SHA1 key very important for Google sign in with Flutter, React Native and Native android app.
Here you will learn how to generate SHA-1 key for Flutter, React-Native and Native android app. I will show here how to do it for Mac, Windows and Linux.
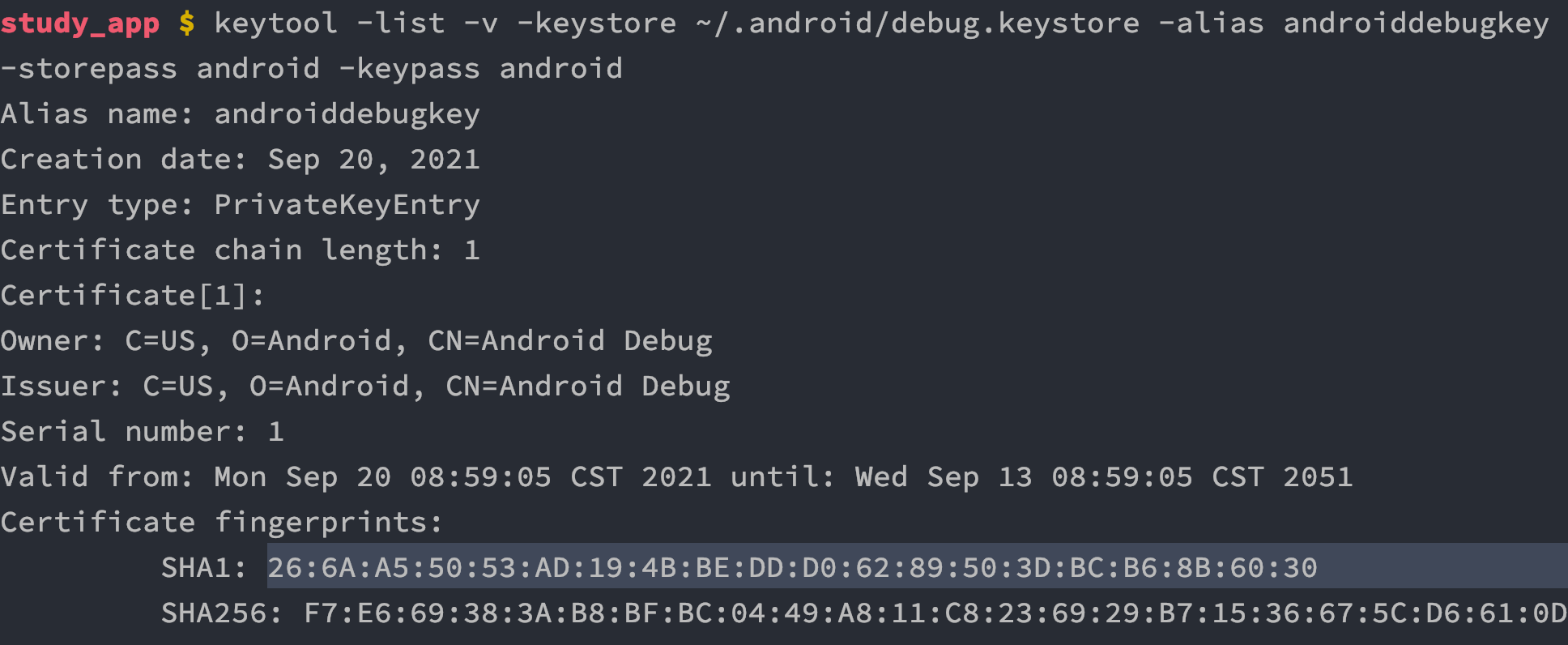
To run it for Mac, you need to run the below command
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass androidAnd it would generate result like below

Here you see, I have highlighted SHA1, that's been generated.
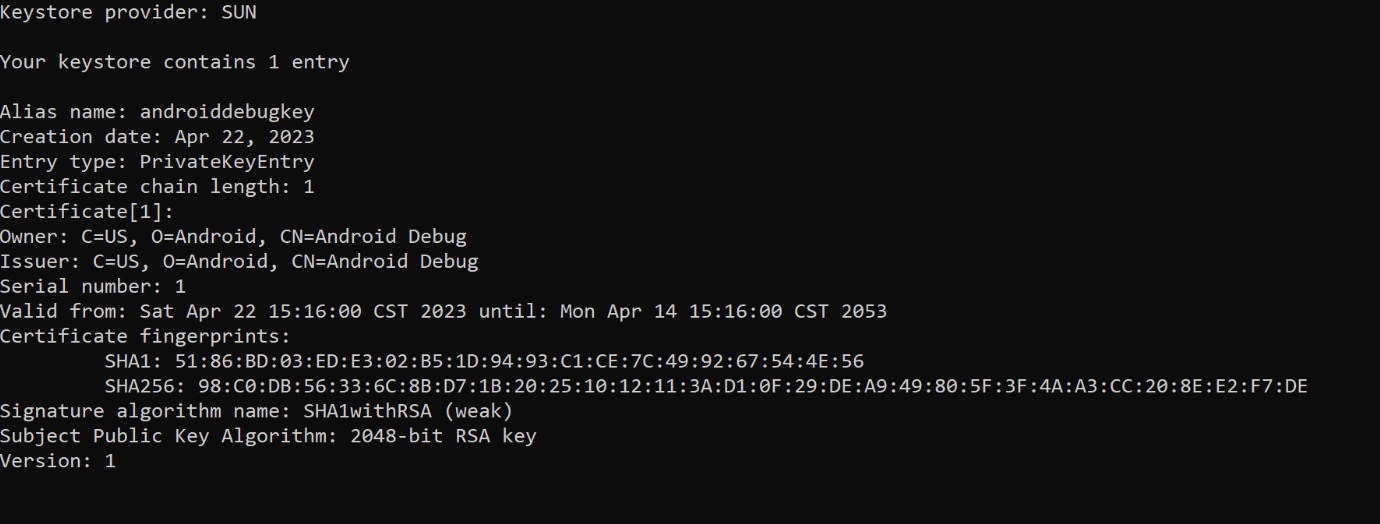
For Windows run the below command in the project root
keytool -list -v -keystore C:\Users\username\.android\debug.keystore
-alias androiddebugkey -storepass android -keypass android
Make sure you have your correct username right after C:\Users\
At the same time you need to make sure your keytool is installed, otherwise it's not gonna work. Here click to install keytool
For Linux run the following command
keytool -list -v -keystore ~/.android/debug.keystore -alias androiddebugkey -storepass android -keypass androidThat's it! If you use Firebase - add these keys there. You should add both keys, otherwise, without the release key, Google login will not work on the devices