Previouly we built a flutter chatting app mostly text and image based. This time we will build a new chatting app using flutter framework. This will include some cool features which covers both video and voice calling along with text and image sending as well as emoji.
Another main feature of this app is that, you can send notification both for audio and video calling. If someone called you you will get notification and the other person will have to wait until you receive it. Both end will have calling sound. It's a custom sound.
This chat app is also included here in this study app source code.
Cool features of the app
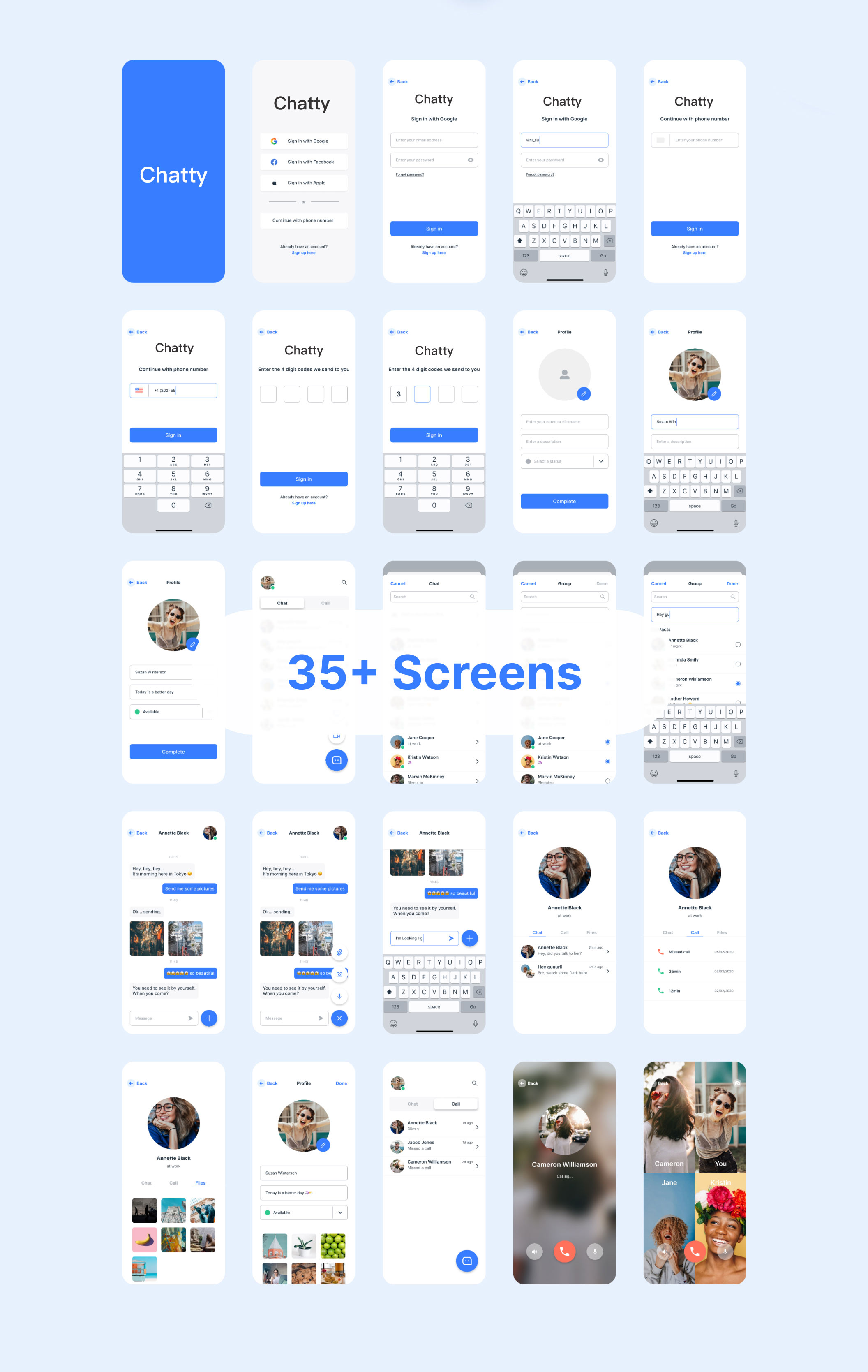
App UI

Get the complete app from here
Some features, we were not able to record sound in the screen recording of iOS device.
