Here we will see the difference between const and final in dart. First thing you have to know they are very important for Flutter and Dart programming.
Android Studio and VS code editor strong recommend your variable and object type to have const or final modifier whenever possible.
Let's see how to delcare them first

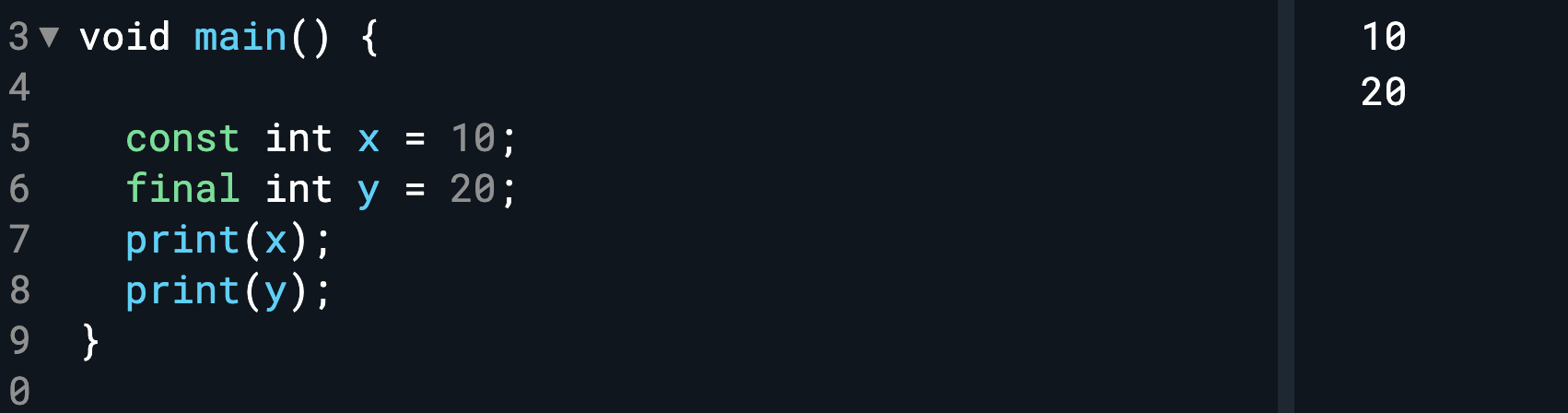
Here we see that we delcare the two variables pretty much the same way and only visual difference is the const and final modifier.
But these modifiers play an important role for optimization and object creation and dart immutability.
And on the right side we see the output.
Now let's see the real difference
const: this modifier needs variable assignement when the variable is declared. You may see it from line 5 we assigned a value.
And once you assign a value you can not change the value. You can not change the value even in run time. Once the value has assigned before compile or compile time, it saves memory and the app become fasters. In Flutter, use const as much as possible.
That's why if you Android Studio or VS code for app building, they will auto suggest to make your object const.
final: this modifier needs variable assignment at run time. From line six we see that we have value assigned. But this does not look like run time assignment.
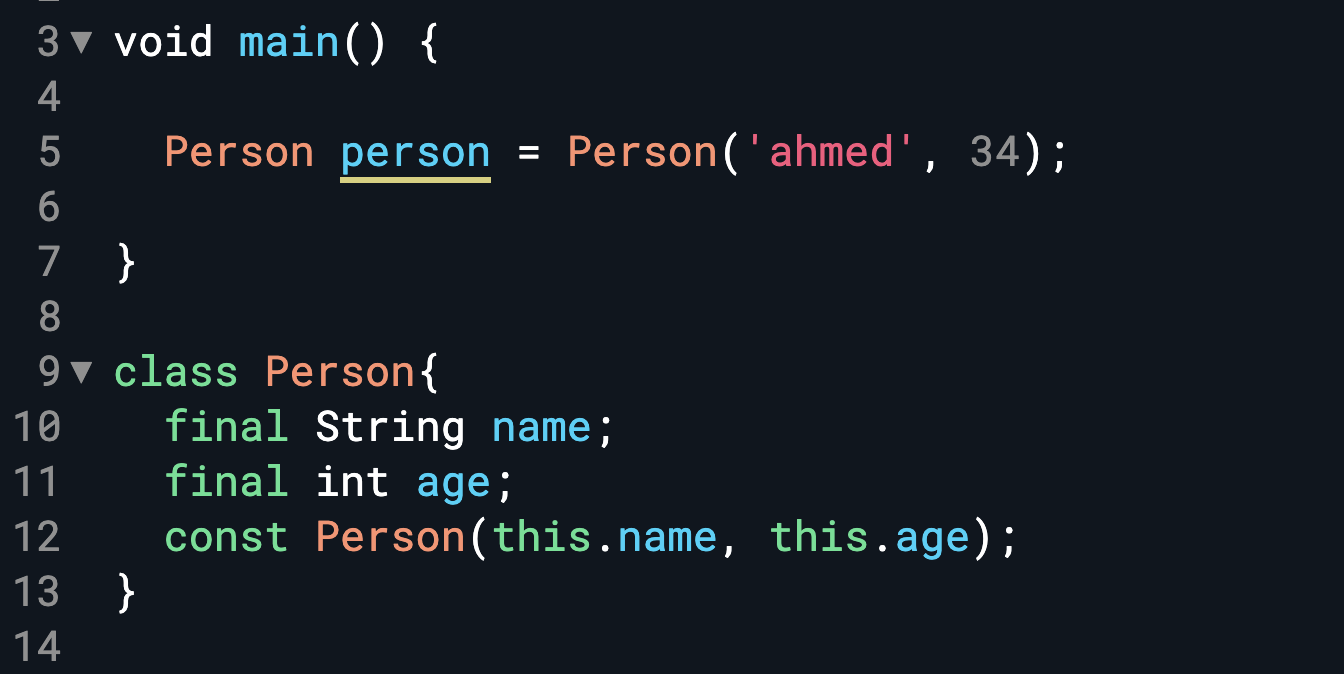
Well, const and final together, make a constructor immutable. In general the variables don't change over the time, you define them as const. The variable with constructor class fields, you should define them as final.

