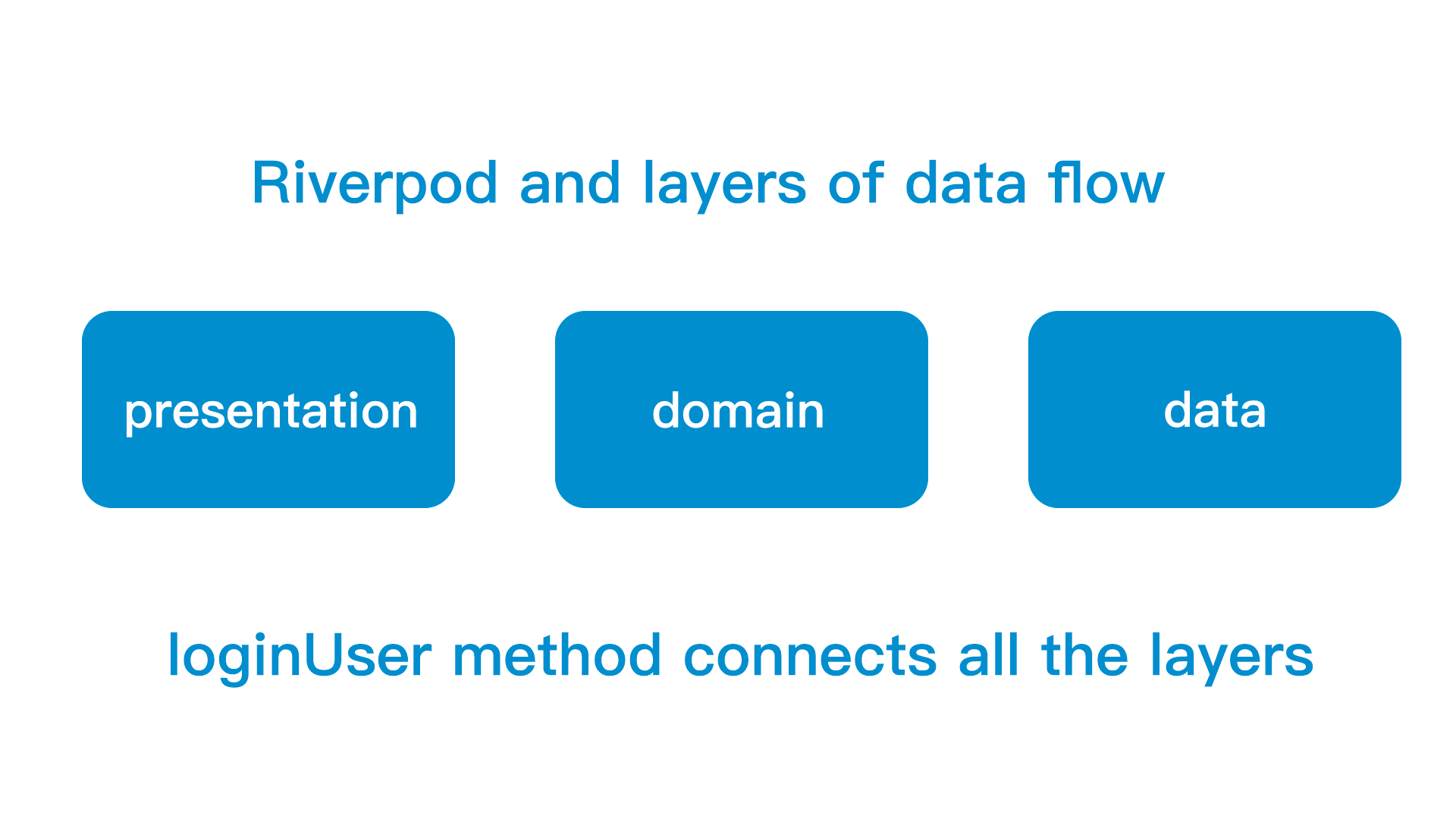
Flutter Clean Architecture With Riverpod. Riverpod clean architecture still follows the same pattern as BLoC clean architecture.
It is consist of three main layers Presentation layer, Domain layer and Data layer. How the layers interact is same as the BLoC clean architecture. Clean architecture would be same for Getx, Provider, Riverpod and BLoC.
Learn about our BLoC TDD & Clean Architecture
Once you learn about one, switching to others would be extremely easy. I would suggest to master clean architecture for one state management.
Domain & Repositories
Domain is the glue between presentation layer and data layer. This is also the most independent layer. In our example we use a method name loginUser().
