I build this Flutter course selling app using Riverpod. It's great state management system which stays between Getx and BLoC. This same app has been created using Both Getx and BLoC.
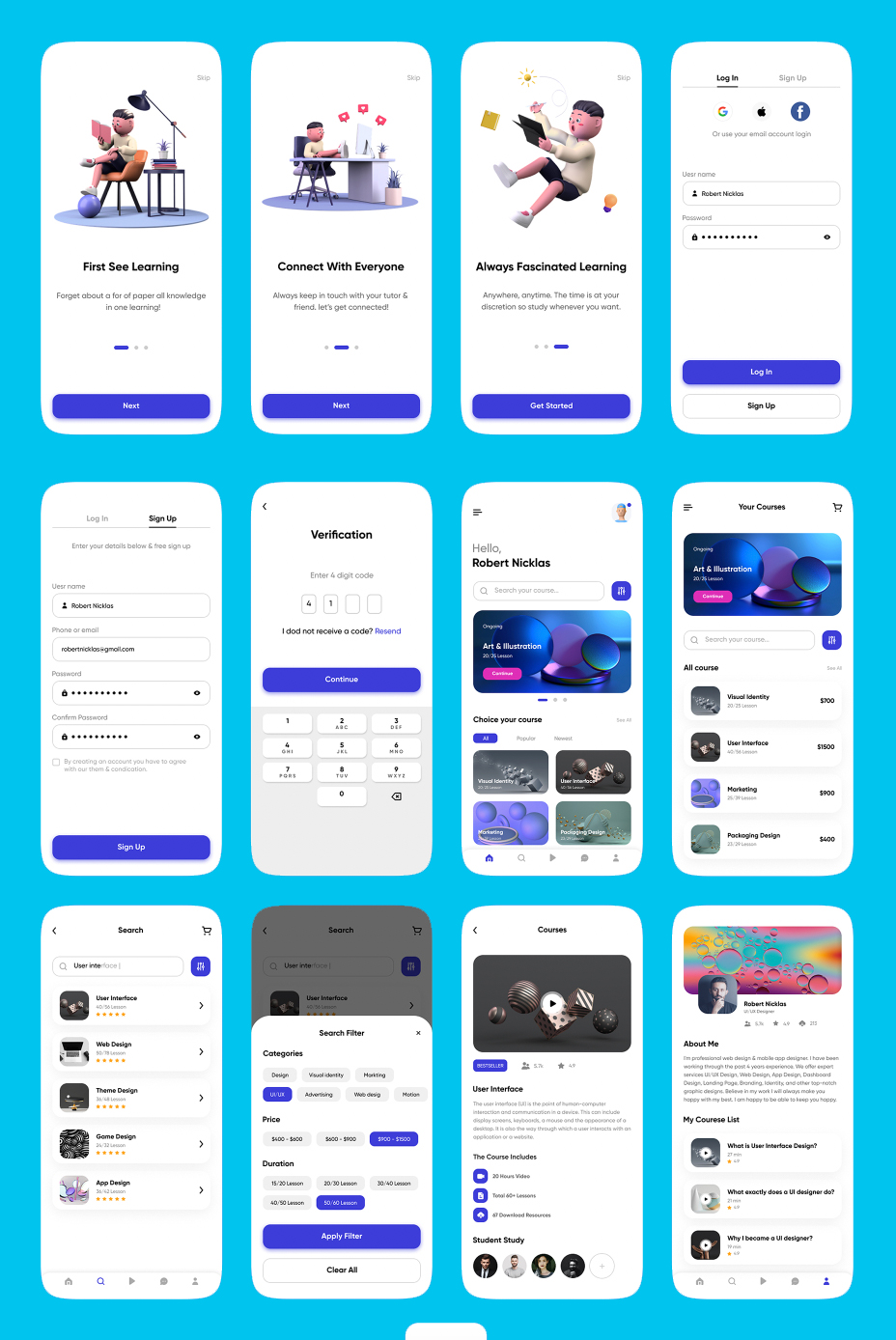
Here I have used Riverpod. Let's take look at the UI

App features
Riverpod source code
Get the source code of this app from the link below. This source just includes Riverpod state management. If you want Getx or BLoC, go to the top of the page.
In terms of Riverpod we have covered in the Udemy course.
Other features
Riverpod has been used as state management, rest of the features you may know about from the link below.
Rest of the features are same as mentioned in the above link.