In general if you create a class then you should define the variable or fields as final and constructor should be const. In general Dart constructors should be const which is recommended.
Why? that's because Dart class variables value actually defined during run time hence the final property. Remember
final fields values are defined run time.
Stateless class and const modifier
Another important optimization of code using const and stateless widget together. In general, for methods, you can not put const modifier in front of them.
Even if your method does not do anything dynamic or run time change, you still can not put const modifier infront of them.
You need to convert your method to Statelss widget and then put const modifier before the class name where you invoke the class from. This is way you will 100% prevent unnecessary widget rebuild.
Remember if you have a Stateless class but you don't put const modifier before you call, flutter will still rebuild widget.
So the idea is
const + your Stateless class

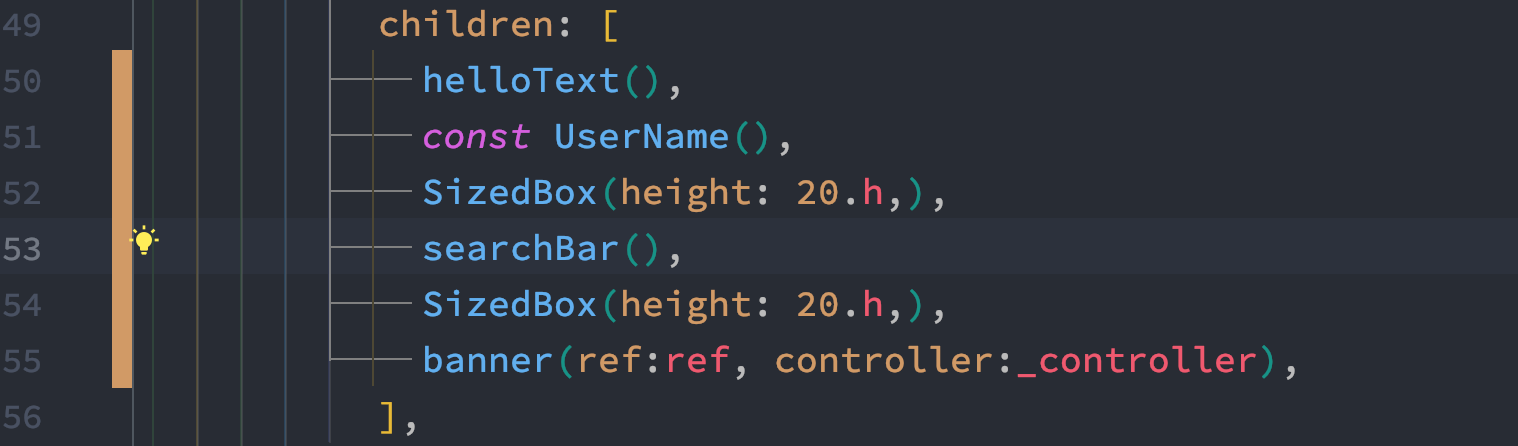
See line 51 we put const UserName() together which prevent rebuild of the UI. Watch the below video to have a clear understanding of the concept.
But if you use dynamic arguments or parameters in the constructor, you can not put const in front of the class constructor when you call it. You may still mark your class as immutable just placing final infront of the variables and const in front of the constructor.