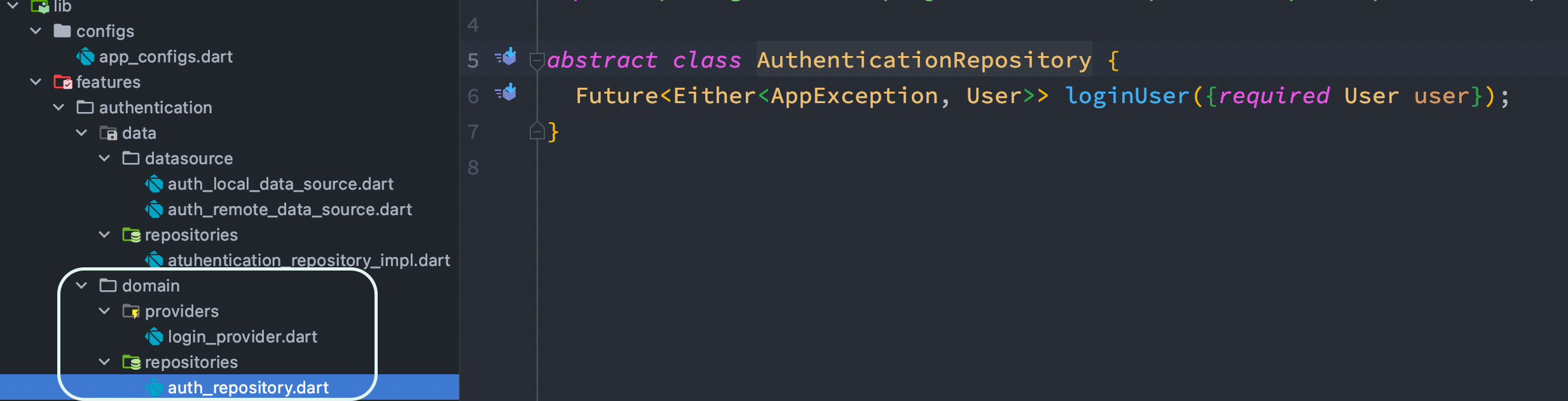
In general, inside domain and repositories folder you should register your methods just a declaration. We will put a declaration of a method in
domain/repositoriesfolder.
This method could be inside abstract class. The abstract class has a method that would be implemented by data layer. This is also meeting point between presentation layer and domain layer.
From presentation layer to domain layer and then to data layer. This loginUser() method connects all of them.


The above class contains an abstract class and inside this we have a method called loginUser(). This method's body would be realized in a file inside data/datasource.
So I would say domain/repositories contains method declaration and data/datasource contains the actual definition.
Data & Repositories
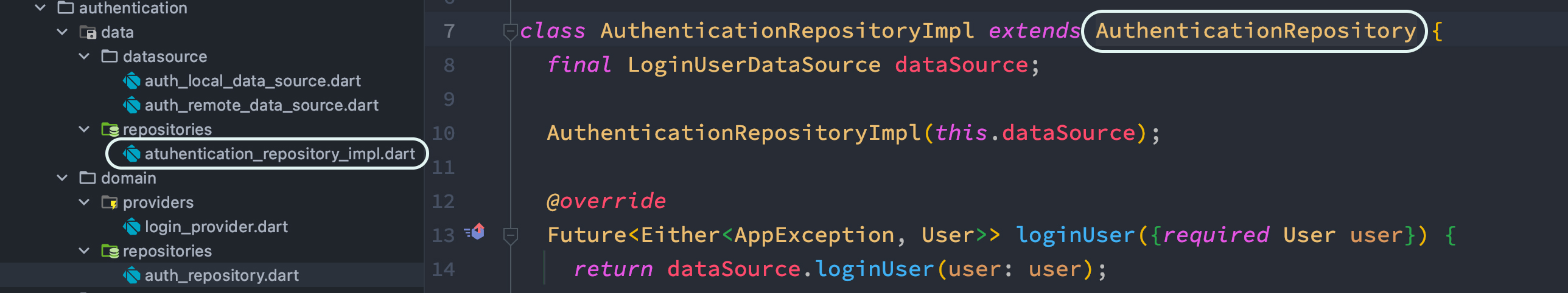
Inside data/repositories folder you will have the implimentation of what's defined as a declaration as in domain/repositories.
From above picture you see that data/repositories folder has a file that has impl suffix. This file actually do the implimentaiton of what is defined in domain/repositories.
