Flutter BLoC Clean Architecture e-commerce app using the latest api of BLoC along with Nodejs rest api. This clean architecture course would be same as our earlier BLoC Clean Architecture since they both follow all the features of scalable app building. This is a production ready clean code.
This clean architecture BLoC focuses to build an e-commerce app with payment. The source code includes backend. So the code we cover userend and backend.
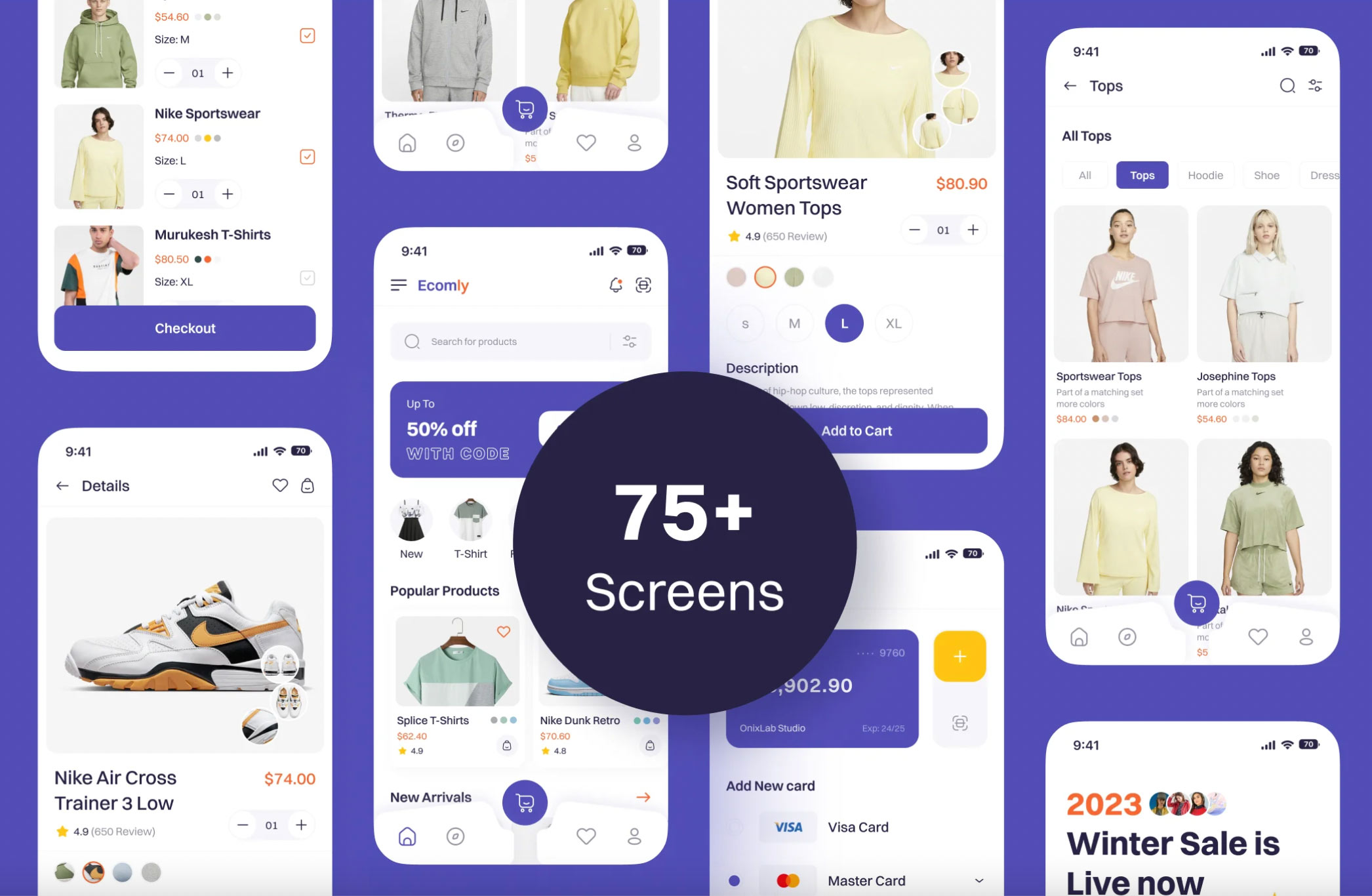
Let's take a look at the app features

Commercial lisence code
The commercial license app comes with richer features like with a Flutter backend and dark and light mode. It would also cover payment section.
