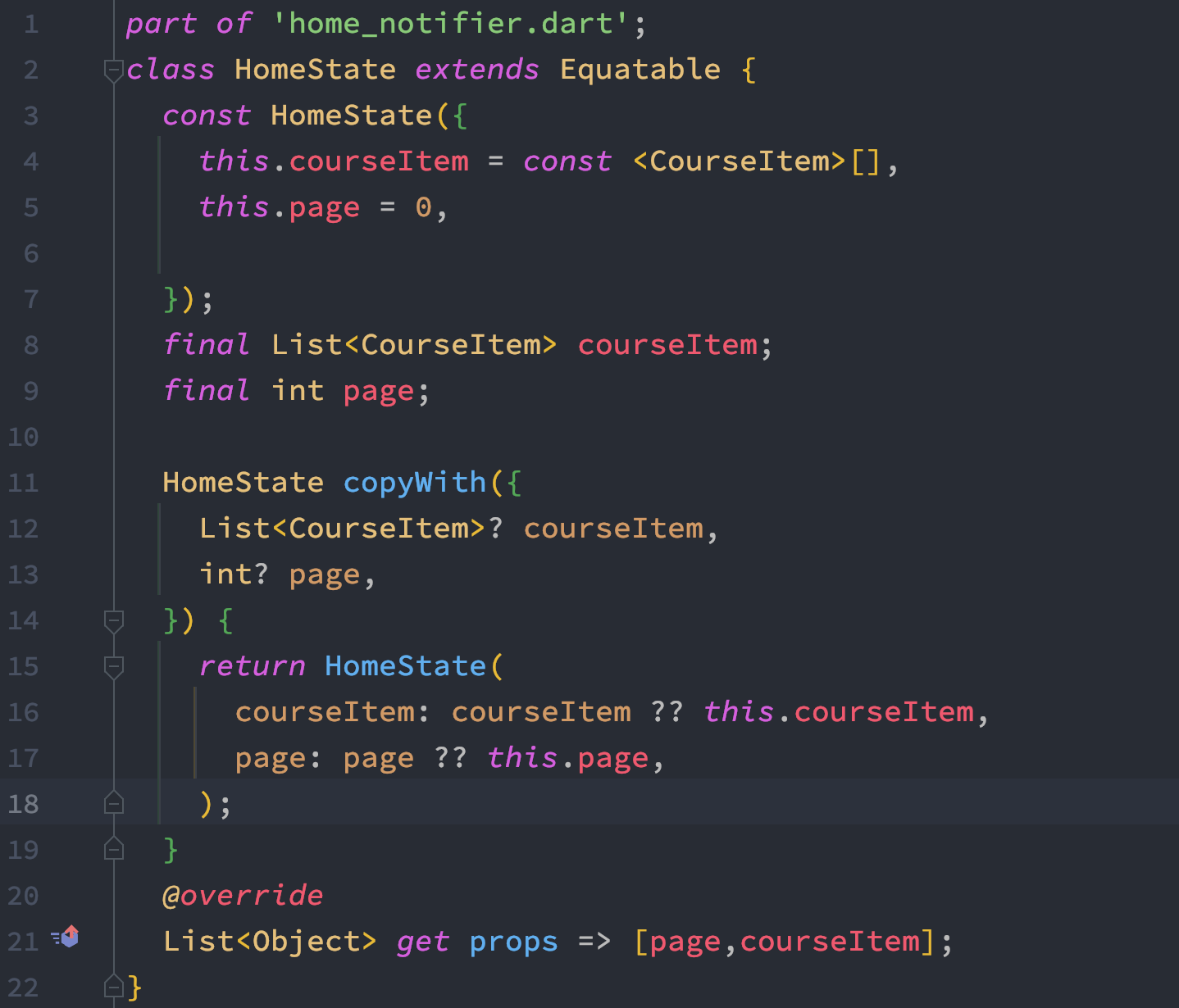
First take a look at our model class. This model class is the data type we want to return inside Future or FutureOr.

This HomeState is returned as Future or FutureOr type from the build method. Then the question is how to create controller that would return Future or FutureOr type from it's build method and how to change or update the value of the property of HomeState later?
