Flutter Row and Column widgets are related to horizontal and vertical layout. Beginners struggle to understand how to create nested layout.
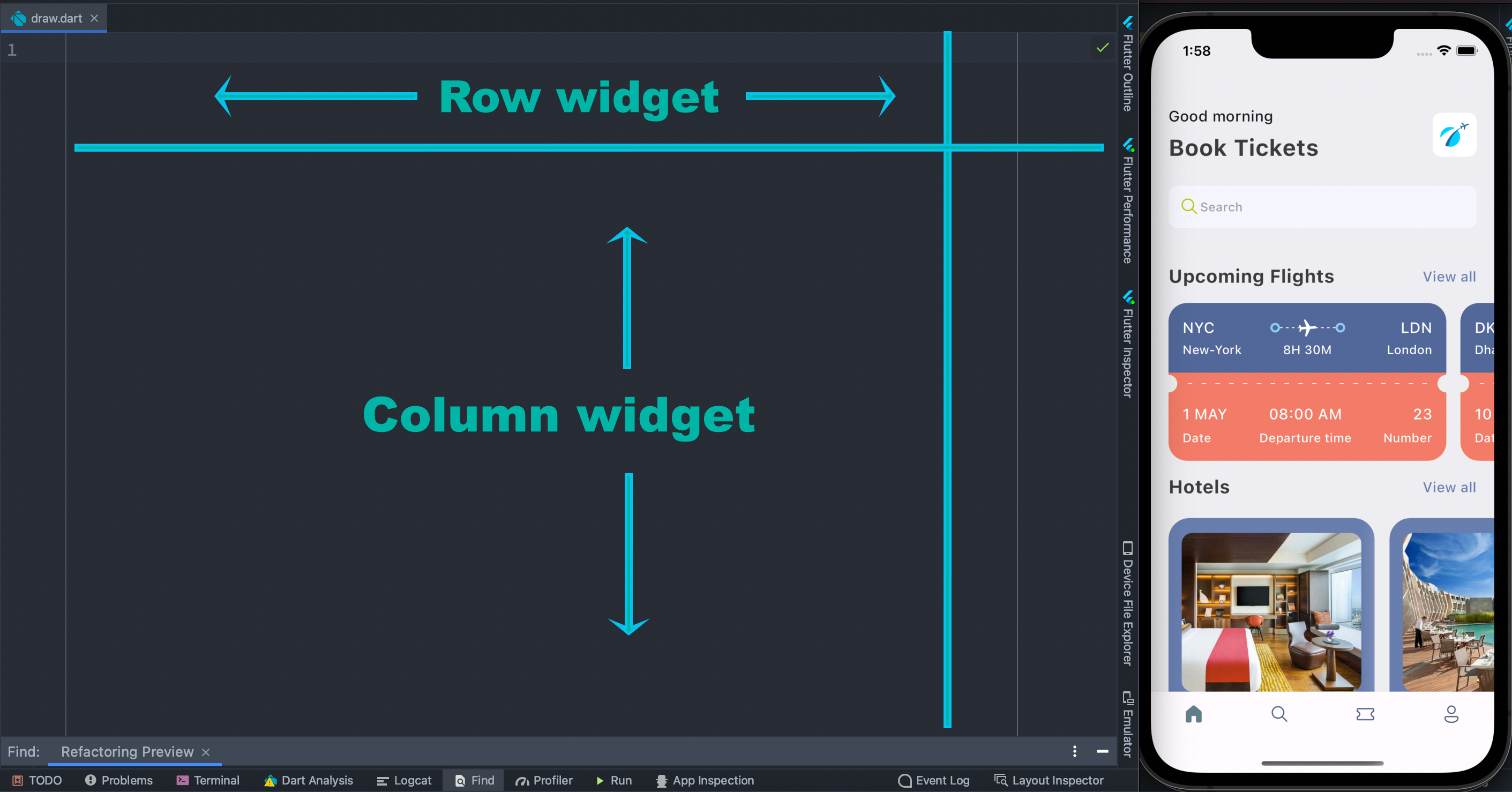
The core idea of working with Row and Column widget is about understanding how the screen relates to horizontal to Row and vertical to Coumn widget.

