Getx is the most beginners friendly and quick to develop state management system. That's why I have build this course selling app using Getx. It also has BLoC and Riverpod version.
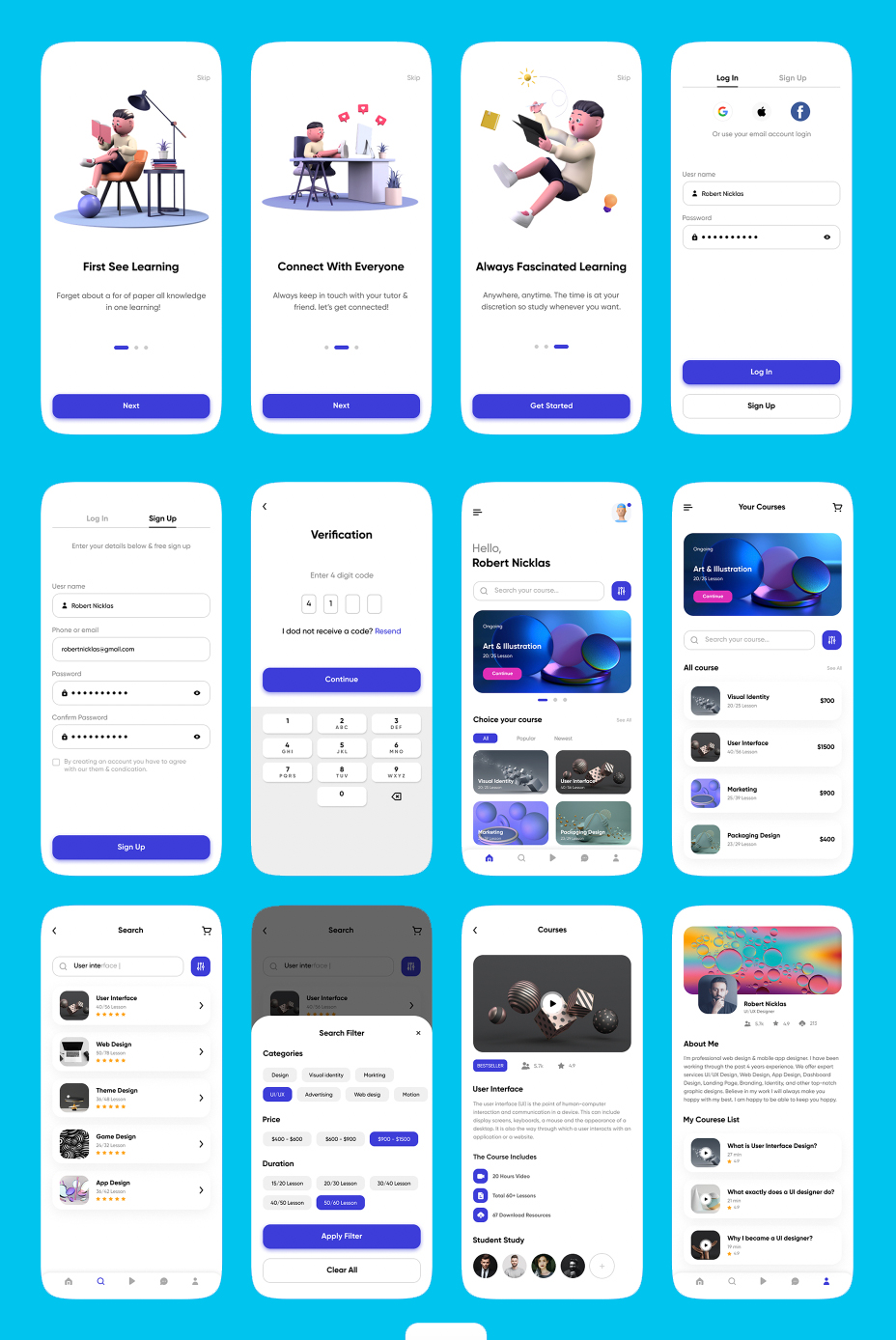
See the UI

App features
Source code
You may get the source code from the link below. Buymecoffee link
This source code just includes code with Getx. You may also get the code of BLoC and Riverpod. To do it, go to the top and click on the corresponding link.
Other features
Other features of this app, you may get from the link below. BLoC, Getx and Riverpod versions all include the same feature with backend.
Deployment guide for backend
1. Download the code from buymecoffee
2. First make sure you have xampp server installed. If not click on the link install it.
3. Make sure you drag and drop laravel backend inside htdocs.
4. Make sure you have create a new database and upload the mysql database from the downloaded folder
5. After that you need to update your .env file according to your database name and your user name and password
6. Then do the following commands
7. With the above command you should be able to run server from localhost. In general you would be able to access it using http://127.0.0.1:8000
8. You would be able to access the admin panel by http://127.0.0.1:8000/admin username: admin, password: admin or 123456
Deployment of the frontend
1. First do flutter clean and flutter pub get
2. Then make sure you change the package name of your app
3. Then you need to do flutter firebase configuration in the terminal
4. Make sure you have keytool installed to generate sha1 and sha256 keys
5. Then generate SHA1 key for the app
6. Make sure you put the sha1 and sha256 keys in the firebase console
7. Make sure you redownload the google-service.json file in your android/app/ folder
8. You need to enable Google/Email login from Firebase Athentication
9. Then you need to put your local host address in constants.dart file
SERVER_API_URL for this variable
10. In general for iOS localhost address default one is fine. For android it's 10.0.2.2, and make sure you have put the port number correctly. It's 8000 in general.
Separate teacher's from super admin