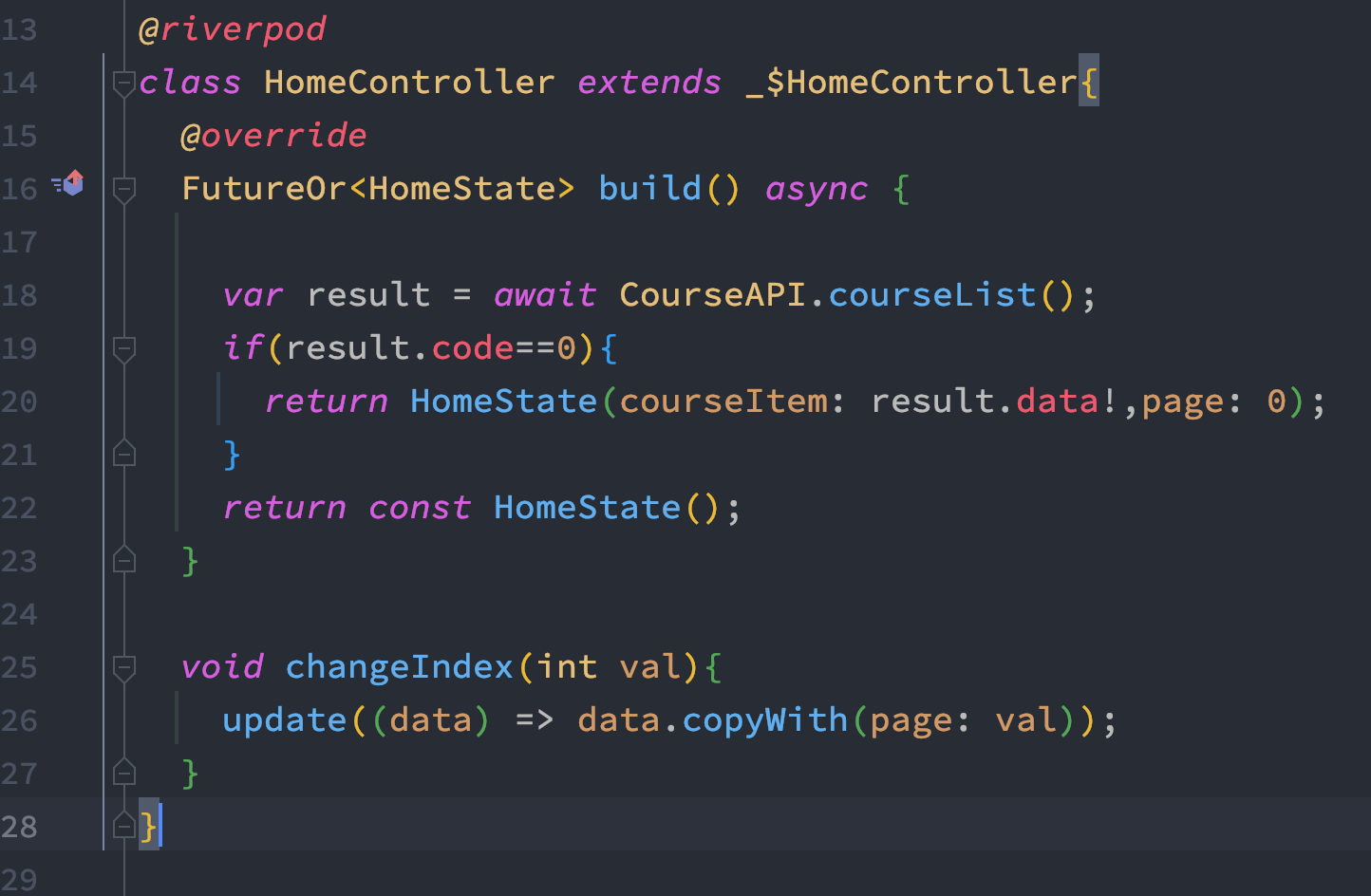
Let's look at our controller

Here you see that, courseList() repo returns data and we use that data to feed HomeState and then HomeState is returned.
Riverpod update() method
Later we changed or updated the property of using update() method.
From the first picture you also see that, we have a copyWith() method and this is the method we are calling inside update() method.
Since HomeState is Future or FutureOr type, you can not directly call the copyWith() method. You must call it using update().
Update() function takes an anonymous function and the argument is the build() method's return type.