The complete code would be released by the end of March. The complete source code would include 75+ screen altogether for dark and light theme.
If you buy the commercial license code, you get free access to the BLoC Udemy course of the three parts of this tutorial.
Frontend Technical Stack
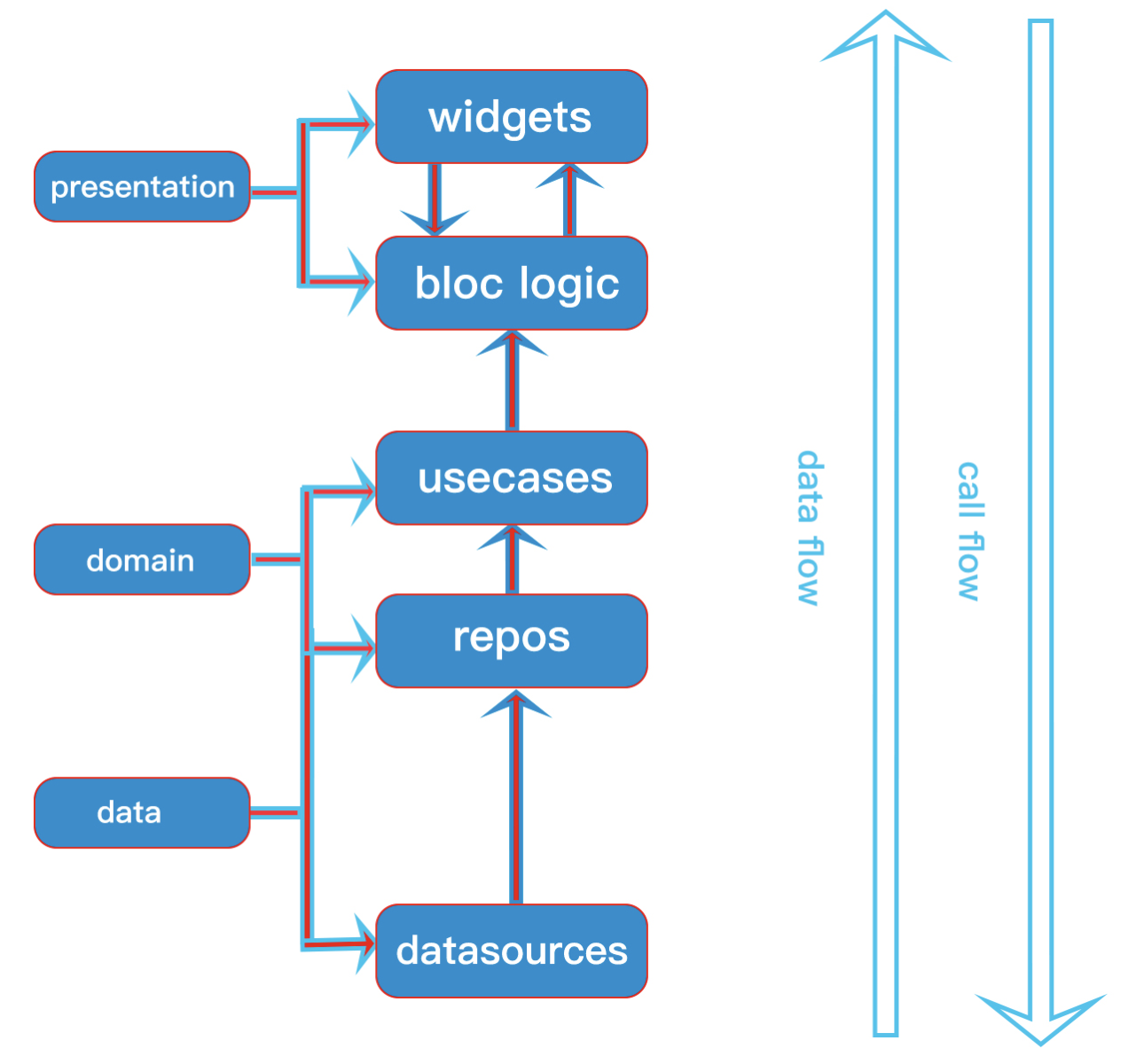
This app integrates all the popular packages to faciliate user experience and app development easy. Let's take a look the below picture and break down why we have used them.
