File encryption is a good topic to learn if you working in the Flutter frontend. Here I will show you step by step how to encrypt a file with animation.
How it works
We will take a step by step process to know how it works. Actually there are three main components for it. We put everything inside Stack widget so that our card and particles can overlap onto each other.

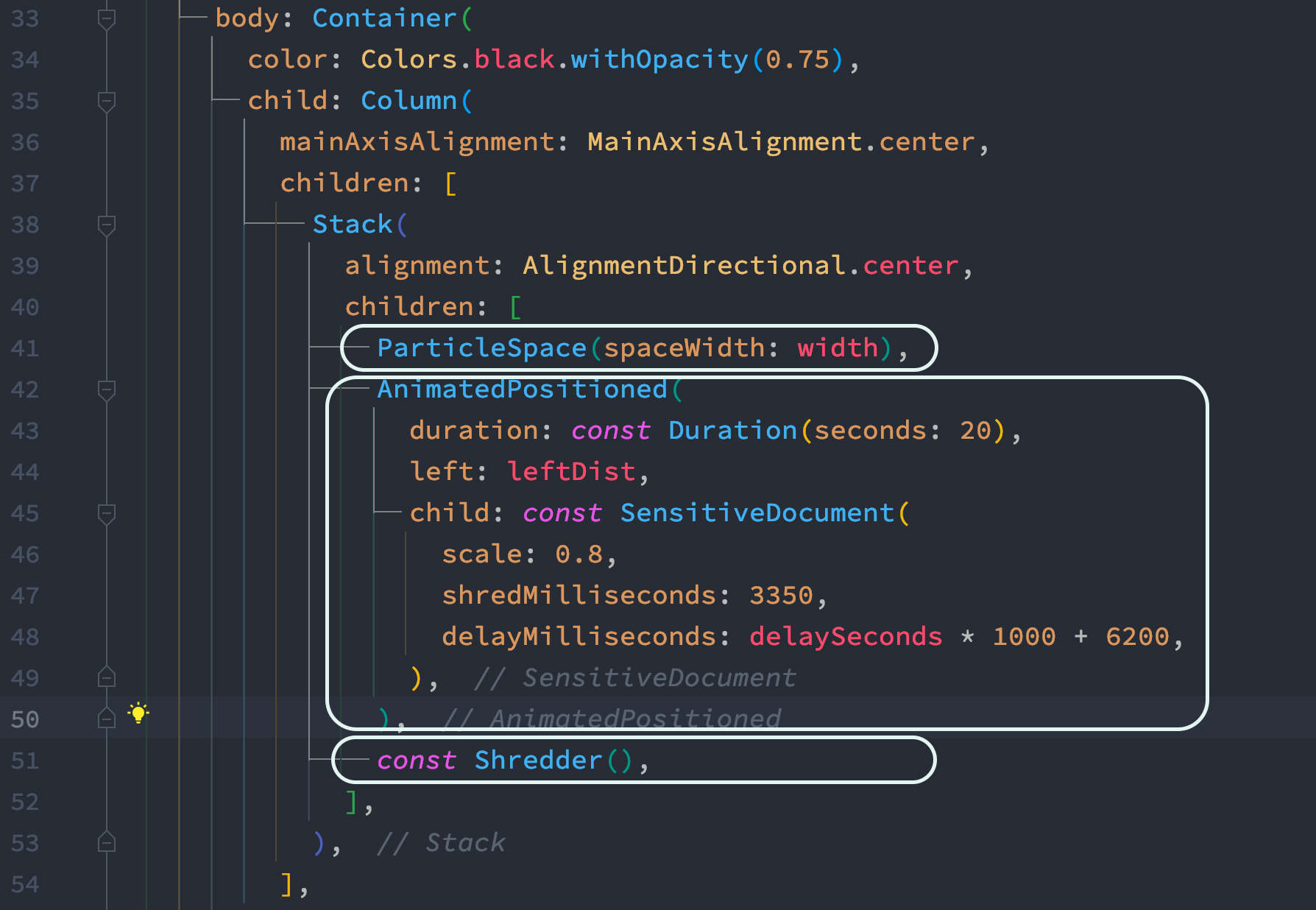
You can see that we have below. The main three components that help drawing the picture.
ParticleSpace
It draws the particle on the screen. ParticleSpace is a StatelessWidget class which internaly uses ParticlesMotion class. This is a custom class.
ParticlesMotion class is responsible for generating particles and updating on the screen.
AnimatedPositioned
This widget shows the actual card. Of course it does not move the card. The encrypted file is inserted into this widget as a Child.
This inserted widget is called SensitiveDocument, you may use this as encrypted file. Internaly it uses Transform.scale widget.
This widget is actually full of information and that's what shown in the screen.
Shredder
It's the widget that actually moves the whole card that needs to encrypted. Internally it uses CustomPainter. CustomPainter is good at drawing path or moving objects slowly.
Complete code
Flutter encryption code github