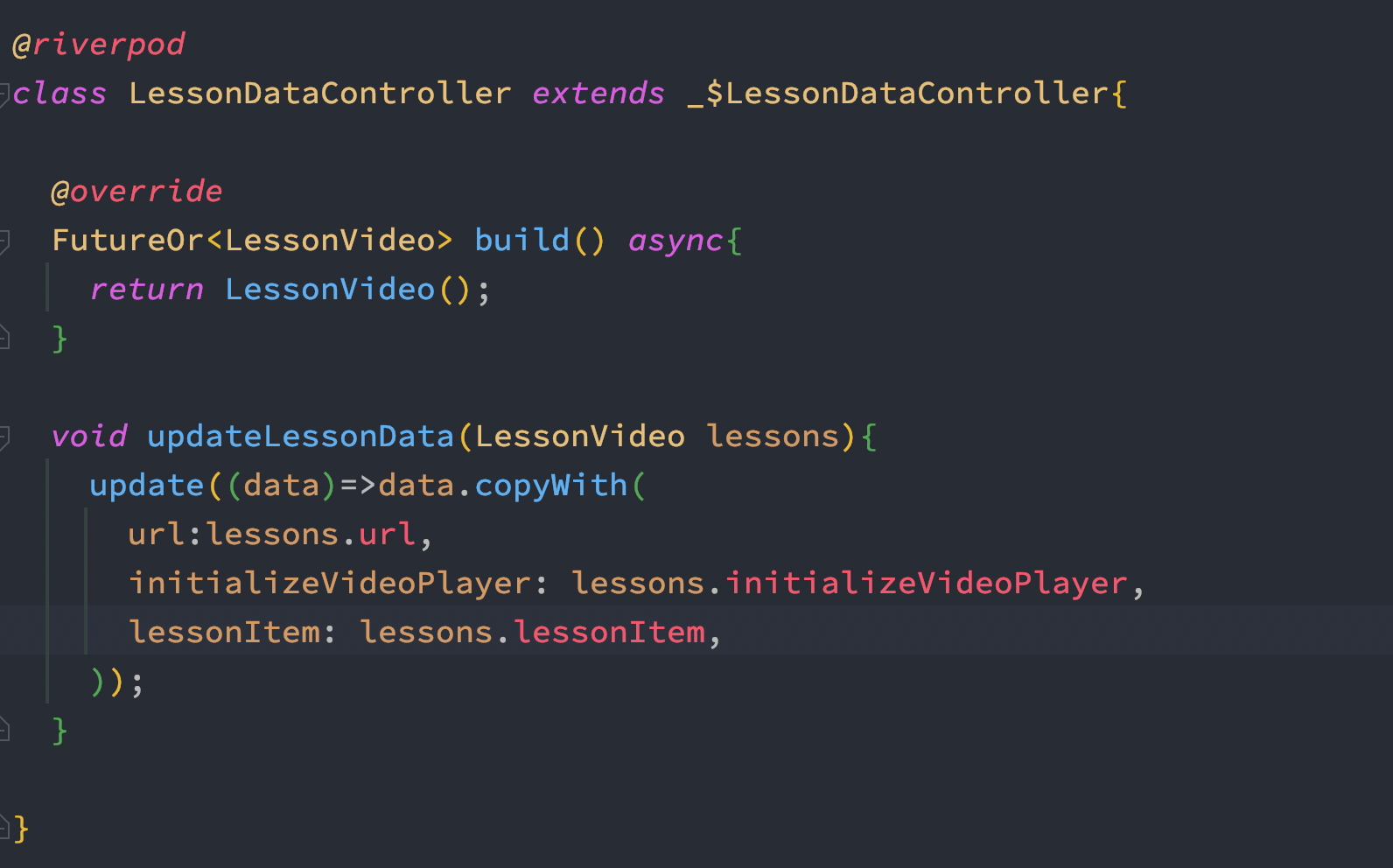
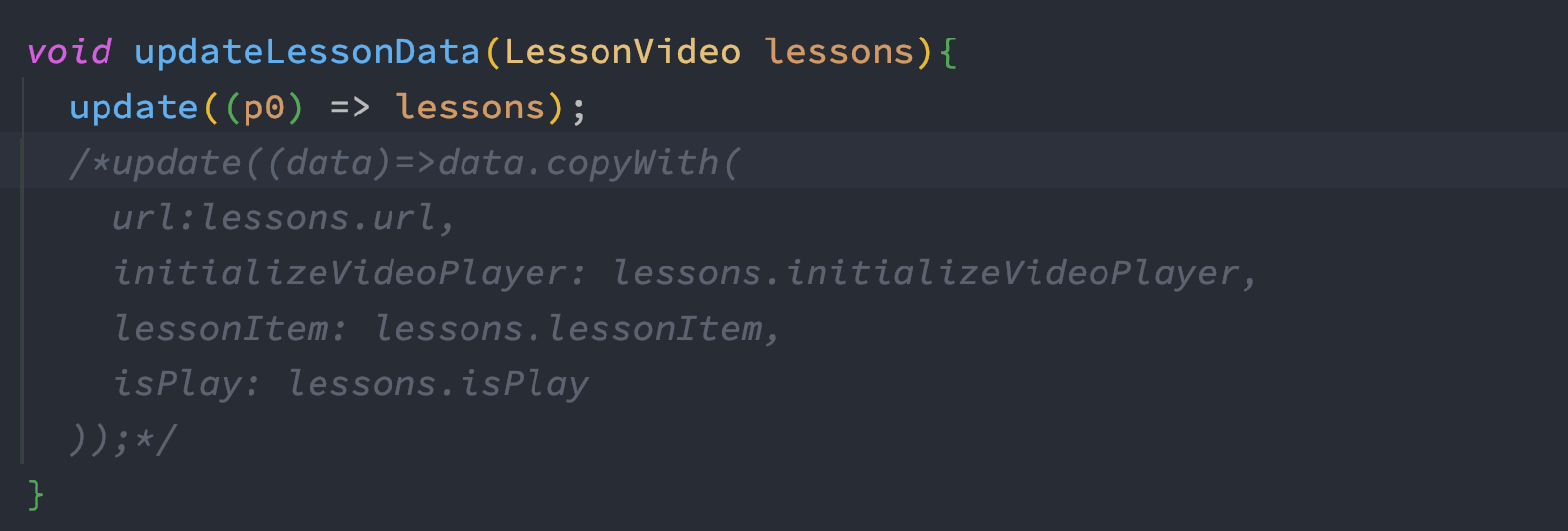
So here data is equivalent to the HomeState. Here's another example how to use it.

Here LessonVideo is a custom data type of a class. We are updating the LessonVideo class, using Riverpod's inbuilt update() method.
All you need to do, make sure your LessonVideo has copyWith() method. Now, if you want to master Riverpod 2.0 and watch this