Apart from clean architecture approach we have used equatable, dartz, go_router, BLoC, Cubit, get_it, country_picker.
We have used equatable package to check to objects same or not. Then we dartz package to handle server response correctly.
After that go_router is better for nested navigation. Otherwise than we could have just used Flutter native navigation.
At the end get_it helps us to inject dependencies just like we used for BLoC pattern.

Backend Tech Stack
As we are building a scalable app, Nodejs seems to be the best for backend. Instead of using bare bone Nodejs we go with Express framework which will make life easier.
Since we also want to use modern database system, we use Mongodb as a database which is more like Firebase NoSQL.
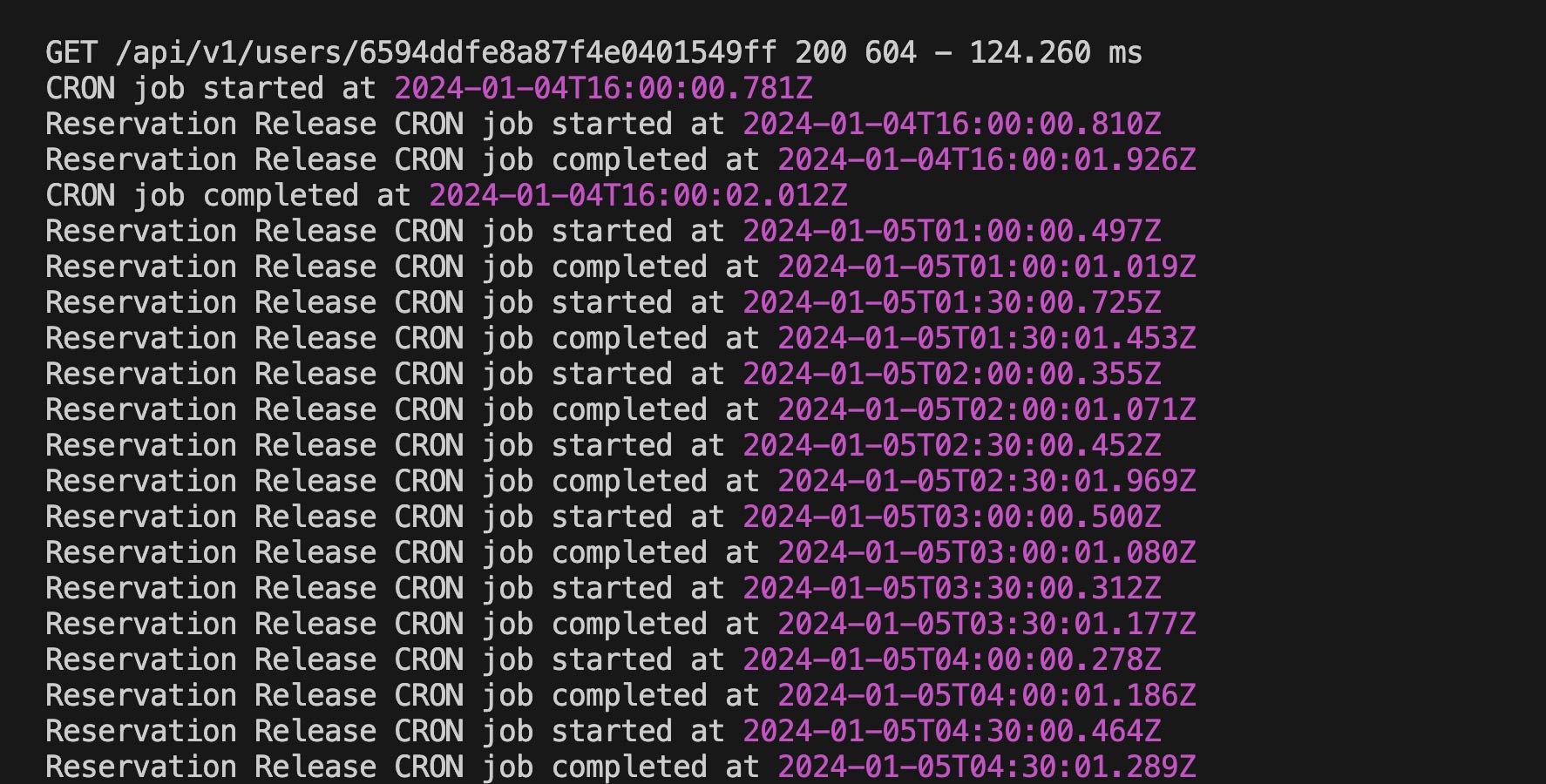
Cron job
We have implemented cron job for backend process. This cron job checks in the backend whether some of your orders are pending or not.