And after that how to separate the screens sections into tiny part and then assign different kinds of widgets to them.

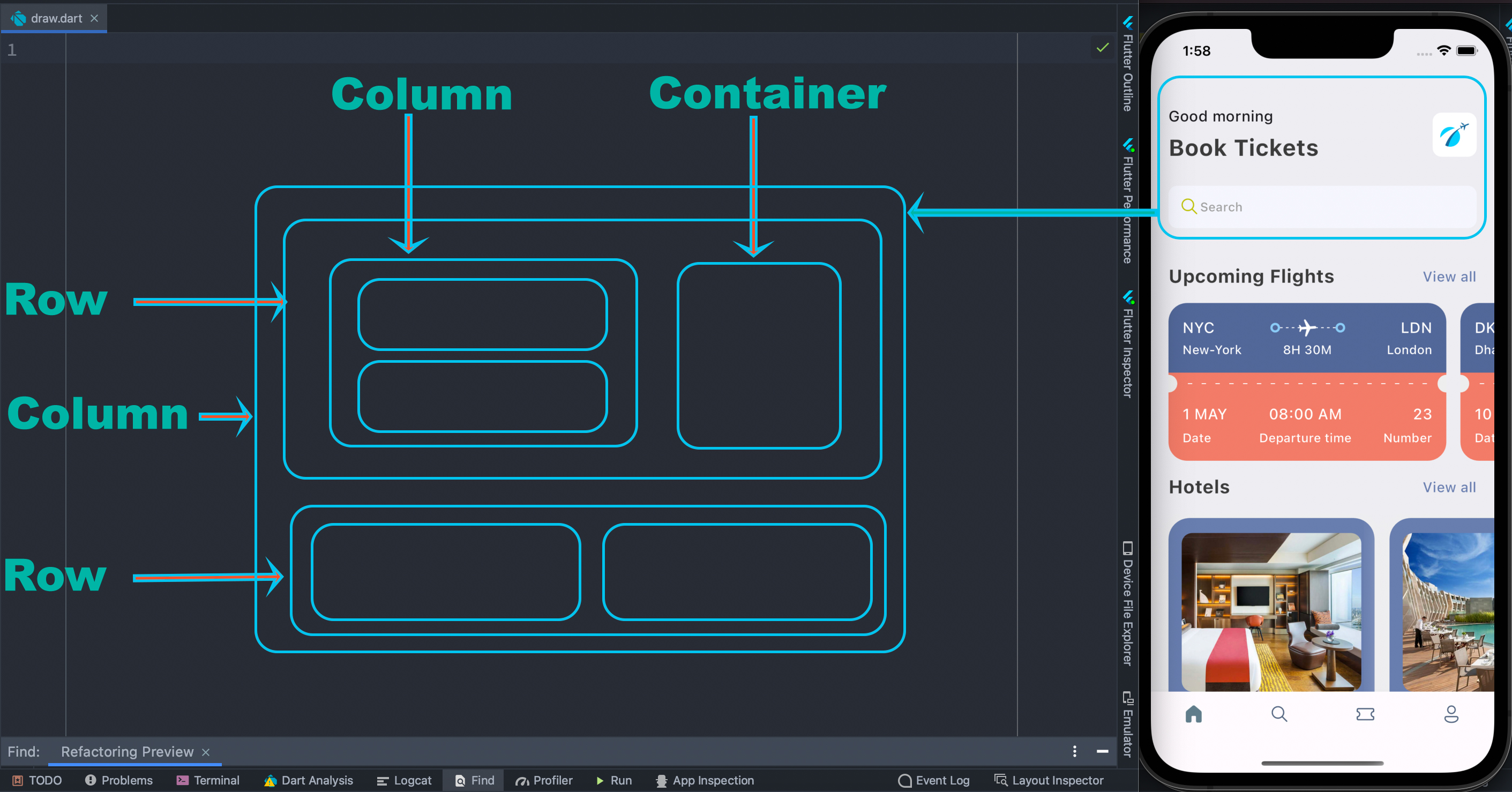
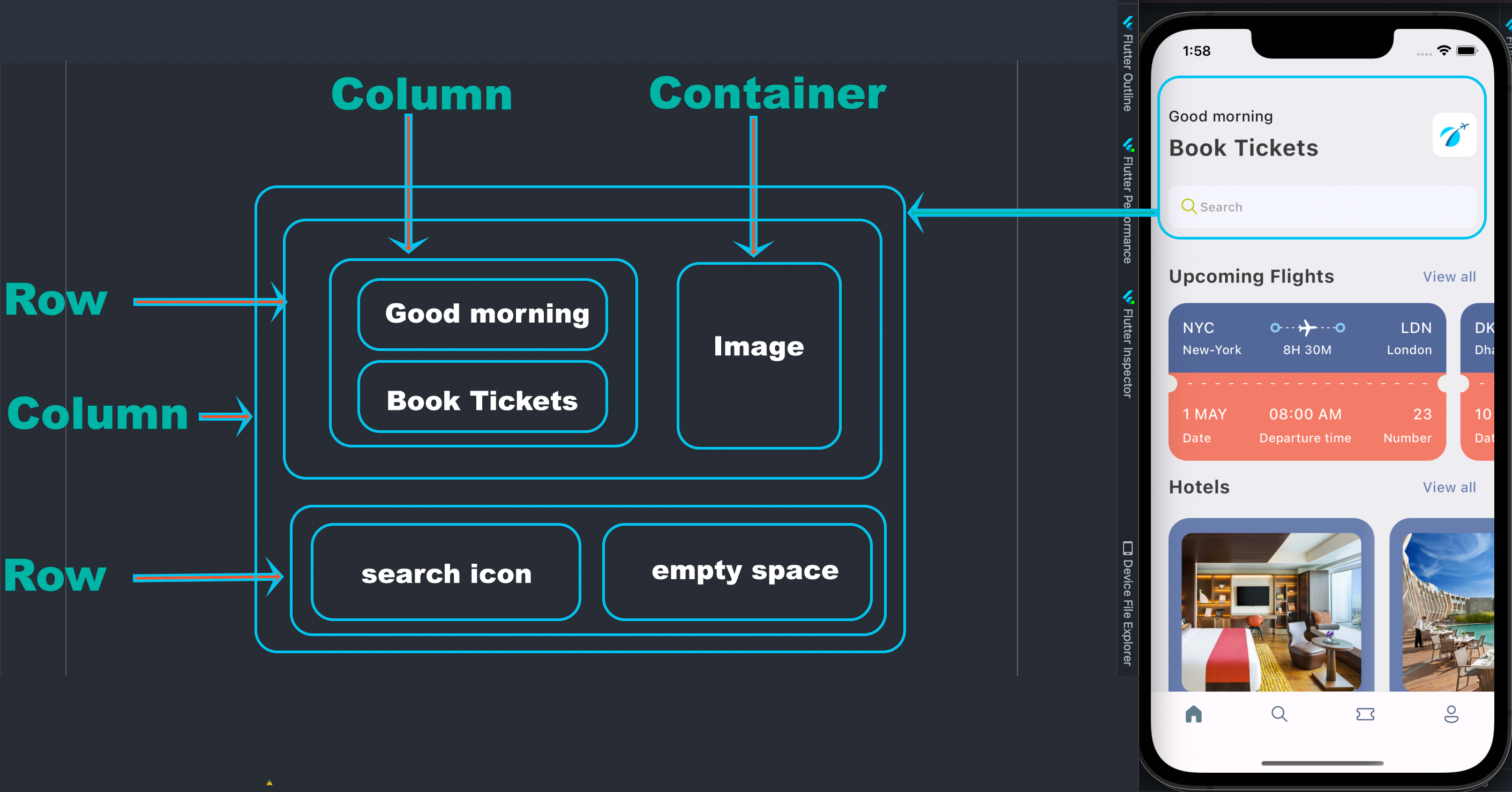
See how each of this screen parts relates to different widget. The idea is take a deep look at your screen and then separate them based on Row and Column and then split them again based on your needs. You may more Row and Column inside the earlier Row and Column. See the image below

In the above image we see that, we have broken down UI screens to different Column, Row and Container widget and moved assinged with the related elements.
Watch the complete video