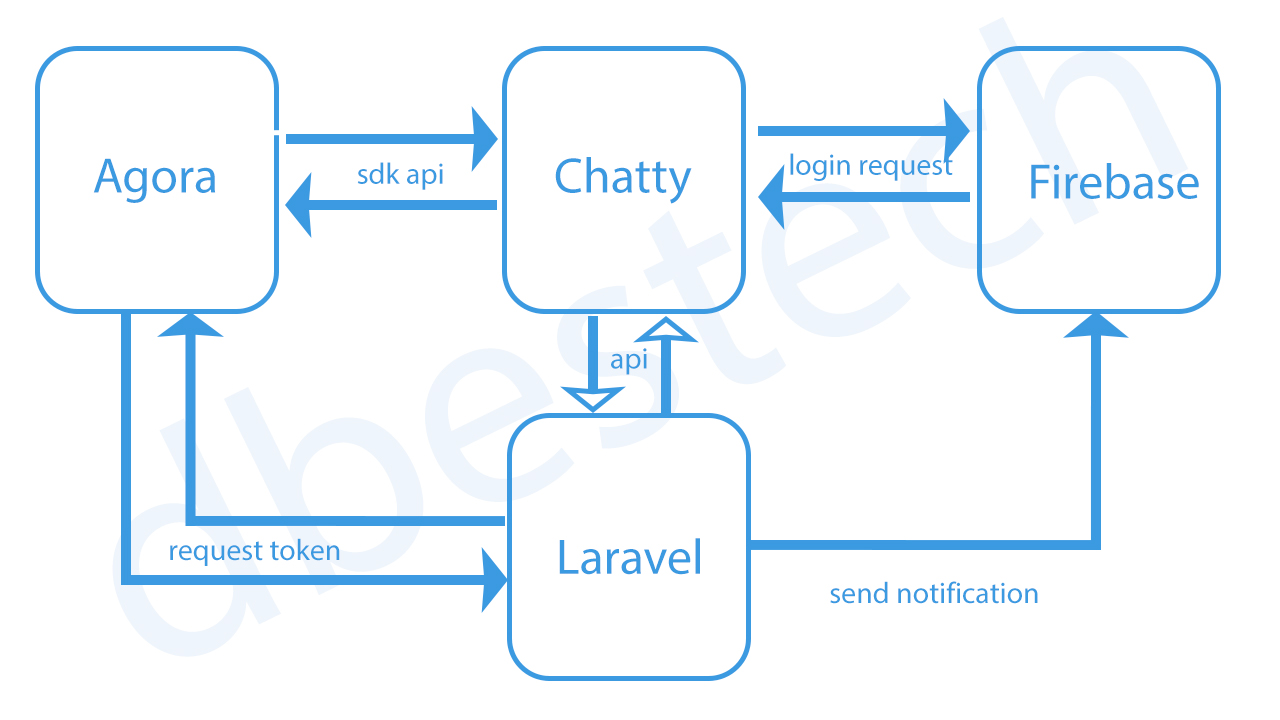
Technology used in this app
The whole architecture is based on Flutter framework. We used Firebase service for chatting and storing user chat information including texts and images.