Backend
We used Laravel framework for building backend and API. Backend has multi user privileges. It means there are super admins and sub admins. Teachers accounts are sub admin. Super admin can observe and assign roles to the teachers or the sub admins.
Firebase
Firebase is used for email login and third party login like Google, Facebook and Apple. We also used Firebase for storing chat information of users. All the chat messages are also saved in Firebase.
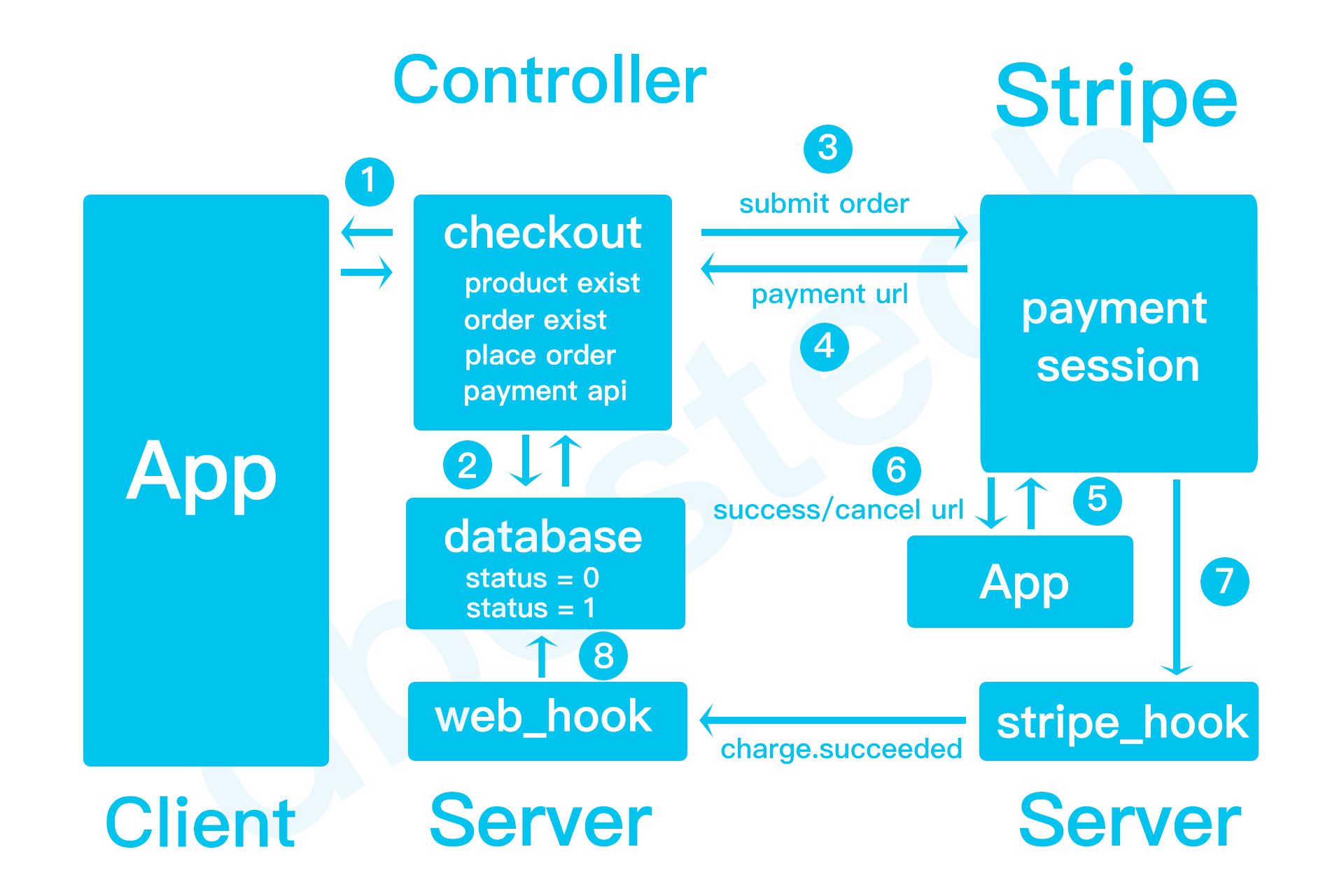
Stripe payment
Stripe payment includes for course selling using webview payment. We covered in detail how to use web_hooks of Stripe and do the payment. Along the way you will learn cool tricks how to set up Stripe payment and debugging in depth.

Version
Deployment guide
Separate teacher's from super admin panel