User's order placement may go wrong, so we have to keep track of the orders and total product stocks in our backend inventory.
This is where the cron job application comes. So we are able to do real time update of our products in the backend and front-end based on user interaction.

Let's see our cron job at the server level log.

Installation process
1. simply get the source code
2. set up server correctly based on this article
3. make sure you have mongodb and connection string in the .env file
4. make sure have an .env. If not then create one and put the Strings from the below
5. then run npm start
API_URL = /api/v1
PORT = 3000
IP = localhost
ACCESS_TOKEN_SECRET = whoismybrother
REFRESH_TOKEN_SECRET = takeusbacktoourbrother
CONNECTION_STRING = "Put your String here"/?retryWrites=true&w=majority
EMAIL=
EMAIL_PASSWORD=Currently the connection string is given in the code itself. You may simply use that. For email, use the given crendentials on then .env file of the source code.
More frontend features and backend app is still under active development. Frontend all the features and backend api would be done by end of January 2024.
Backend connection
For now, you may use the connection string given in .env file
Current version
Installation guide
Import the database
Let's learn to use your own database. Make sure you have agz file in the downloaded folder. Also make sure you have studio 3T installed
Node mailer setup
Make sure you set up correctly for node mailer. Watch the video to set up your own email sender for your application
Change log
12. 16-02-2024 Added profile page and edit page with cart update
11. 11-01-2024 Added email confirmation sent on payment
10. 10-01-2024 Added payment animation
9. 10-01-2024 Updated cart & animation
8. 02-01-2024 Updated the cron job for product orders
7. 28-12-2023 Updated the commenting
6. 27-12-2023 Updated the rating system
5. 25-12-2023 Updated side bar
4. 20-12-2023 Comment update on frontend and backend
3. 15-12-2023 Backend api update for home page and product search
2. 11-12-2023 Backend api update for products
1. 09-12-2023 Login ui and basic backend
2025-06-20 11:20:21
How can i access Figma
You need to sign up on Udemy
2025-04-15 20:26:14
I think I had purchased " buy meacoffee" today. how can i access it on uedmy ? My email is : hazemgdaraa@gmail.com
2025-04-13 20:35:27
I only found two parts of this course on Udemy when I purchased the commercial license on Udemy. How can I find the third part? And does the full course (all three parts) cover the complete app?
2025-04-13 20:33:34
I only found two parts of this course on udemy when I purchased the commercial license on Udemy. How can I find the third part? And does the full course (all three parts) cover the complete app?
2025-04-12 04:39:00
Hello Sir, any discounts for Udemy course part2.
2024-12-13 14:24:29
i think I had purchased " buy meacoffee" some months before. how can i access it on uedmy ?
send me your buymeacoffee email
2024-12-13 14:24:11
i think I had purchased " buy meacoffee" some months before. how can i access it on uedmy ?
send me your buymeacoffee email
2024-05-13 04:23:49
how can i acesss to udemy course after purchusing on buymeacoffee?
2024-03-07 12:14:19
I replied you.
2024-01-29 04:40:08
sure. my email dylandbestech@gmail.com
2024-01-26 22:08:06
Good day dbtech. I would like to have a deep learning to riverpod architecture. Can we have a formal conversation in my email webapps.rvcits@gmail.com? I'm looking forward for our future deal. Thank you