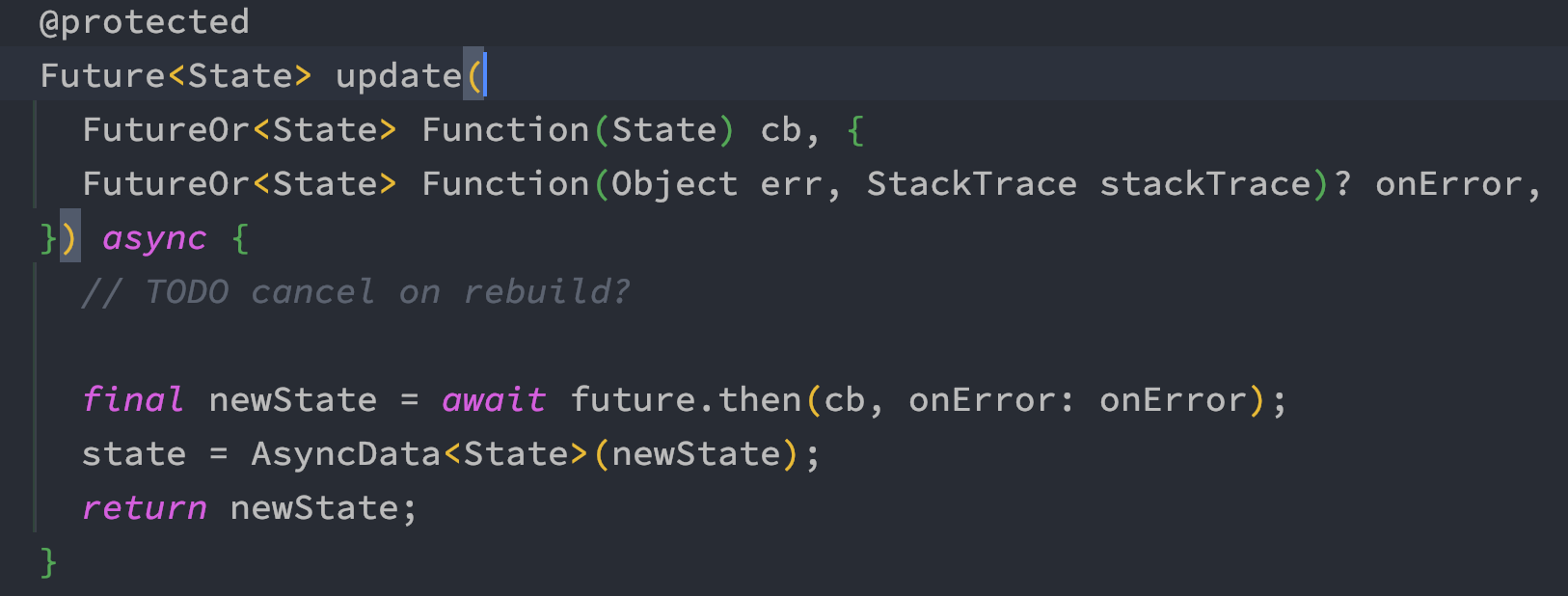
See how update() function works, here we see that it takes a State object. In this case it's our LessonVideo object is the State object. If you see the function body, you will find that, it returns newState object. So this is the new object which is returned with new states.