But with that, we also have to remember that, however you implement the method's defined in domain/repositories layer, your class in data/repositories layer impl file has to extend the class of domain/repositories.
Because in domain/repositories layer you have an abstract class. This abstract class should be extended by the class in data/repositories layer's impl file.

You may see from picture one that, our abstract class name is AuthenticationRepository class and it's extended in authenticaiton_repository_impl.dart class.
But the same data layer communicates with itself and pass data for communication. The pass data happens due to the app wants to communicate with the outside world.
Presentation layer
Presentation layer is the UI containing layer. This layer is the most dependent one. Initially it directly depends on domain layer.
Once an event is triggered like user login or form submission, presentation layer reaches out to domain layer.

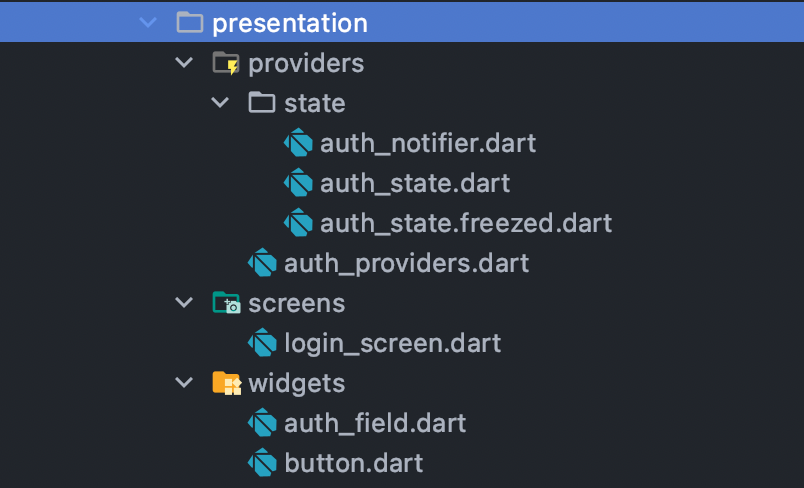
In this presentation layer folder we have providers, screens and widgets. Some people may call screens as views and put the widgets in the views folder.
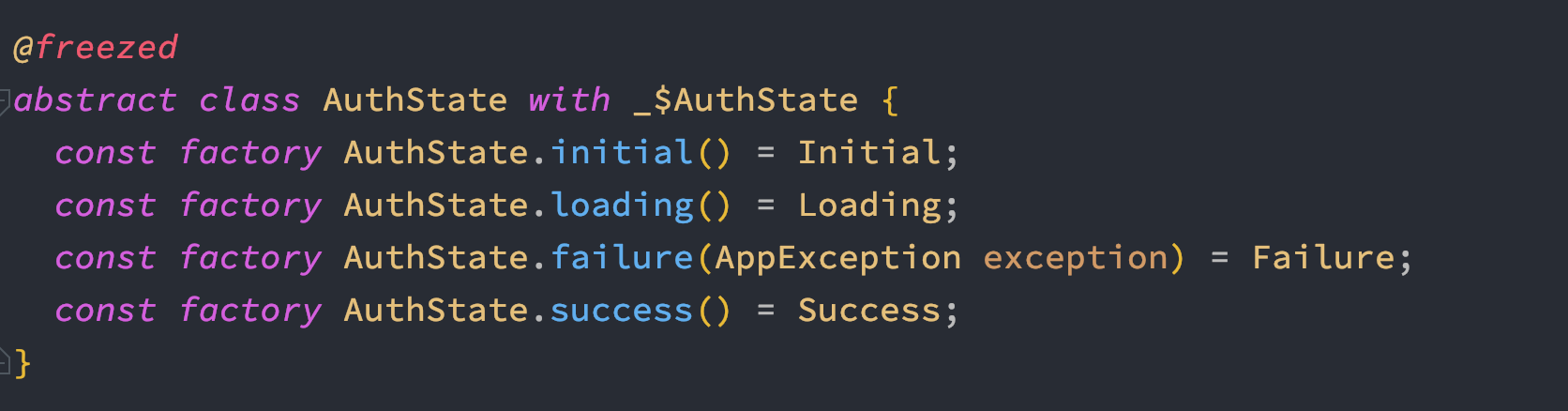
Here we have providers folder which contain state folder and and provider class auth_providers. In the state folder we will have auth_state.dart file which will have all the states related to Iniitial, Loading, Failure and Success.
Each of them are a state and in auth_state.dart file. Let's see it.

The above class in called AuthState and we would pass this class to StateNotifier.
******* this is being updated *******