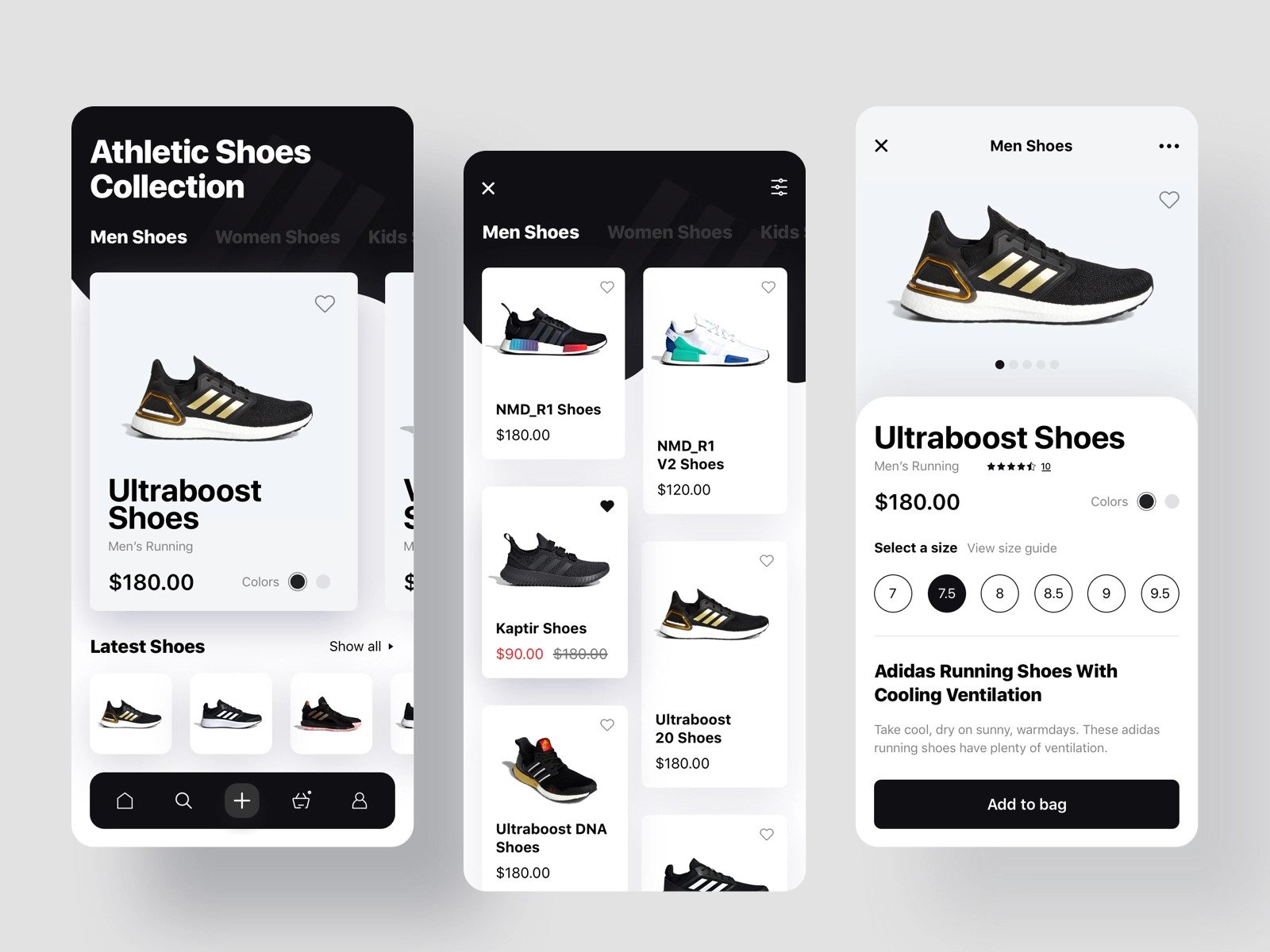
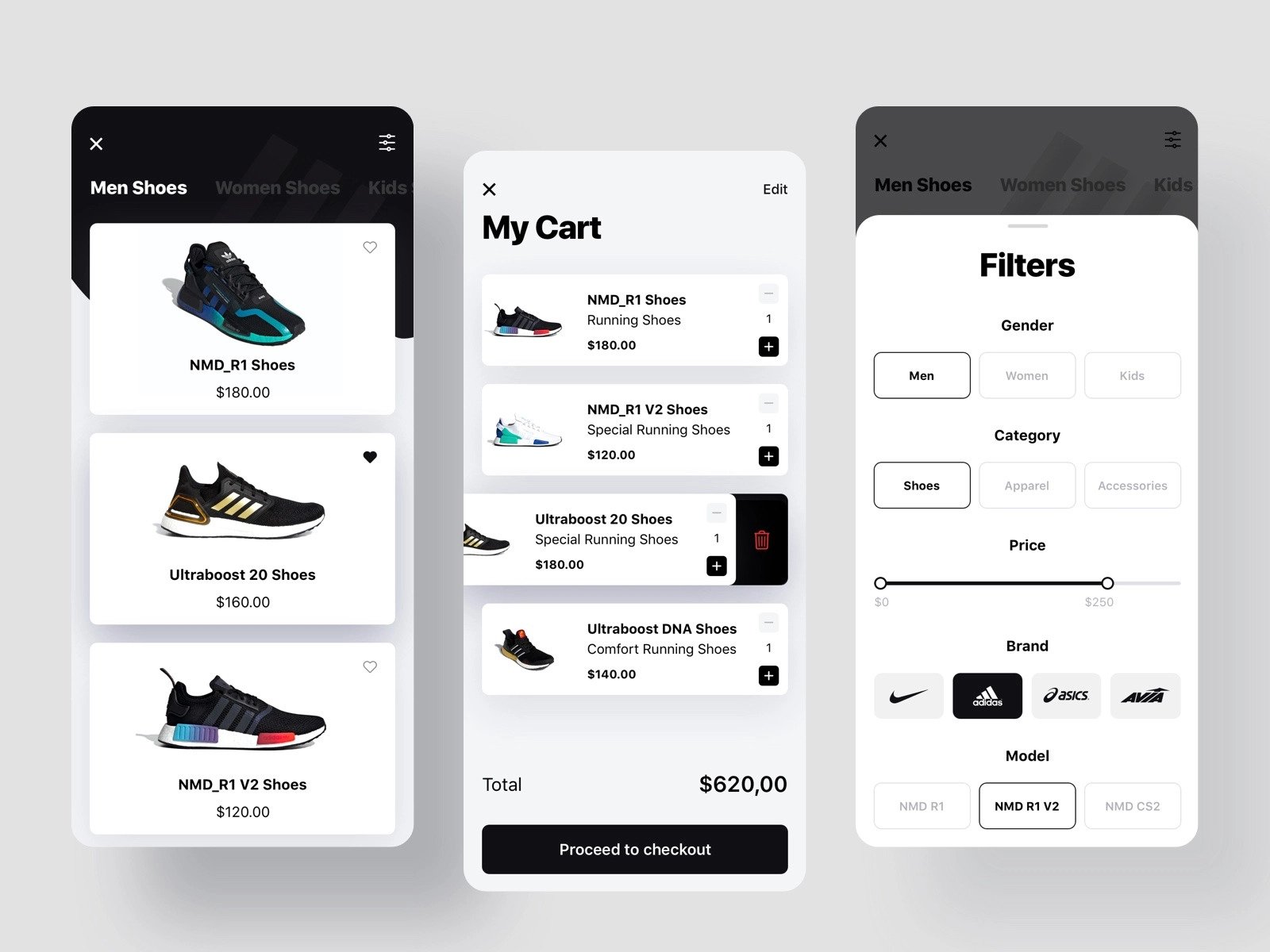
This is a Flutter Shopping app with Provider and Hive local storage for android and iOS. We will build a beautiful online store app for iOS and Android. It covers beautiful animation and scrolling. And at the end in part 2 we work with backend.

This tutorial covers awesome animation ui design with local storage. By the end of this tutorial you will master, how to use provider and hive.

Provider would be for state management and Hive would be local storage.
Navigation
For routing we have used flutter native navigation. We have extensively used the following
Provider
Providers Since this is a online shopping store app, we will use ChangeNotifierProvider with three classes to maintain our app state. These three classes would be wrapped in MultiProvider. So you will master how to add, remove and save data using ChangeNotifierProvider.
Since we have many providers, we used MultiProviders to inject them at the root of our widget tree.
Hive
Since this tutorial focuses on local storage using Hive, we have used Hive for the following features
Get the complete code and assets from here (complete front end )
Get the complete code with restful api and stripe payment (complete restful api)
Restful api code features
custom login
authentication
search product
place order
Installation guide
Easy way to test the app if you buy the source code is use the below urls for base url and payment url
apiUrl = "onlineshopprovider-production.up.railway.app"
Opening json files in postman
Issues
# FavouritesNotifier
Some of the fans were not able to follow with FavouritesNotifier with Provider. The code was missing the tutorial. Let's take a look at the code.
import 'package:flutter/material.dart';
class FavoritesNotifier extends ChangeNotifier {
List _ids = [];
List _favorites = [];
List get ids => _ids;
set ids(List newIds) {
_ids = newIds;
notifyListeners();
}
List get favorites => _favorites;
set favorites(List newFav) {
_favorites = newFav;
notifyListeners();
}
}
# Postman API data posting
You might have this issue in part 2 for data posting. To solve this do the below
Okay, so basically you need to go to the back and open the product schema, get all the keys from the product schema and those keys determines how many key, how many values does you need in post and then you can post. You can just add the information and then make a post.
2024-10-24 10:55:34
casc
2024-10-15 10:22:19
image url not working
2024-07-18 15:44:12
casc
ok
2024-07-18 15:44:08
casc
ok
 starter file (part 1)
starter file (part 1) starter file(part 2)
starter file(part 2)