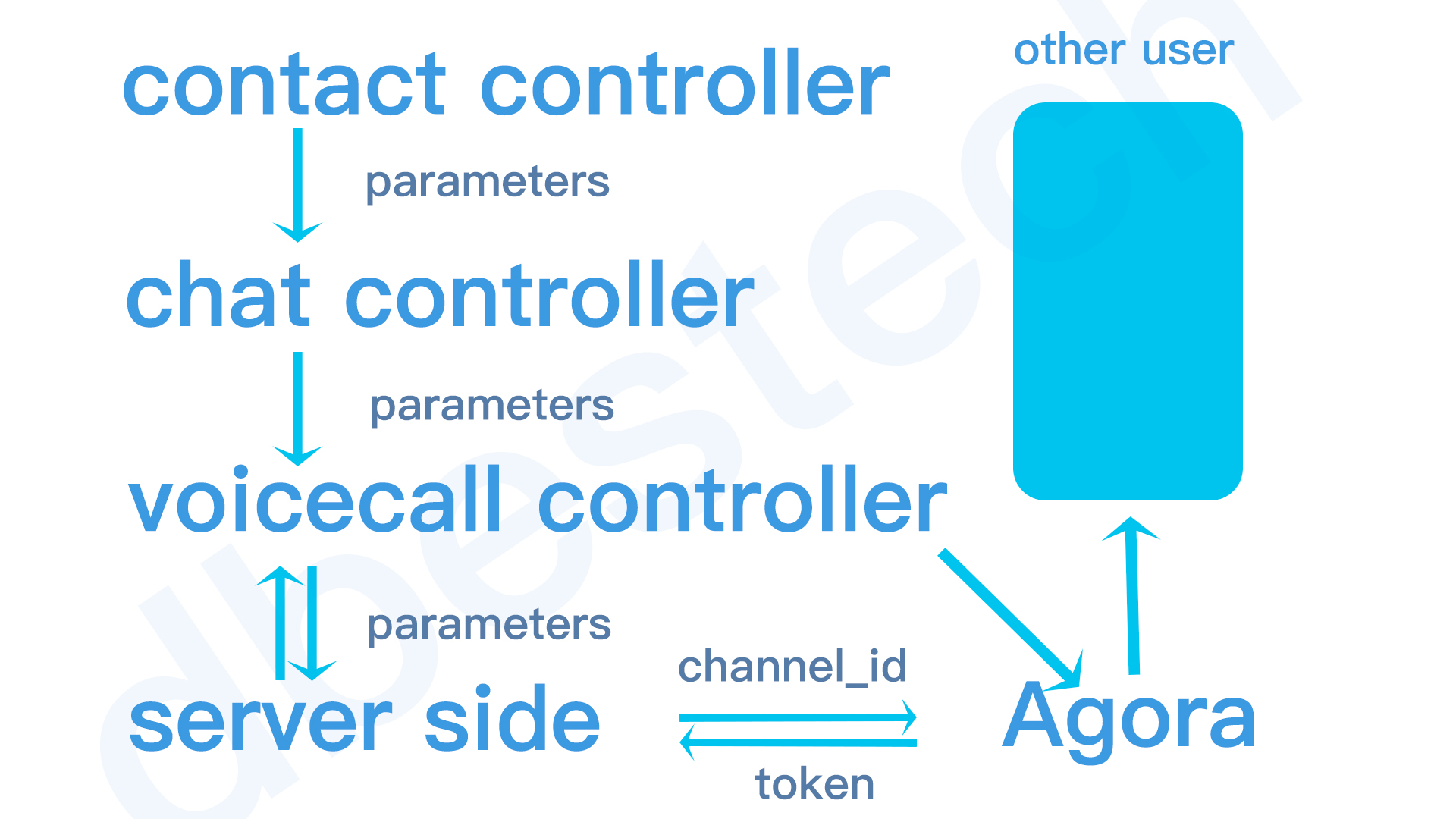
We used Agora SDK for video chat and voice chat.
We used Laravel Framework for basic backend service and where you can video basic user data.

