Here we will see how to create a draggable menu button for laravel backend. It works because of the laravel-admin package. This draggable menu saved in database.
Make sure you have installed laravel admin package using the belowthree commands
composer require encore/laravel-admin:1.*php artisan vendor:publish --provider="Encore\Admin\AdminServiceProvider"php artisan admin:install
After that make sure that you have migration files
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*/
public function up(): void
{
Schema::create('course_types', function (Blueprint $table) {
$table->id();
$table->string('title', 50);
$table->mediumInteger('parent_id')->nullable();
$table->text('description')->nullable();
$table->mediumInteger('order')->nullable();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
Schema::dropIfExists('courses');
}
};Go ahead and run the command and create the database table
php artisan migrate
And then make sure that you create a model using the below command
php artisan make:model CourseType
And then create a controller using the below command
php artisan make:controller ../../Admin/Controllers/CourseTypeController
So now we have a table, a model and a controller.
CourseType model
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
use Encore\Admin\Traits\ModelTree;
class CourseType extends Model
{
use HasFactory;
use ModelTree;
}CourseTypeController controller
<?php
namespace App\Admin\Controllers;
use App\Models\User;
use App\Models\CourseType;
use Encore\Admin\Controllers\AdminController;
use Encore\Admin\Form;
use Encore\Admin\Grid;
use Encore\Admin\Show;
use Encore\Admin\Layout\Content;
use Encore\Admin\Tree;
class CourseTypeController extends AdminController
{
//actually for showing tree form of the menus
public function index(Content $content){
$tree = new Tree(new CourseType);
return $content->header('Course Types')
->body($tree);
}
//for view
protected function detail($id)
{
$show = new Show(CourseType::findOrFail($id));
$show->field('id', __('Id'));
$show->field('title', __('Category'));
$show->field('description', __('Description'));
$show->field('order', __("Order"));
$show->field('created_at', __('Created at'));
$show->field('updated_at', __('Updated at'));
return $show;
}
//creating and editing
protected function form()
{
$form = new Form(new CourseType());
$form->select('parent_id', __('Parent Category'))
->options((new CourseType())::selectOptions());
$form->text('title', __('Title')); //text is similar to string in laravel
$form->textarea('description', __('Description')); //textarea is similar to text
$form->number('Order', __('Order')); //number is similar to int
return $form;
}
}
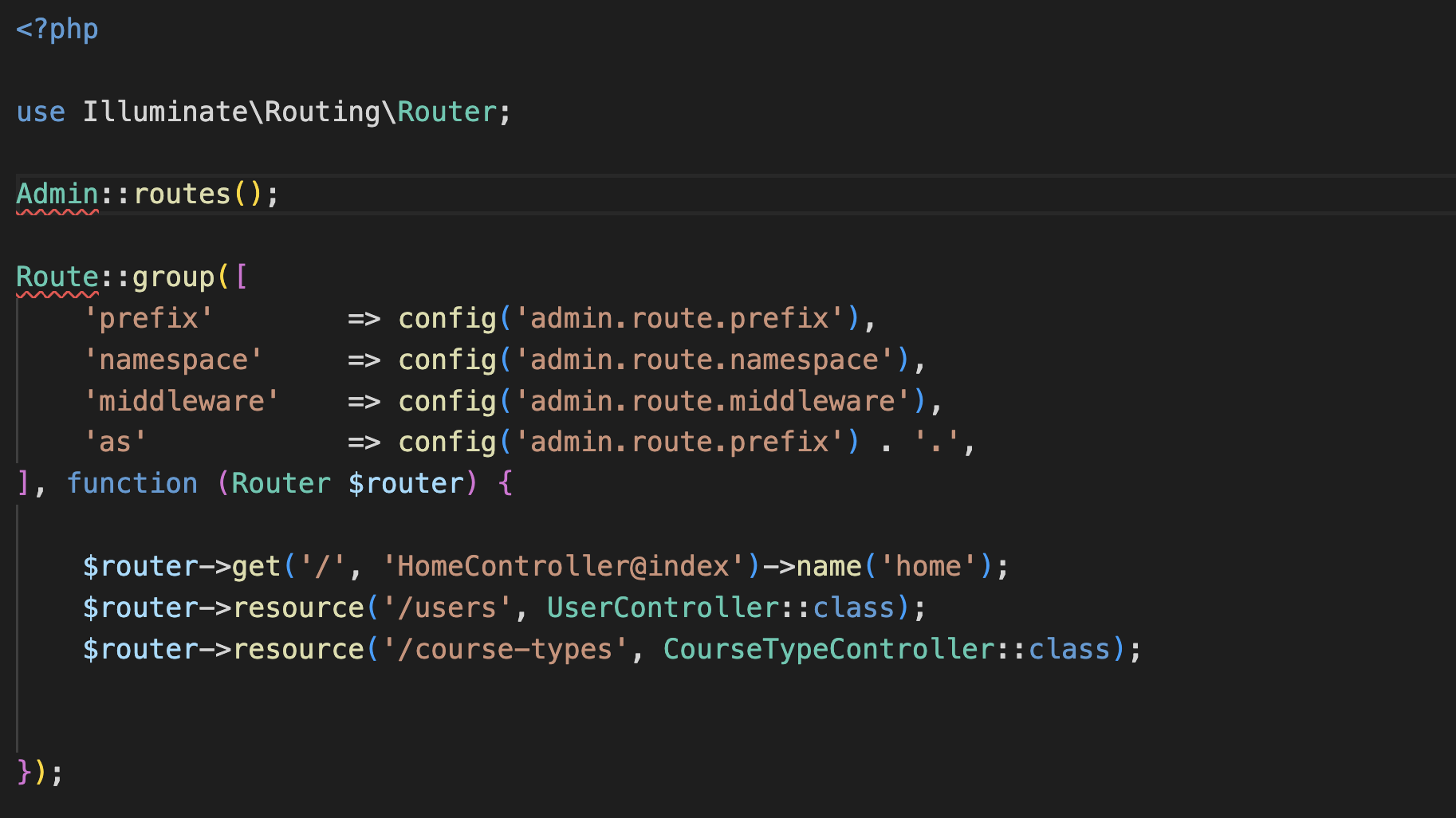
Now make sure in your routes.php file which is inside Admin folder you add the below line
$router->resource('/course-types', CourseTypeController::class);
Now make sure, in the menu you add a link like below
2024-09-06 08:00:07
login part is not working
what error you have? what's the error code?