Quick update() way
After knowing this we can update values of state in a short form. If you need to update the whole update one time, you may use it like below

Riverpod State bonus
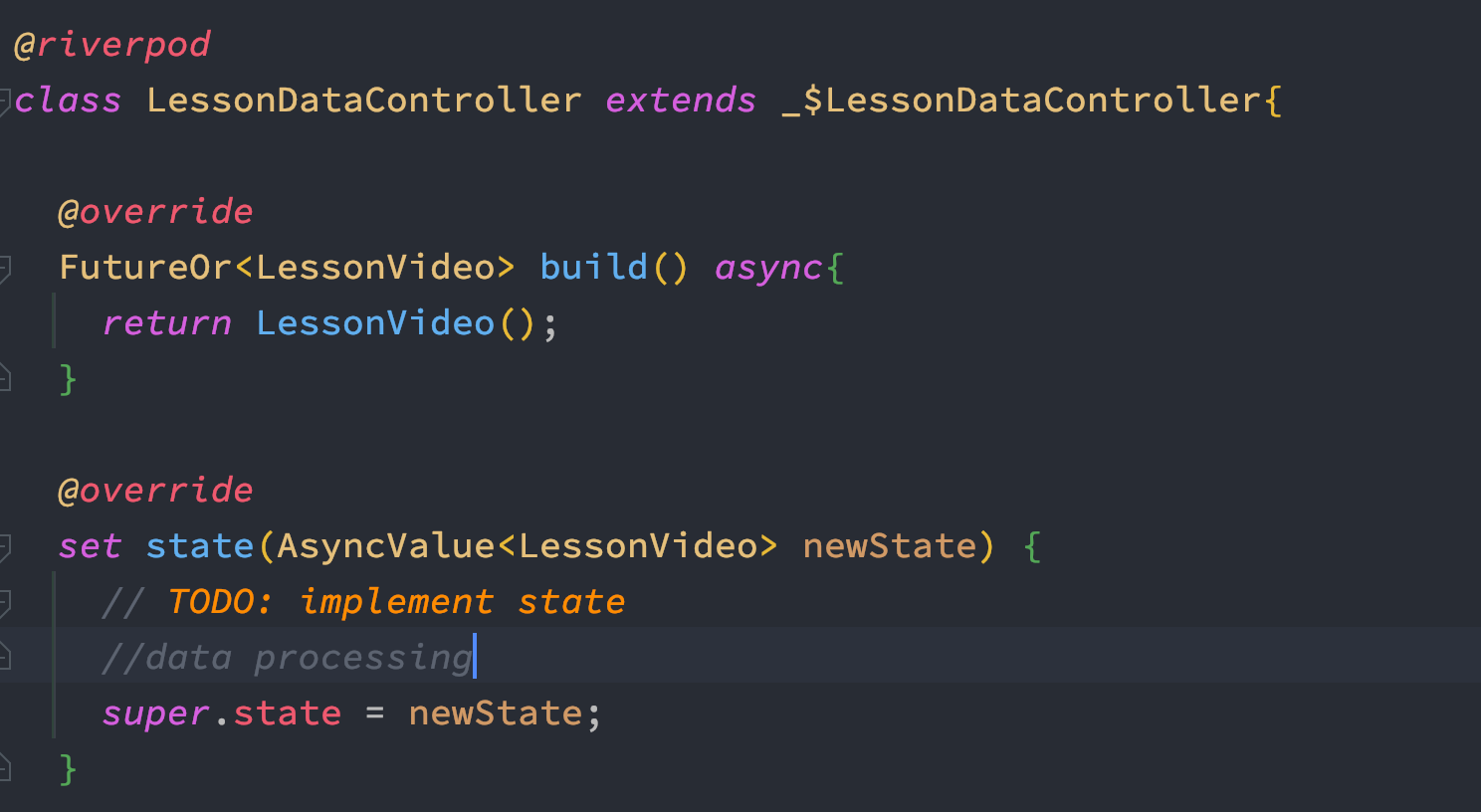
The above always works and very similar how BLoC copyWith() method works. Riverpod also provides a default state() function which you can override based on your needs.

Here we see state() method right below build() method. This state() we can override and inspect the changed values inside.
2025-06-05 12:40:23
Nice tutorial, very useful.