App Deployment Locally
App and Laravel
Agora Laravel and Firebase Integration
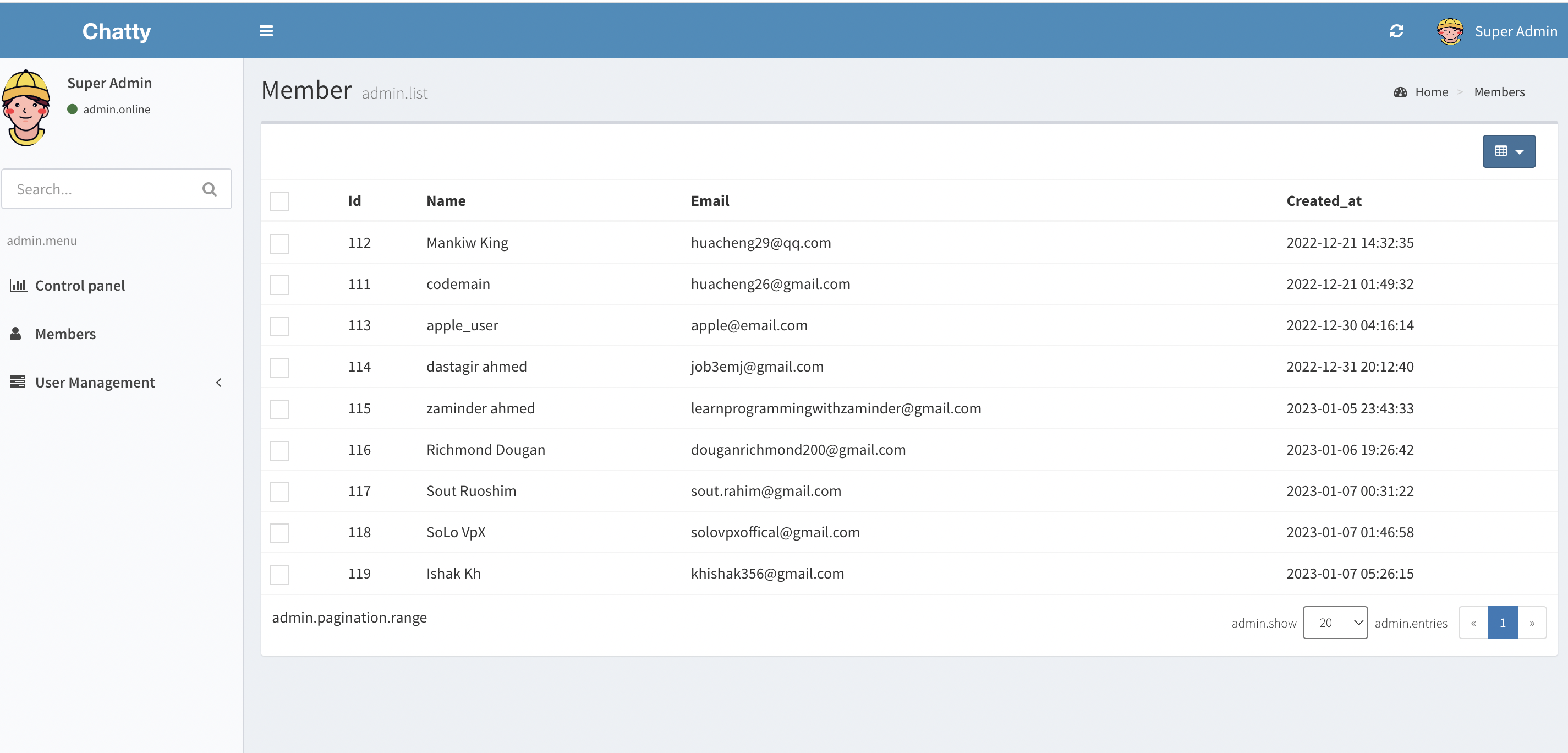
Laravel Backend
The backend is mostly used for to know how many users do you have and who they are. You may also maintain them from there.

Backend installation requirement
Notification
See how notification works. It should be coming from your app to your server to your firebase account to your user. For this reason we have integrated Firebase Admin SDK with PHP.
Why use third party SDK
The reason why we use third party SDK to do it, because Flutter does not provide any higher level API to connect with video technology like WebRTC.
If a small team or some students try to do it, it would be almost very difficult to get the job done. Even if they do it, the video signal would be very bad and shaky. Apart from them they have to build up their own server to send the video signals to different users in different country.
They also need to spend thousands of dollars for building servers and decoding the signal.
Third party SDK solves these problems since they are dedicated to do it and they have a very big team to get the job done.
In this app, the way used it here is an example. It requires PHP and Agora integration.